This is the multi-page printable view of this section. Click here to print.
Blog Posts - 2022
- Year End Review 2022
- SeleniumConf Chicago 2023 Speakers Announced
- Selenium 4.7.0 Released!
- BELLATRIX Test Automation Framework for C# and JAVA
- Introducing Selenium Manager
- Selenium 4.6.0 Released!
- Selenium 4.5.0 Released!
- Using Java 11+ HTTP Client in Selenium 4.5.0 and beyond
- Dev and Beta Channel Browsers via Docker Selenium
- Scaling a Kubernetes Selenium Grid with KEDA
- Selenium 4.4.0 Released!
- Test Automation Summit Berlin
- Removing Legacy Protocol Support
- Locate your locators - Python bindings changes upcoming
- IE Mode in Edge supported by IEDriver
Year End Review 2022
It was an amazing year here at the Selenium project, and we wanted to remind you of some of the great things we accomplished.
In terms of releases, we continued to build on top of Selenium 4 which was launched in October 2021. This year we published v4.2, v4.3, v4.4, v4.5, v4.6, and v4.7. These releases included improvements, bug fixes, removal of deprecated functionality, improved error handling, updates of the underlying libraries, support for the latest Chrome DevTools versions to keep you in sync with new browser releases, but also new features.
We introduced the first (beta) version of the embedded Selenium Manager. The purpose of this feature is to help you manage your driver binaries without having to manually update them yourself each time a new version is released. We also introduced observability in the Docker-Selenium images. Another major new feature is native support for scrolling in the Actions API. But these are only some of the highlights of what we released. To get the details for each language we support, you can check out their corresponding Changelog pages: Java, Python, Ruby, Javascript, DotNet.
In terms of events and gatherings, in July our Selenium India Conference took place, this time online. It kicked off with an 8 talk pre-conference event, namely Selenium Lite. We then had a full day of workshops, followed by 2 days of conference. We had over 50 speakers and over 800 participants from around the world. The talks focused on Selenium, the Selenium ecosystem, automation, methodologies and best practices. In case you missed some of these talks, you can still watch them here.
We also held 2 test automation summits: one in San Francisco and one in Berlin. During these workshops the participants, together with some of the maintainers of frameworks from the Selenium ecosystem, built their Selenium based projects, added tests, new features and fixed bugs. During the first summit the participants focused on the BiDi protocol, while during the second one the focus was on Appium and mobile automation.
We are kicking off next year with a few surprises. The Selenium Conference in Chicago just announced the Speaker Lineup. Stay tuned for further details!
Many thanks to everyone who has contributed to the Selenium project for all their hard work this year!
And special thanks to all of you who are using, following and supporting the Selenium project.
From everyone here at SeleniumHQ, may you have the best holidays and an amazing new year. See you in 2023!
SeleniumConf Chicago 2023 Speakers Announced
As many of you know, the Selenium Conference returns to an in-person event next March 28-30, 2023 in Chicago, IL. The Program Chairs & Committee, as well as the Extended Program Review Committee, have been hard at work putting together an outstanding lineup of speakers and workshops, and we’re close to releasing the full agenda and a completely re-branded conference website - stay tuned! In the meantime, we wanted you to be among the first to know who will be presenting, announce a new, additional pre-conference workshop, and provide you with some important updates. Here we go!
Keynote Sessions
There will be four plenary keynote presentations across the 2-day conference. Selenium Core Committer Diego Molina will open the conference on Wednesday with the “Selenium: State of the Union” presentation, followed by Quality & Leadership Coach Erika Chestnut presenting “Bigger Than The Box”, where she shares how she has crossed the aisles to elevate and expand the role quality in the organizations that she has worked for. Day 2 kicks off with Mark Winteringham, Ministry of Testing OpsBoss, presenting “What Exactly Do You Do In Test Automation”. The final keynote session will be a Q&A with the Selenium Committers panel.
Confirmed Track Session Presenters
Following the opening keynote presentations, there will be two separate track sessions running in parallel. Here are the confirmed speakers to date and the presentations they will be giving:
- Anand Bagmar, Software Quality Evangelist, Essence of Testing - Metrics to Make Your Quality Practices Effective
- Andrew Knight, Developer Advocate, Applitools - Managing the Test Data Nightmare
- Benjamin Bischoff, Test Automation Engineer, Trivago N.V. - Identifying Code Smells
- Bijoya Chatterjee, Director, Software QE, Sony Playstation - Using A Proxy To Create A Full Stack Automation Suite
- Boni García, Staff Software Engineer, Sauce Labs - Selenium Manager: Automated Driver & Browser Management for Selenium WebDriver
- Christian Bromann, WebdriverIO Project Lead | Software Engineer, Stateful - Component Testing with WebdriverIO
- Corina-Adina Pip, QA Lead , Deloitte Digital - What’s New and Good in Selenium
- David Burns, Selenium Core Committer | Head of Open Source Program Office, BrowserStack - Why Browser Engines ≠ Real Desktop Browsers ≠ Mobile Browsers
- Dmitriy Gumeniuk, Head of Testing Products, EPAM Systems - Building Quality Gates and Automated Decisions in CI/CD Pipelines. Lessons Learned with 200,000 Regressions.
- Eric Frankenberger, DevOps Engineer, Genesys Telecommunications - Deploying a Large Selenium Grid with Video Recording and Autoscaling When Docker Swarm & Kubernetes Are Not an Option
- Ibironke Yekinni, Sr. Quality Assurance Engineer, Testify Limited - Solving Unemployment in Africa with Testing and Selenium
- Jan Molak, SerenityJS Project Lead, SmartCode Ltd - Creating Faster and More Reliable Web Tests with Blended Testing
- Jason Huggins, Jason Huggins, Creator of Selenium | Founder, Tapster - Testing With Real Robots Over the Internet: What Could Go Wrong?
- Josh Grant, Developer Advocate, Code Intelligence - Selenium in the Clouds: Using Cloud Service Providers with Selenium WebDriver
- Liza Ivanova, Principal Software Engineer, Salesforce - Declarative UTAM Page Objects
- Maksim Sadym, Software Engineer, Google - WebDriver BiDi + Selenium. Why and How?
- Michael Mintz, Creator of SeleniumBase | Director of Automation, iboss - Python Selenium: Fundamentals to Frameworks (with SeleniumBase)
- Robin Gupta, Associate Vice President, Provar - Do You Use Selenium Only for Test Automation?
- Roger Abelenda, CTO, Abstracta - Evolve Your Selenium Scripts Into Performance Scripts
- Shi Ling Tai, CEO, UI-licious - UNTestable: It’s Just Pressing a Button, How Hard Could it Be?
New Workshop Added - State Model-Based Testing Using Selenium
We’re pleased to announce a new addition to the optional pre-conference workshop day, State Model-Based Testing Using Selenium, led by Ru Cindrea, Managing Partner and Senior Test Consultant, Altom Consulting & Alex Rotaru, Co-owner, Altom Consulting. If you haven’t yet heard of State Model-Based Testing (SMBT) is a testing technique that allows testers to visualize their applications and to generate and automate test flows by using different models of the application under test, thus obtaining a large number of test scenarios. When certain paths of the application are changed, the benefit of using SMBT is that you will only have to modify the states and transitions that apply to that change.
This workshop rounds out the core pre-conference workshop offerings, which include a Selenium Deep Dive session led by Selenium Project Core Committer, Titus Fortner; Driving Observability with Selenium Grid 4, led by Manoj Kumar, VP, Developer Relations at LambdaTest and Selenium Project Leadership Committee member, and Advanced Appium 2.0, with Srini Sekar & Sai Krishna, Lead Consultants at Thoughtworks and long-time Appium workshop instructors.
Workshops are one of the most popular offerings at any SeleniumConf and because class sizes are limited they invariably sell-out. Early Bird ticket sales have closed, but you can still find openings for any of these awesome day-long sessions. Register today and make sure you get a seat at the Conference + Workshop session of your choice.
Wait, Wait - Where is the Fix a Bug, Become a Committer Workshop?
If you’re a long-time follower of past Selenium Conferences, or just happened to attend the July, 2022 virtual SeleniumConf, you may be familiar with the long-standing workshop offering “Fix a Bug, Become a Committer”. This workshop is a bit different in that the goal is to both enhance your own Selenium experience while offering the ability to contribute back to the project. With this, it’s not a learning session, per se, but more of a doing session, and we thought we’d take a different approach this time and make it available at no-charge (other than buying a conference ticket) to a limited number of applicants. If you are familiar with Selenium and want to extend your conference experience an extra day we encourage you to apply. Scholarship applicants (more below) are also welcome to apply.
Announcing the SeleniumConf Chicago 2023 Scholarship Program
The mission of the Selenium project is to educate the QA and developer communities about Selenium, the importance of quality assurance, and automated testing in general. Both the Selenium project and the SeleniumConf organizers very much want everyone to be able to attend the conference, but we know that not everyone’s personal or financial circumstances make this possible - so, we’re setting aside a number of free tickets, and covering travel expenses, as part of our SeleniumConf Chicago 2023 scholarship program.
The program aims to support individuals from underrepresented groups in tech and those facing economic or social hardship so they have access to SeConf content and networking opportunities. If you’re an aspiring software professional looking to use Selenium, or a current one without access to the funds to buy your ticket, you should apply. We will award tickets to people who can show that the knowledge gained will be useful for their ongoing career. The application form will be posted in January, 2023.
Ready to Go, But Your Manager Needs More Convincing?
You’ve now seen the keynotes, the current roster of speakers, and the awesome hands-on workshop descriptions, but you still need more to convince your manager? Download this “Convince Your Boss” email template and tailor it to your specific rationale using the details you’ve gleaned from this post. We’d really like to see you next March in Chicago - so register here!
Selenium 4.7.0 Released!
We’re very happy to announce the release of Selenium 4.7.0 for Java, .NET, and Javascript as well as the Grid and Internet Explorer Driver; for Ruby use 4.7.1, and Python 4.7.2. Links to everything can be found on our downloads page.
Highlights
- Chrome DevTools support is now: v106, v107, and v108 (Firefox still uses v85 for all versions)
- Selenium Manager now supports IE Driver & has improved error logging.
- Using Edge in IE Mode no longer requires ignoring zoom levels.
- We’re continuing to remove Legacy Protocol classes in Java and Grid.
- Java adds WebDriver-BiDi support for Logging.
- .NET includes an explicit target for net6.0 framework.
- Ruby is now publishing nightly gems
- Plus various language specific bug fixes; see the full list of changes in the Changelogs
Contributors
Special shout-out to everyone who helped the Selenium Team get this release out!
Christian Clauss
Dor Blayzer
Fenil Mehta
Jared Webber
Michael Mintz
Nikolay Borisenko
Tamsil Sajid Amani
Thanks as well to all the Selenium Team Members who contributed to this release:
David Burns
Boni García
Diego Molina
Sri Harsha
Alex Rodionov
Puja Jagani
Simon Stewart
Simon K
Titus Fortner
BELLATRIX Test Automation Framework for C# and JAVA
Over the last decade, a large ecosystem of Open Source projects has sprouted up around Selenium. Selenium is often used for automating web applications for testing purposes, but it does not include a testing framework. Nowadays, Selenium Ecosystem initiatives try to give popularity to popular open-source test automation frameworks maintained by people outside of the core Selenium maintainers. One of these frameworks is BELLATRIX, invented by Anton Angelov. It has two versions - C# and Java. A testing framework is an abstraction in which common code provides generic functionality (which can be selectively overridden) for testing different aspects of our applications- UI, API, security, performance, and many others.
BELLATRIX Test Automation Framework
The first version of BELLATRIX appeared on 26 December 2017. It was available only for C# initially, but written on the new back then .NET Core, allowing the framework to be used on all major operating systems (cross-platform). One huge advantage of BELLATRIX is its cross-technology readiness. It allows you to write tests for different technologies such as Web, Mobile, Desktop, and API. In BELLATRIX, we strive for the API for all modules to be as identical as possible.
The usage is simple. We suggest cloning BELLATRIX as a GIT sub-module. Then, any customizations, tests, and project-specific plug-ins should be placed in a project outside the BELLATRIX cloned repository. This way, you can quickly update to the latest version.
BELLATRIX official website, download and releases info
BELLATRIX official C# GitHub Page
BELLATRIX official Java GitHub Page
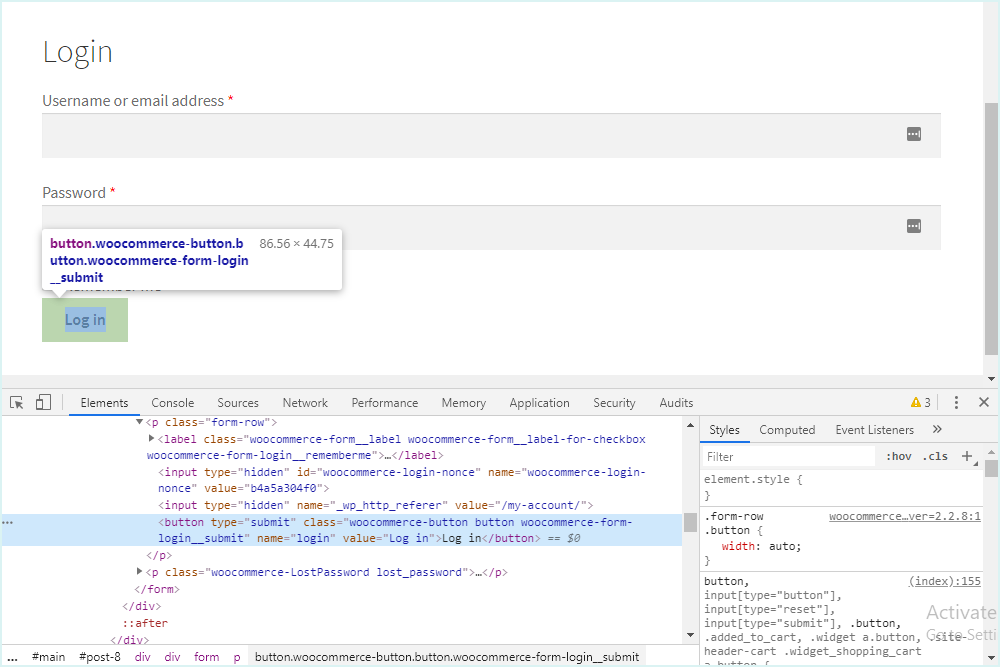
Let’s investigate how easy it is to create your first test with BELLATRIX in 15 minutes. The sample will showcase how to create a very basic test login into a website:

- Open the BellatrixTestFramework.sln

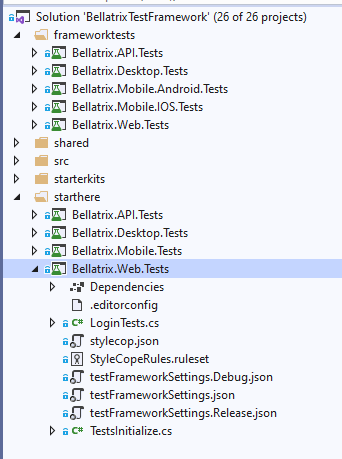
- Under the starthere folder, find the project you prefer: web, mobile, desktop, API

- Open the BellatrixLoginTest.cs file. There you will find a sample test automating the login.
[TestClass]
public class LoginTestsMSTest : MSTest.WebTest
{
public override void TestInit()
{
App.Navigation.Navigate("http://demos.bellatrix.solutions/my-account/");
}
[TestMethod]
public void SuccessfullyLoginToMyAccount()
{
var userNameField = App.Components.CreateById<TextField>("username");
var passwordField = App.Components.CreateById<Password>("password");
var loginButton = App.Components.CreateByXpath<Button>("//button[@name='login']");
userNameField.SetText("info@yourverybusywebsite.com");
passwordField.SetPassword("yourverysecretp4ssw0rd$");
loginButton.Click();
var myAccountContentDiv = App.Components.CreateByClass<Div>("woocommerce-MyAccount-content");
myAccountContentDiv.ValidateInnerTextContains("Hello John");
var logoutLink = App.Components.CreateByInnerTextContaining<Anchor>("Log out");
logoutLink.ValidateIsVisible();
logoutLink.Click();
}
}
All available services are available through the main App class. The Components property provides various Create methods for finding elements. They are generic, so you need to mention the type of the searched element. We have different elements because, for each of them, BELLATRIX offers various additional methods and assertions on top of native WebDriver methods. The sample code uses MSTest as the default test framework, but by changing the attributes, it will also work out of the box for NUnit. Of course, you need to change the base class namespace too.
Why BELLATRIX?
Let’s quickly list some of the essential things the framework brings to the table:
Multiple Test Environments Configuration
Every aspect of the framework can be controlled via a rich JSON configuration designed to work for many test environments. Web Project Configuration.
Customization
One of the hardest things to develop is to allow these generic frameworks to be extendable and customizable. Knowing how essential customization is, we utilize different ways to achieve it. The major one is about writing your own plug-ins.
Test Reliability
One of the biggest problems in test automation is handling timeouts and performing actions on elements that may not be on the page right now. BELLATRIX hides the complexity of searching and waiting for elements. Furthermore, when you perform an action or assertion against an element, we guarantee that once returned, it will be present.
A significant part of your tests are the assertions - checking whether some conditions are met. To handle such scenarios, we created elements Validate methods. They internally handle the whole complexity of waiting for some condition to happen.
updateCart.ValidateIsDisabled();
totalSpan.ValidateInnerTextIs("120.00€", timeout: 30, sleepInterval: 2);
messageAlert.ValidateIsNotVisible();
Complex Controls
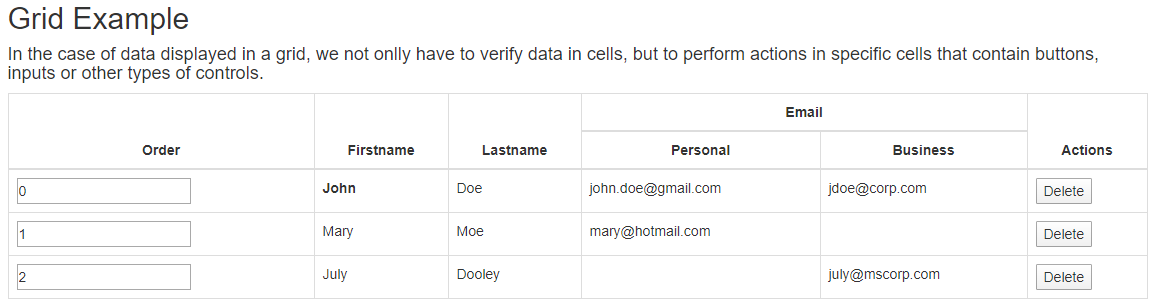
BELLATRIX provides API that makes handling HTML tables and grids much easier HTML tables and grids.

TestGrid.ForEachCell(cell => cell.AssertFontSize("14px"));
TestGrid.GetCell("Firstname", 1).ValidateInnerTextIs("Mary");
TestGrid.GetCell(0, 1).ValidateInnerTextIs("John");
TestGrid.GetCell<Employee>(cell => cell.PersonalEmail, 1).ValidateInnerTextIs("mary@hotmail.com");
There is much more complex stuff that you can do with both components so check the official documentation.
Integrations
Seamlessly integrate the framework with your existing tools and processes. Execute tests in the clouds, distribute and publish test results in reporting solutions. Maybe the most significant differentiators of the framework are its many integrations with popular tools such as Jira/qTest/Allure/ReportPortal and clouds such as AWS, Microsoft Azure, + many more. All these integrations leverage BELLATRIX plug-in architecture. For example, we have plug-ins for automatically generating/updating test cases based on our automated tests in qTest and AzureDevops or similarly creating automatic bug reports with steps to reproduce in Jira or Azure.
Dynamic Test Cases
Dynamic test cases are a unique feature in BELLATRIX, where the framework automatically generates test cases in a popular test case management system based on your automated tests. It will populate the title, description, and other necessary properties automatically. Moreover, it will generate human-readable steps and expected results. The most significant benefit is that it will keep up to date with your auto-generated test cases over time, no matter what you change in your tests. It is an excellent functionality which allows the non-technical people of your company to see what your tests are doing.
AI Validation of PDFs and Image
Azure Computer Vision is a service that can be used to extract printed and handwritten text from images and documents with mixed languages and writing styles. In contrast, Azure Form Recognizer is an AI-powered document extraction service that understands your document. You are not limited to PDFs only. You can use the same feature for extracting text from complex images. BELLATRIX comes with similar functionality based on the AWS cloud.
Email Testing
BELLATRIX offers a few utilities for email testing. There are a few scenarios where we need such integration. The first one is related to creating unique email inboxes and using them to submit various online forms. Later, we can read the emails via the services and check the content of the emails. It might be enough to verify the content via regular C#, or in some cases, we might need to interact with the email content in the browser.
There are tons of other integrations that we use on a daily basis in many big enterprise projects, such as cloud secrets management for securely storing credentials and other secrets. All BELLATRIX Integrations
Using BELLATRIX in your projects might save months/years of effort even if you have the required programming knowledge. This way, you can quickly focus on writing automated tests for your project. Usually, there are 4-6 major releases each year, including all bug fixes and new features. Check our release notes history. The framework is fully covered with over 4000 automated tests and offers rich documentation. We make sure to merge the new feature branches only when we are sure that everything is working. If some issue emerges after a major release, it is quickly fixed within a few days.
For feature requests or bug reports, you can submit them to our GitHub repositories. If you believe that the functionality you developed can be added to the CORE framework or you have a bug fix, please submit a PR so we can discuss it and potentially merge it. For anything else, you can reach us via our contact us form.
Introducing Selenium Manager
Most people’s first experience with Selenium ends up with an error message like this one:
java.lang.IllegalStateException: The path to the driver executable must be set by the webdriver.chrome.driver
system property; for more information, see https://chromedriver.chromium.org/. The latest version can be
downloaded from https://chromedriver.chromium.org/downloads
Then they have to search the web for instructions on what to do with the drivers they download.
Selenium: now with batteries included!
The Selenium project wants to improve the user experience, and one of the first steps is to help all users to simplify how they set up their environment. Configuring browser drivers has been for many years a task which users need to perform in order to have a working environment to run Selenium.
Setting up a browser driver once is not that complicated, but as browser release cycles got shorter, and now we have a new Chrome/Firefox/Edge version every 4-6 weeks, the task of keeping the browser driver in sync with the browser version is not that easy anymore.
Selenium Manager is a new tool that helps to get a working environment to run Selenium out of the box. Beta 1
of Selenium Manager will configure the browser drivers for Chrome, Firefox, and Edge if they are not present
on the PATH.
To run a Selenium test with Selenium 4.6, you only need to have Chrome, Firefox, or Edge installed. If you already have browser drivers installed, this feature will be ignored. If you’d like to help us test it, though, delete your drivers or remove your third party driver manager and things should still “just work.” If they don’t, please file a bug report.
Future releases of Selenium Manager will eventually even download browsers if necessary.
Inspired by Open Source and the Selenium Community
Selenium Manager is not a completely new solution. Over the years, several third-party projects in the Selenium ecosystem emerged. Such as: WebDriverManager for Java, webdriver-manager for Python, webdrivers for Ruby, and WebDriverManager.Net for C#.
All these projects served as an inspiration and as a clear sign that the community needed this feature to be built-in Selenium. In addition, a survey done on January 2021 showed that most Selenium users want to get rid of the driver management problem. Plus, the fact that the driver installation page is by far the most visited one in the Selenium documentation.
Selenium Manager in detail
Selenium Manager is a CLI (Command-Line Interface) tool developed in Rust to allow cross platform execution.
On its beta 1 version, Selenium Manager is invoked transparently by the Selenium bindings when no browser
driver is detected on the PATH or no third party driver manager is being used.
You can also use Selenium Manager without the Selenium bindings. While we plan to do formal releases in the future, for now, the binaries can be found directly on the Selenium repository. Check the different parameters and options by running the following command:
$ ./selenium-manager --help
A quick example showing how ChromeDriver gets configured can be seen below:
$ ./selenium-manager --browser chrome
INFO /home/boni/.cache/selenium/chromedriver/linux64/106.0.5249.61/chromedriver
If you maintain a WebDriver based project and would like to use Selenium Manager as well, join us in our community channels and we would be happy to help. Also, if you are interested in contributing, for detailed instructions and information check the project’s README.
Next steps
Selenium Manager is still under development, features will be added and bugs fixed along with each release. However, you as a member of the Selenium community are key part on the future success of this new tool. Please report ideas or bugs through our issue tracker and join the conversation through our community channels. Looking forward to your feedback!
Happy testing!
Selenium 4.6.0 Released!
We’re very happy to announce the release of Selenium 4.6.0 for Java, .NET, Python, Ruby, and JavaScript bindings as well as the Grid and Internet Explorer Driver. Links to everything can be found on our downloads page.
Highlights
- Adding support for CDP released in Chrome v105, v106, and v107, while v104 was removed
- Initial implementation of Selenium Manager across bindings
- Improvements to the new Java HTTP 11 client and important Grid fixes.
- Observability enabled in the Docker-Selenium images.
- Various language specific bug fixes; see the full list of changes in the Changelogs
Huge thanks to all the contributors who made this version possible:
Nick Crews
Simon K
Chris Stringer
Kazuki Higashiguchi
Brandon Walderman
Václav Votípka
Konstantin Kotenko
Vinothkumar Ranganathan
Hyesung Lee
Titus Fortner
Boni García
Sri Harsha
Muhammad Hammad
Nikolay Borisenko
Alex Rodionov
Puja Jagani
Tamsil Sajid Amani
Yevgeniy Shunevych
Krishnan Mahadevan
Selenium 4.5.0 Released!
We’re very happy to announce the release of Selenium 4.5.0 for Java, .NET, Python, Ruby, and JavaScript bindings as well as the Grid and Internet Explorer Driver. Links to everything can be found on our Downloads Page.
Highlights
- Adding support for CDP released in Chrome v105 and v106, while v102 and v103 were removed
- Updates to Select functionality
- Improved experience for Firefox Add-ons
- IE driver automatically uses Edge in IE Mode if IE is not present
- Java 11 HTTP Client supported for Java users running Java versions 11+
- Various language specific bug fixes; see the full list of changes in the Changelogs.
Huge thanks to all the external contributors who made this version possible:
Guille
Austin Michael Wilkins
Andrei Solntsev
Bartek Florczak
Vikas Goel
Kazuki Higashiguchi
Kazuaki Matsuo
Michael Mintz
Nikolay Borisenko
Kim Hyeonseok
Potapov Dmitriy
Shishu Raj Pandey
Tamsil Sajid Amani
Tony Narlock
Henrik Skupin
Using Java 11+ HTTP Client in Selenium 4.5.0 and beyond
Current HTTP client used in Selenium
Selenium uses an HTTP client and associated WebSocket client for multiple purposes
- To send commands to the WebDriver
- To send commands from the Selenium client library to the Grid
- For various Grid components to communicate with each other depending on the Grid mode
- To create ChromeDevTools protocol and BiDi protocol sessions
Currently, Selenium uses AsyncHttpClient. AsyncHttpClient is an open-source library built on top of Netty. It allows the execution of HTTP requests and responses asynchronously. Additionally it also provides WebSocket support. Hence it is a good fit.
Why does Selenium want to move to Java 11+ HTTP Client?
While AsyncHttpClient provides the required functionality, the open-source project is not been actively maintained since June 2021. It coincides with the fact that Java 11+ provides a built-in HTTP and WebSocket client. Selenium can utilize it to replace AsyncHttpClient.
Currently, Selenium Java supports Java 8. Selenium has plans to upgrade the minimum version supported to Java 11. However, it is a sizeable effort. Aligning it with major releases and accompanied announcements is crucial to ensure the user experience is intact.
The Selenium server runs great on Java 11+ already, so while we plan to make that the minimum version in a future release, for now we plan to introduce optional components that can take advantage of modern Java releases.
So as a first step towards this move, the Java 11+ HTTP client from Selenium 4.5.0 and above.
Using Java 11+ HTTP Client in Selenium
Prerequisites:
- Project configured to use Java 11+
- Using Selenium 4.5.0 as a minumum version, find the latest in the downloads page.
Integrating the Java 11+ client
Java 11+ HTTP client sits in its own artifact. It can be imported into projects that use Java 11+.
Add the artifact the POM
Add the follow dependencies to your pom.xml
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.5.0</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-http-jdk-client</artifactId>
<version>4.5.0</version>
</dependency>
NOTE: In the dependencies above version 4.5.0 is shown, however we recommend you to check the
downloads page to use the latest version released. Make sure the versions used are
matching.
Set the system property
Set the system property to indicate that Java 11+ Http client needs to be used. By default, it uses the AsyncHttpClient.
System.setProperty("webdriver.http.factory", "jdk-http-client");
You are all set up to leverage the newly supported client. The user-experience remains the unchanged. Everything else works as expected.
Using the Java 11+ client in Grid
To do that, you will need to download the selenium-http-jdk-client jar file and
use the --ext flag to make it available in the Grid jar’s classpath.
The jar file can be downloaded directly from repo1.maven.org and then start the Grid in the following way:
java -Dwebdriver.http.factory=jdk-http-client -jar selenium-server-4.5.0.jar -—ext selenium-http-jdk-client-4.5.0.jar standalone
An alternative to downloading the selenium-http-jdk-client jar file is to use Coursier.
java -Dwebdriver.http.factory=jdk-http-client -jar selenium-server-4.5.0.jar —-ext $(coursier fetch -p org.seleniumhq.selenium:selenium-http-jdk-client:4.5.0) standalone
If you are using the Hub/Node(s) mode or the Distributed mode, setting the -Dwebdriver.http.factory=jdk-http-client and —-ext flags
needs to be done for each one of the components.
NOTE: In the dependencies above version 4.5.0 is shown, however we recommend you to check the
downloads page to use the latest version released. Make sure the versions used are
matching.
Huge thanks to Simon Stewart (@shs96c) for making this possible with his contribution!
Dev and Beta Channel Browsers via Docker Selenium
The Docker Selenium browser Beta and Dev channel releases are now regularly published to Docker Hub and updated every two days. This enables testers and developers to test their applications on pre-release versions of Google Chrome, Mozilla Firefox, and Microsoft Edge before their official releases, using container tools, such as Docker. This empowers teams to stay ahead of the curve and catch potential showstoppers in their CI environment before those issues have an impact on their users.
What are “release channels”?
Here’s some background on release channels: Google, Mozilla, and Microsoft all maintain different “channels” for their respective browser releases. Most end users use the “Stable” channel. The Stable channel releases have passed rigorous testing, and these versions are considered “production-ready”. Up until now, this was the only option for a tester or developer when using Docker Selenium. Today, we’re pleased to announce teams can also test on versions of these browsers yet to be released to the general population. These are the Beta and Dev channels.
For clarity, here is Google’s description of these 3 channels from their “Chrome Release Channels” page:
Stable channel: This channel has gotten the full testing and blessing of the Chrome test team, and is the best bet to avoid crashes and other issues. It’s updated roughly every two-three weeks for minor releases, and every 6 weeks for major releases.
Beta channel: If you are interested in seeing what’s next, with minimal risk, Beta channel is the place to be. It’s updated every week roughly, with major updates coming every six weeks, more than a month before the Stable channel will get them.
Dev channel: If you want to see what’s happening quickly, then you want the Dev channel. The Dev channel gets updated once or twice weekly, and it shows what we’re working on right now. There’s no lag between major versions, whatever code we’ve got, you will get. While this build does get tested, it is still subject to bugs, as we want people to see what’s new as soon as possible.
Standalone Usage:
To use these new Docker Selenium container images in Standalone mode, run the following commands:
Chrome Beta:
$ docker run --rm -it -p 4444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-chrome:beta
Chrome Dev:
$ docker run --rm -it -p 4444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-chrome:dev
Firefox Beta:
$ docker run --rm -it -p 4444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-firefox:beta
Firefox Dev:
$ docker run --rm -it -p 4444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-firefox:dev
Edge Beta:
$ docker run --rm -it -p 4444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-edge:beta
Edge Dev:
$ docker run --rm -it -p 4444:4444 -p 7900:7900 --shm-size 2g selenium/standalone-edge:dev
Selenium Grid
To run these container images in a Selenium Grid, we’ll use docker-compose. For instance, this example shows how to run a Selenium Grid with Chrome, Firefox, and Edge on the Beta channel:
docker-compose-v3-beta-channel.yml:
# To execute this docker-compose yml file use `docker-compose -f docker-compose-v3-beta-channel.yml up`
# Add the `-d` flag at the end for detached execution
# To stop the execution, hit Ctrl+C, and then `docker-compose -f docker-compose-v3-beta-channel.yml down`
version: "3"
services:
chrome:
image: selenium/node-chrome:beta
shm_size: 2gb
depends_on:
- selenium-hub
environment:
- SE_EVENT_BUS_HOST=selenium-hub
- SE_EVENT_BUS_PUBLISH_PORT=4442
- SE_EVENT_BUS_SUBSCRIBE_PORT=4443
edge:
image: selenium/node-edge:beta
shm_size: 2gb
depends_on:
- selenium-hub
environment:
- SE_EVENT_BUS_HOST=selenium-hub
- SE_EVENT_BUS_PUBLISH_PORT=4442
- SE_EVENT_BUS_SUBSCRIBE_PORT=4443
firefox:
image: selenium/node-firefox:beta
shm_size: 2gb
depends_on:
- selenium-hub
environment:
- SE_EVENT_BUS_HOST=selenium-hub
- SE_EVENT_BUS_PUBLISH_PORT=4442
- SE_EVENT_BUS_SUBSCRIBE_PORT=4443
selenium-hub:
image: selenium/hub:latest
container_name: selenium-hub
ports:
- "4442:4442"
- "4443:4443"
- "4444:4444"
To run on the more cutting edge – and hence potentially more buggy – Dev channel, simply replace the “beta” tags with “dev”.
Support
These Beta and Dev images represent pre-release browsers and WebDrivers, and they’re not guaranteed to be 100% stable. Should you run into any issues with these images, support from the Selenium community is limited and is dependent on the browser vendors. However, if you believe the issue is related to Selenium, please contact us in the various support channels.
Scaling a Kubernetes Selenium Grid with KEDA
The Issue
If you have any experience with Selenium Grid and Kubernetes you will probably run into an issue with scaling. Kubernetes (K8S) works wonders for scaling up and down applications based on their CPU and Memory usage, but it is not so straightforward when it comes down to applications like Selenium Grid.
The issue is described quite well in this blog post. But in short, the Horizontal Pod AutoScaler (HPA) that is built into Kubernetes checks (by default) for resource consumption to determine if a deployment needs to be scaled up or down. This becomes an issue for Selenium Grid for a couple reasons:
- The browser pods use a variable amount of resources depending on the demand of the current test. This means that all your browser pods may be in use but there isn’t enough CPU usage for the HPA to decide that a scale-up is needed, leaving tests waiting in the queue unnecessarily.
- When Kubernetes decides to scale down a deployment it does so (for the most part) at random. You could have 10 tests running on 20 pods and need to scale down. More than likely at least one of the pods asked to terminate will still have a test running, resulting in connection failures.
How KEDA Helps
KEDA is a free and open-source Kubernetes event-driven autoscaling solution that extends the feature set of K8S’ HPA. This is done via plugins written by the community that feed KEDA’s metrics server with the information it needs to scale specific deployments up and down.
Specifically for Selenium Grid, we have a plugin that will tie into our grid to get the information it needs. Example of the used trigger:
triggers:
- type: selenium-grid
metadata:
url: 'http://selenium-grid-url-or-ip:4444/graphql'
browserName: 'chrome'
All of this gets saved as a Scaled-Object like so:
apiVersion: keda.sh/v1alpha1
kind: ScaledObject
metadata:
name: selenium-chrome-scaledobject
namespace: <namespace of your browser pods>
labels:
deploymentName: selenium-chrome-node-deployment
spec:
minReplicaCount: 0
maxReplicaCount: 80
scaleTargetRef:
name: selenium-chrome-node-deployment
triggers:
- type: selenium-grid
metadata:
url: 'https://selenium-grid-url-or-ip:4444/graphql'
browserName: 'chrome'
As an added bonus KEDA allows us to scale our deployments down to 0 when there is no use, something the normal out-of-the-box HPA does not allow.
Check more details at the documentation for Scaled-Object in KEDA.
A full example of how to implement this is further down in the article but KEDA solves one of our two issues. Now we can properly scale up and down based on the actual load on the Selenium Grid. Unfortunately scaling down still results in the likely possibility that a pod is still running a test and is told to terminate before it can finish.
Using PreStop and Drain
To combat this we are going to use a combination of K8s PreStop and Selenium Grid’s Drain functionality.
PreStopallows us to set a command or chain of commands that is run to completion before the container is told to stop.- Drain tells the selenium browser pod to finish its current test and then shut down.
Together these look like so in our browser pod yaml:
spec:
template:
spec:
terminationGracePeriodSeconds: 3600
...
...
containers:
lifecycle:
preStop:
exec:
command: ["/bin/sh", "-c", "curl --request POST 'localhost:5555/se/grid/node/drain' --header 'X-REGISTRATION-SECRET;'; tail --pid=$(pgrep -f '[n]ode --bind-host false --config /opt/selenium/config.toml') -f /dev/null; sleep 30s"]
Breaking this down
terminationGracePeriodSecondsis set to however long you wish to give your pods to gracefully terminate before being forced. In this case I give the pods 60 minutes to finish their test when asked to terminate. If you are also scaling your cluster nodes as a part of this you may need to increase the termination grace period for your cluster nodes as well.- When the pod is told to stop, the
PreStopcommand is ran first. - We curl the
localhostof our pod to tell it to drain. The pod will no longer accept new session requests and will finish its current test. More information on this can be found in the Selenium Grid documentation. - We then tail the internal node process that will continue to run until the node has been drained.
- After this we give the pod 30 seconds to finish anything else before giving the full termination command.
And with that our application can now safely scale down our selenium browser deployments!
From Start to Finish
Install KEDA
- You need to use version 2.8.0 or later, you can find the latest version number at the Selenium Grid Scaler docs.
kubectl apply -f https://github.com/kedacore/keda/releases/download/<Version_Number_Here>/keda-<Version_Number_Here>.yaml
Create and apply your scaled object(s)
As described earlier your scaled object will look like so:
apiVersion: keda.sh/v1alpha1
kind: ScaledObject
metadata:
name: selenium-chrome-scaledobject
namespace: <namespace of your browser pods>
labels:
deploymentName: selenium-chrome-node-deployment
spec:
minReplicaCount: 0
maxReplicaCount: 80
scaleTargetRef:
name: selenium-chrome-node-deployment
triggers:
- type: selenium-grid
metadata:
url: 'https://selenium-grid-url-or-ip:4444/graphql'
browserName: 'chrome'
You will need one of these for every browser you wish to scale.
Things to edit:
namespaceshould be the namespace that your selenium browser pods exist indeploymentNameare the name of your browser deploymentname(within spec) is also the name of your browser deploymenturlis the url of your selenium gridbrowserNameis the name of the browser you are usingminReplicaCountandmaxReplicaCountare the min and maximum pod count you want to have
If you plan to scale with Edge you will need at least version 2.8.0 of KEDA and will
need to include sessionBrowserName as well in the trigger metadata:
triggers:
- type: selenium-grid
metadata:
url: 'https://selenium-grid-url-or-ip:4444/graphql'
browserName: 'MicrosoftEdge'
sessionBrowserName: 'msedge'
This is due to a name change between the Edge sessions in the queue and the active sessions and is addressed through this pull request.
Once you have that ready just save it as a yaml file and apply with:
kubectl apply -f ./<scaled-object-file-name>.yaml --namespace=<browser_namespace>
Add PreStop commands to your browser pods
- Set your
terminationGracePeriodSecondsof your deployment to whatever the maximum time you wish to give the pods in order to terminate gracefully. Again you may need to also increase the grace period for your nodepool as well which will vary depending on your K8s provider. - Add the
PreStopcommand to the container lifecycle spec:
spec:
template:
spec:
terminationGracePeriodSeconds: 3600
...
...
containers:
lifecycle:
preStop:
exec:
command: ["/bin/sh", "-c", "curl --request POST 'localhost:5555/se/grid/node/drain' --header 'X-REGISTRATION-SECRET;'; tail --pid=$(pgrep -f '[n]ode --bind-host false --config /opt/selenium/config.toml') -f /dev/null; sleep 30s"]
That is it, your Selenium Grid pods should now scale up and down properly without any lost sessions!
Selenium 4.4.0 Released!
We’re very happy to announce the release of Selenium 4.4.0. We’re shipping this for Java, .Net, Python, Ruby, and JavaScript, so if you’re using any of those languages, go and grab it from your package manager of choice!
Some of the main highlights are:
- Adding support for CDP released in Chrome v104, while v101 was removed
- Virtual authenticator feature was completed across languages.
- All language bindings will throw an error when
w3c: falseis set inChromeOptions - Improved health checks and requests with non W3C locators for Relay Nodes in Grid
Check the complete changelog and download the artifacts at the Selenium 4.4.0 release in GitHub or directly from the Selenium site.
Huge thanks to all the contributors who made this version possible:
praveendvd
Bogdan Condurache
Andrei Solntsev
Alex Rodionov
Boni García
Ravi Sawlani
jsfehler
elgatov
Valery Yatsynovich
Yusuke Noda
Kevin Dew
Brandon Walderman
Nikolay Borisenko
Robert Fletcher
Simon K
Yevgeniy Shunevych
Tamsil Sajid Amani
Tony Narlock
Sri Harsha
Test Automation Summit Berlin
Have you ever wanted to contribute to an open source testing project, but couldn’t figure out where to start?
If so, fill out this form
to apply for an invitation to join the Open Source Test Automation Summit on August 26 in Berlin,
sponsored by Selenium and hosted by Sauce Labs.
You can review the list of available projects below and select the one that you’d like to contribute to. We’ll be in touch soon if you
are selected to join us.
Update 7/22/2022: Application deadline is July 28! We’ll contact everyone by Friday, July 29.

This will not be your typical workshop. This will be a working session with one or more maintainers of a given project to show you exactly what you need to know to contribute to that project. Selected participants will be required to bring a laptop capable of executing Selenium tests, including a working dev environment for the applicable programming language.
This is a new idea we’re trying out, so space is very limited. If there is sufficient demand we will consider doing more events like this in the future.
Objectives
At the end of the session you will be able to:
- Build the project on your computer
- Execute the existing test suite for the project
- Write new tests for the project
- Add a feature or fix a bug
Agenda (subject to change)
| Start | End | Activity |
|---|---|---|
| 0900 | 0930 | Breakfast |
| 0930 | 1000 | Talk: “State of WebDriver Ecosystem” |
| 1000 | 1100 | Lightning talks about participating projects |
| 1100 | 1200 | Split into working groups and walk through projects |
| 1200 | 1300 | Lunch |
| 1300 | 1630 | Continue with working sessions |
| 1630 | 1700 | Wrap up |
| 1700 | Happy hour |
Participating Projects
The following maintainers are will be present to assist you in working on their project:
Update 7/20/2022: Ronald Brill, maintainer of HTMLUnit Driver will now be joining us!
Update 7/25/2022: Yevgeniy Shunevych, maintainer of Atata will now be joining us!
Update 7/26/2022: Simon Stewart, creator of WebDriver, will now be joining us!
Other Projects
Do you maintain an open source project in the WebDriver ecosystem?
Have you written a test framework that uses Selenium that is (or you want to make) open source?
Please fill out this form
(provide additional relevant details in the comments), and we will be in touch about future events.
Removing Legacy Protocol Support
The Selenium team prides itself on how seriously it takes backwards compatibility. A lot of care has gone into the Java bindings, especially, to ensure very few breaking changes over the years. There is Selenium code written 15 years ago that can still run with Selenium 4 libraries! Providing this exceptional amount of support comes with a large maintenance burden, though, and we need to be able to properly meet the needs of the vast majority of our userbase.
TL/DR:
- Support for the legacy JSON Wire Protocol will be removed from Java Selenium 4.3 (other languages have already removed this support)
- Protocol conversions will stop in Selenium 4.3 Grid
- You can ensure your sessions are W3C compliant by using Browser Options classes instead of the deprecated Desired Capabilities classes (and avoid using “set capability” methods directly)
- If you rely on the current protocol conversion functionality, and it works for you, you can continue to use it with Selenium Grid 4.2
By far the biggest challenge in the past seven years of Selenium development has been transitioning the underlying implementation from the legacy JSON Wire Protocol to the new standardized W3C WebDriver Protocol. Because the WebDriver specification was being actively developed at the time, Selenium 3 supported both protocols simultaneously. We implemented “handshake” code to determine which protocol to use. When starting a session, Selenium would package the provided capabilities in both legacy and W3C formats, send them to the driver/server, and use whichever protocol was returned. This worked well for the most part. For many users, no changes were necessary to get W3C compliant sessions from new browsers (Firefox 47+ and Chrome 75+).
For the Java bindings, it was decided to take this approach one step further. Instead of just sending along what was provided in both formats, the code converted capabilities from the legacy protocol to the W3C protocol on behalf of the user. The Selenium Grid makes use of this code, so, regardless of which client language sends legacy capabilities to it, the Grid translates it to the W3C protocol for communication with the driver and then re-translates the results back to the legacy protocol. Because the code must make some assumptions and guesses for this to work, there are a lot of frustrating edge cases.
For Selenium 4.0, the Ruby, JavaScript, and .NET bindings, each removed the handshake code, so no legacy commands are used. Due to some issues that couldn’t be resolved before freezing the 3.x code, Python is waiting until Selenium 4.3 to remove its handshake code. The Selenium team intended to continue to support both protocols in the Grid and Java bindings throughout the 4.x releases, but running test suites written for Selenium 2 on the Selenium 4 Grid resulted in a larger than expected number of failures. Half a dozen bugs were discovered, some with a large effect.
The code in question is sufficiently complex that fixing the bugs without causing new problems would be a significant challenge. As such, we’ve decided to start simplifying the code base again by explicitly not supporting capabilities and commands from the legacy protocol in any of the Selenium codebase. If you are using the latest version of Java Selenium, everything that will be removed has already been marked deprecated, so double-check your usage to ensure there aren’t any surprises.
If you’re interested in the nitty-gritty details of some of the issues we found exploring this problem, you can look at the discussion in Selenium Issue #10374.
For more information on ensuring compatibility with the Grid, please follow our Selenium 4 Upgrade Guide
Locate your locators - Python bindings changes upcoming
In real estate, the mantra for finding a new house or office space is “location, location, location!”. It could be said that when working with Selenium, a critical aspect of writing tests is “locators, locators, locators!”. Having a robust locator strategy - in your app under test and in your test framework - is highly important for effective testing.
If you are a Pythonista like myself and using Selenium for your test automation, then there are some important changes coming to how locators are defined and used.
Sometime after Selenium 4.2, the Python Selenium bindings will remove locator-specific methods for finding elements. This means that the methods
driver.find_element_by_id("some_id")
driver.find_element_by_name("some_name")
driver.find_element_by_tag_name("some_tag")
driver.find_element_by_css_selector("some_selector")
driver.find_element_by_class_name("some_class")
driver.find_element_by_link_text("some_text")
driver.find_element_by_partial_link_text("some_other_text")
driver.find_element_by_xpath("some_xpath")
will be removed. All of these methods are in fact special cases of
driver.find_element(By_object, "some_locator")
so this approach is now preferred (required, even) with the Python bindings.
Note that it’s good practice to use the By object which has specific values for using particular locator strategies. For example, this line
driver.find_element_by_id("submit_button").click()
driver.find_element_by_css_selectors('.myelement child').text
becomes
driver.find_element(By.ID, "submit_button").click()
driver.find_element(By.CSS_SELECTOR, '.myelement child').text
If you’re really desperate however you can use strings instead of the By object:
driver.find_element('id', "submit_button").click()
driver.find_element('css selector', '.myelement child').text
If you have any plans to upgrade your Selenium client for your Python tests to recent versions of Selenium 4, definitely keep these changes in mind. It’s a good time to update your locator strategy and structure.
(This article was originally posted here. Thanks to the Selenium core contributors for adding this here!)
IE Mode in Edge supported by IEDriver
With the retirement of Internet Explorer 11 (IE 11) later this year, the folks in Redmond have helped the Selenium project with getting IE Mode in Microsoft Edge working in IEDriver.
IE 11 is due to retire on 15 June 2022 for certain versions of Windows 10. After this date, the Selenium project recommends that you test your IE sites with IE Mode in Microsoft Edge. The Selenium Project will not remove support for IE 11 when it retires but we will not actively fix issues as we have done with previous versions of IE.
The Microsoft Edge team have committed to supporting IE Mode in Edge until 2029 when support for Windows 10 is retired.
Microsoft have written up all the details on how to use and how to migrate your site and we recommend you go read and follow their steps to make sure you’re ready.







