Most of the documentation found in this section is still in English. Please note we are not accepting pull requests to translate this content as translating documentation of legacy components does not add value to the community nor the project.
これは、このセクションの複数ページの印刷可能なビューです。 印刷するには、ここをクリックしてください.
レガシー
- 1: Selenium RC (Selenium 1)
- 2: Selenium 2
- 2.1: RCからWebDriverへの移行
- 2.2: リモートWebDriverサーバー
- 3: Selenium 3
- 3.1: Grid 3
- 3.2: 独自のグリッドを設定する
- 3.3: グリッドのコンポーネント
- 4: レガシー Selenium IDE
- 4.1: HTMLランナー
1 - Selenium RC (Selenium 1)
紹介
Selenium RCは長い間メインのSeleniumプロジェクトでしたが、WebDriver/Seleniumを併合したより強力なツールであるSelenium 2が登場しました。 Selenium 1はもうサポートされていないことを強調する価値があります。
Selenium RCの仕組み
はじめに、Selenium RCのコンポーネントがどのように動作するか、およびテストスクリプトの実行でそれぞれが果たす役割について説明します。
RCコンポーネント
SeleniumRCコンポーネントは、以下のとおりです。
- ブラウザを起動および終了し、テストプログラムから渡されたSeleneseコマンドを解釈および実行し、ブラウザとAUTの間で渡されるHTTPメッセージをインターセプトおよび検証するSeleniumサーバー
- 各プログラミング言語とSelenium RC Server間のインターフェイスを提供するクライアントライブラリ
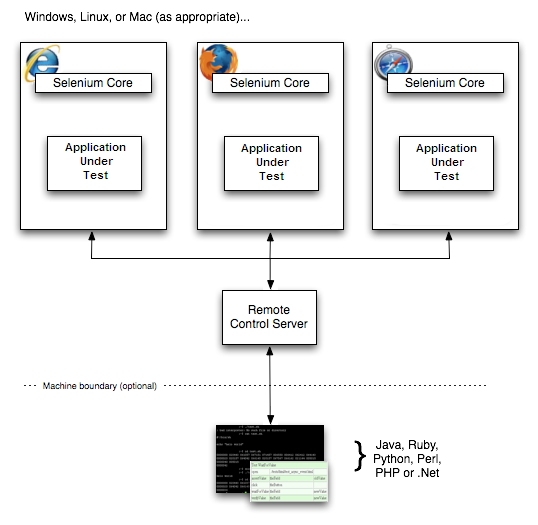
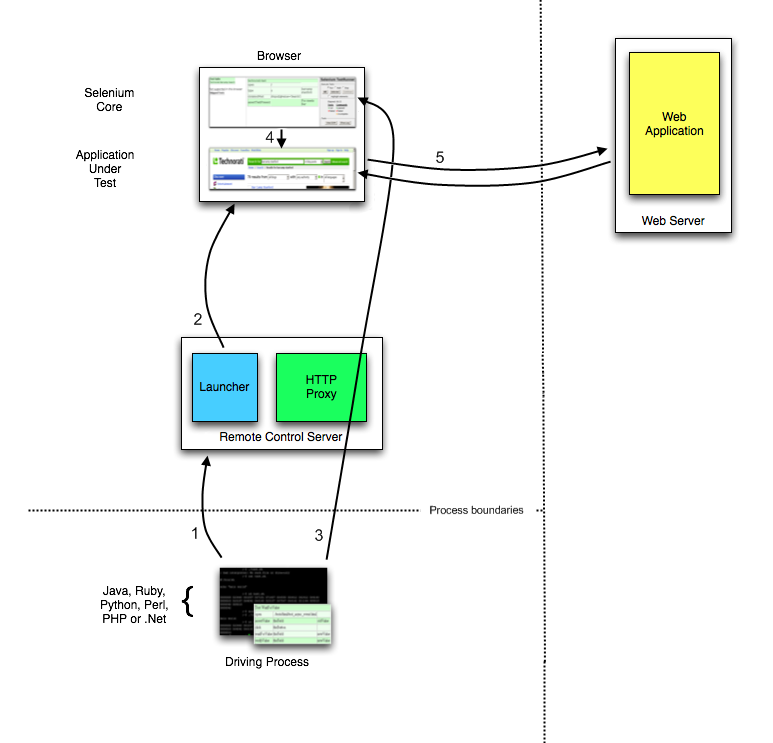
これは簡略化されたアーキテクチャ図です。

この図は、クライアントライブラリが実行される各Seleniumコマンドを渡すサーバーと通信することを示しています。 次に、サーバーはSelenium-Core JavaScriptコマンドを使用してSeleniumコマンドをブラウザーに渡します。 ブラウザは、JavaScriptインタープリターを使用して、Seleniumコマンドを実行します。 これにより、テストスクリプトで指定したSeleneseアクションまたは検証が実行されます。
Seleniumサーバー
Seleniumサーバーは、テストプログラムからSeleniumコマンドを受信して解釈し、それらのテストの実行結果をプログラムに報告します。
RCサーバーはSelenium Coreをバンドルし、ブラウザーに自動的に挿入します。 これは、テストプログラムがブラウザを開いたときに発生します(クライアントライブラリのAPI関数を使用)。 Selenium-CoreはJavaScriptプログラムです。 実際には、ブラウザの組み込みJavaScriptインタープリターを使用してSeleneseコマンドを解釈および実行するJavaScript関数のセットです。
サーバーは、単純なHTTP GET/POSTリクエストを使用して、テストプログラムからSeleneseコマンドを受け取ります。 これは、HTTPリクエストを送信できるプログラミング言語を使用して、ブラウザーでのSeleniumテストを自動化できることを意味します。
クライアントライブラリ
クライアントライブラリは、独自の設計のプログラムからSeleniumコマンドを実行できるプログラミングサポートを提供します。 サポートされる言語ごとに異なるクライアントライブラリがあります。 Seleniumクライアントライブラリは、プログラミングインターフェイス(API)、つまり、独自のプログラムからSeleniumコマンドを実行する一連の関数を提供します。 各インターフェイス内には、各Seleneseコマンドをサポートするプログラミング関数があります。
クライアントライブラリは、Seleneseコマンドを受け取り、それをSeleniumサーバーに渡して、特定のアクションまたはテスト対象アプリケーション(AUT)に対するテストを処理します。 クライアントライブラリは、そのコマンドの結果も受け取り、プログラムに返します。 プログラムは結果を受け取ってプログラム変数に保存し、成功または失敗として報告するか、予期しないエラーの場合は修正アクションを実行できます。
したがって、テストプログラムを作成するには、クライアントライブラリAPIを使用して一連のSeleniumコマンドを実行するプログラムを作成するだけです。 また、オプションで、Selenium-IDEでSeleneseテストスクリプトを既に作成している場合は、Selenium RCコードを生成できます。 Selenium-IDEは、(エクスポートメニュー項目を使用して)SeleniumコマンドをクライアントドライバーのAPI関数呼び出しに変換できます。 Selenium-IDEからRCコードをエクスポートする詳細については、Selenium-IDEの章を参照してください。
インストール
インストールというのは、Seleniumの誤った呼び名です。 Seleniumには、選択したプログラミング言語で利用可能な一連のライブラリがあります。 ダウンロードページからダウンロードできます。
使用する言語を選択したら、次のことを行う必要があります。
- Selenium RCサーバーをインストールします。
- 言語固有のクライアントドライバーを使用してプログラミングプロジェクトをセットアップします。
Seleniumサーバーのインストール
Selenium RCサーバーは単なるJava jarファイル(selenium-server-standalone-<version-number>.jar)であり、特別なインストールは不要です。 zipファイルをダウンロードして、目的のディレクトリにサーバーを展開するだけで十分です。
Seleniumサーバーを実行する
テストを開始する前に、サーバーを起動する必要があります。 Selenium RCのサーバーがあるディレクトリに移動し、コマンドラインコンソールから次を実行します。
java -jar selenium-server-standalone-<version-number>.jar
これは、上記のコマンドを含むバッチまたはシェル実行可能ファイル(Windowsでは.bat、Linuxでは.sh)を作成することで簡素化できます。 次に、デスクトップ上でその実行可能ファイルへのショートカットを作成し、アイコンをダブルクリックしてサーバーを起動します。
サーバーを実行するには、Javaをインストールし、PATH環境変数をコンソールから実行するように正しく構成する必要があります。 コンソールで次を実行すると、Javaが正しくインストールされていることを確認できます。
java -version
バージョン番号(1.5以降である必要があります)を取得したら、Selenium RCの使用を開始できます。
Javaクライアントドライバーの使用
- SeleniumHQダウンロードページからSelenium Javaクライアントドライバーのzipファイルをダウンロードします。
- selenium-java-<version-number> .jarファイルを解凍します。
- Open your desired Java IDE (Eclipse, NetBeans, IntelliJ, Netweaver, etc.)
- 希望するJava IDE(Eclipse、NetBeans、IntelliJ、Netweaverなど)を開きます。
- Javaプロジェクトを作成します。
- selenium-java-<version-number>.jarファイルをプロジェクトの参照先に追加します。
- selenium-java-<version-number>.jarファイルをプロジェクトのクラスパスに追加します。
- Selenium-IDEから、スクリプトをJavaファイルにエクスポートしてJavaプロジェクトに含めるか、selenium-java-client APIを使用してJavaでSeleniumテストを記述します。 APIについては、この章の後半で説明します。 JUnitまたはTestNgを使用してテストを実行するか、独自の単純なmain()プログラムを作成できます。 これらの概念については、このセクションの後半で説明します。
- コンソールからSeleniumサーバーを実行します。
- Java IDEまたはコマンドラインからテストを実行します。
Javaテストプロジェクトの設定詳細については、付録セクションの「EclipseでのSelenium RCの設定」および「IntellijでのSelenium RCの設定」を参照してください。
Pythonクライアントドライバーの使用
- SeleniumをPIP経由でインストールします。手順はSeleniumHQダウンロードページにリンクされています。
- SeleniumテストをPythonで作成するか、Selenium-IDEからPythonファイルにスクリプトをエクスポートします。
- コンソールからSeleniumサーバーを実行します。
- コンソールまたはPython IDEからテストを実行します。
Pythonクライアントドライバーの設定詳細については、付録「Pythonクライアントドライバーの設定」を参照してください。
.NETクライアントドライバーの使用
- SeleniumHQダウンロードページからSelenium RCをダウンロードします。
- フォルダーを解凍します。
- NUnitをダウンロードしてインストールします。 (注:テストエンジンとしてNUnitを使用できます。 NUnitにまだ慣れていない場合は、簡単なmain()関数を作成してテストを実行することもできますが、NUnitはテストエンジンとして非常に便利です。)
- 希望した.Net IDE(Visual Studio、SharpDevelop、MonoDevelop)を開きます。
- クラスライブラリ(.dll)を作成します。
- 次のDLLへの参照を追加します。 nmock.dll、nunit.core.dll、nunit、framework.dll、ThoughtWorks.Selenium.Core.dll、ThoughtWorks.Selenium.IntegrationTests.dll、ThoughtWorks.Selenium.UnitTests.dll
- Seleniumテストを.Net言語(C#、VB.Net)で記述するか、Selenium-IDEからC#ファイルにスクリプトをエクスポートし、このコードを作成したクラスファイルにコピーします。
- 独自の単純なmain()プログラムを作成するか、テストを実行するためにプロジェクトにNUnitを含めることができます。 これらの概念については、この章の後半で説明します。
- コンソールからSeleniumサーバーを実行します。
- IDE、NUnit GUI、またはコマンドラインからテストを実行します。
Visual Studioを使用した.NETクライアントドライバーの設定詳細については、付録の.NETクライアントドライバー設定を参照してください。
Rubyクライアントドライバーの使用
- RubyGemsがまだない場合は、RubyForgeからインストールします。
- 次のコマンドを実行します。
gem install selenium-client - テストスクリプトの上部に次の行を追加します。
require "selenium/client" - Rubyテストハーネス(Test :: Unit、Mini :: Test、RSpecなど)を使用してテストスクリプトを記述します。
- コンソールからSeleniumサーバーを実行します。
- 他のRubyスクリプトを実行するのと同じ方法でテストを実行します。
Rubyクライアントドライバーの構成の詳細については、Selenium-Clientのドキュメント を参照してください。
Seleneseからプログラムへ
Selenium RCを使用する主なタスクは、Seleneseをプログラミング言語に変換することです。 このセクションでは、言語固有の例をいくつか示します。
サンプルテストスクリプト
Seleneseテストスクリプトの例から始めましょう。 Selenium-IDEで次のテストを記録することを想像してください。
| open | / | |
| type | q | selenium rc |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium rc |
注:この例は、Google検索ページ http://www.google.com で機能します。
プログラミングコードとしてのSelenese
サポートされている各プログラミング言語に(Selenium-IDE経由で)エクスポートされたテストスクリプトを次に示します。 オブジェクト指向プログラミング言語の少なくとも基本的な知識がある場合は、これらの例のいずれかを読むことで、SeleniumがSeleneseコマンドを実行する方法を理解できます。 特定の言語の例を表示するには、これらのボタンのいずれかを選択します。
CSharp
using System;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using NUnit.Framework;
using Selenium;
namespace SeleniumTests
{
[TestFixture]
public class NewTest
{
private ISelenium selenium;
private StringBuilder verificationErrors;
[SetUp]
public void SetupTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*firefox", "http://www.google.com/");
selenium.Start();
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
selenium.Stop();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual("", verificationErrors.ToString());
}
[Test]
public void TheNewTest()
{
selenium.Open("/");
selenium.Type("q", "selenium rc");
selenium.Click("btnG");
selenium.WaitForPageToLoad("30000");
Assert.AreEqual("selenium rc - Google Search", selenium.GetTitle());
}
}
}
Java
/** Add JUnit framework to your classpath if not already there
* for this example to work
*/
package com.example.tests;
import com.thoughtworks.selenium.*;
import java.util.regex.Pattern;
public class NewTest extends SeleneseTestCase {
public void setUp() throws Exception {
setUp("http://www.google.com/", "*firefox");
}
public void testNew() throws Exception {
selenium.open("/");
selenium.type("q", "selenium rc");
selenium.click("btnG");
selenium.waitForPageToLoad("30000");
assertTrue(selenium.isTextPresent("Results * for selenium rc"));
}
}
Php
<?php
require_once 'PHPUnit/Extensions/SeleniumTestCase.php';
class Example extends PHPUnit_Extensions_SeleniumTestCase
{
function setUp()
{
$this->setBrowser("*firefox");
$this->setBrowserUrl("http://www.google.com/");
}
function testMyTestCase()
{
$this->open("/");
$this->type("q", "selenium rc");
$this->click("btnG");
$this->waitForPageToLoad("30000");
$this->assertTrue($this->isTextPresent("Results * for selenium rc"));
}
}
?>
Python
from selenium import selenium
import unittest, time, re
class NewTest(unittest.TestCase):
def setUp(self):
self.verificationErrors = []
self.selenium = selenium("localhost", 4444, "*firefox",
"http://www.google.com/")
self.selenium.start()
def test_new(self):
sel = self.selenium
sel.open("/")
sel.type("q", "selenium rc")
sel.click("btnG")
sel.wait_for_page_to_load("30000")
self.failUnless(sel.is_text_present("Results * for selenium rc"))
def tearDown(self):
self.selenium.stop()
self.assertEqual([], self.verificationErrors)
Ruby
require "selenium/client"
require "test/unit"
class NewTest < Test::Unit::TestCase
def setup
@verification_errors = []
if $selenium
@selenium = $selenium
else
@selenium = Selenium::Client::Driver.new("localhost", 4444, "*firefox", "http://www.google.com/", 60);
@selenium.start
end
@selenium.set_context("test_new")
end
def teardown
@selenium.stop unless $selenium
assert_equal [], @verification_errors
end
def test_new
@selenium.open "/"
@selenium.type "q", "selenium rc"
@selenium.click "btnG"
@selenium.wait_for_page_to_load "30000"
assert @selenium.is_text_present("Results * for selenium rc")
end
end
次のセクションでは、生成されたコードを使用してテストプログラムを構築する方法を説明します。
テストをプログラミングする
次に、サポートされている各プログラミング言語の例を使用して、独自のテストをプログラミングする方法を説明します。 基本的に2つのタスクがあります。
- Selenium-IDEからスクリプトをプログラミング言語に生成し、必要に応じて結果を変更します。
- 生成されたコードを実行する非常に単純なmainプログラムを記述します。
必要に応じて、JUnitまたはJava用のTestNG、またはこれらの言語のいずれかを使用している場合は.NET用のNUnitなどのテストエンジンプラットフォームを採用できます。
ここでは、言語固有の例を示します。 言語固有のAPIはそれぞれ異なっている傾向があるため、それぞれに個別の説明があります。
- Java
- C#
- Python
- Ruby
- Perl, PHP
Java
Javaの場合、テストエンジンとしてJUnitまたはTestNGを使用します。 Eclipseは、プラグインを介してこれらを直接サポートしています。 これにより、さらに簡単になります。 JUnitまたはTestNGの指導はこのドキュメントの範囲外ですが、資料はオンラインで入手でき、利用可能な出版物があります。 すでに"java-shop"であれば、開発者がこれらのテストフレームワークのいずれかで既にある程度の経験を持っている可能性があります。
おそらく、テストクラスの名前を"NewTest"から独自の名前に変更する必要があります。 また、ステートメント内のブラウザを開くパラメーターを変更する必要があります。
selenium = new DefaultSelenium("localhost", 4444, "*iehta", "http://www.google.com/");
Selenium-IDEで生成されたコードは次のようになります。 この例では、わかりやすくするためにコメントを手動で追加しています。
package com.example.tests;
// We specify the package of our tests
import com.thoughtworks.selenium.*;
// This is the driver's import. You'll use this for instantiating a
// browser and making it do what you need.
import java.util.regex.Pattern;
// Selenium-IDE add the Pattern module because it's sometimes used for
// regex validations. You can remove the module if it's not used in your
// script.
public class NewTest extends SeleneseTestCase {
// We create our Selenium test case
public void setUp() throws Exception {
setUp("http://www.google.com/", "*firefox");
// We instantiate and start the browser
}
public void testNew() throws Exception {
selenium.open("/");
selenium.type("q", "selenium rc");
selenium.click("btnG");
selenium.waitForPageToLoad("30000");
assertTrue(selenium.isTextPresent("Results * for selenium rc"));
// These are the real test steps
}
}
C#
.NETクライアントドライバーはMicrosoft.NETで動作します。 NUnitやVisual Studio 2005 Team Systemなどの.NETテストフレームワークで利用できます。
Selenium-IDEは、テストフレームワークとしてNUnitを使用することを想定しています。 以下の生成コードでこれを確認できます。 NUnitの using ステートメントと、テストクラスの各メンバー関数の役割を識別する対応するNUnit属性が含まれています。
おそらく、テストクラスの名前を"NewTest"から独自の選択に変更する必要があります。 また、ステートメントのブラウザで開くパラメーターを変更する必要があります。
selenium = new DefaultSelenium("localhost", 4444, "*iehta", "http://www.google.com/");
生成されたコードは次のようになります。
using System;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using NUnit.Framework;
using Selenium;
namespace SeleniumTests
{
[TestFixture]
public class NewTest
{
private ISelenium selenium;
private StringBuilder verificationErrors;
[SetUp]
public void SetupTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*iehta",
"http://www.google.com/");
selenium.Start();
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
selenium.Stop();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual("", verificationErrors.ToString());
}
[Test]
public void TheNewTest()
{
// Open Google search engine.
selenium.Open("http://www.google.com/");
// Assert Title of page.
Assert.AreEqual("Google", selenium.GetTitle());
// Provide search term as "Selenium OpenQA"
selenium.Type("q", "Selenium OpenQA");
// Read the keyed search term and assert it.
Assert.AreEqual("Selenium OpenQA", selenium.GetValue("q"));
// Click on Search button.
selenium.Click("btnG");
// Wait for page to load.
selenium.WaitForPageToLoad("5000");
// Assert that "www.openqa.org" is available in search results.
Assert.IsTrue(selenium.IsTextPresent("www.openqa.org"));
// Assert that page title is - "Selenium OpenQA - Google Search"
Assert.AreEqual("Selenium OpenQA - Google Search",
selenium.GetTitle());
}
}
}
NUnitにテストの実行を管理させることができます。
または、テストオブジェクトをインスタンス化し、SetupTest()、TheNewTest()、TeardownTest() の各メソッドを順番に実行する単純な main() プログラムを作成することもできます。
Python
Pyunitは、Pythonで使用するテストフレームワークです。
基本的なテスト構造は次のとおりです。
from selenium import selenium
# This is the driver's import. You'll use this class for instantiating a
# browser and making it do what you need.
import unittest, time, re
# This are the basic imports added by Selenium-IDE by default.
# You can remove the modules if they are not used in your script.
class NewTest(unittest.TestCase):
# We create our unittest test case
def setUp(self):
self.verificationErrors = []
# This is an empty array where we will store any verification errors
# we find in our tests
self.selenium = selenium("localhost", 4444, "*firefox",
"http://www.google.com/")
self.selenium.start()
# We instantiate and start the browser
def test_new(self):
# This is the test code. Here you should put the actions you need
# the browser to do during your test.
sel = self.selenium
# We assign the browser to the variable "sel" (just to save us from
# typing "self.selenium" each time we want to call the browser).
sel.open("/")
sel.type("q", "selenium rc")
sel.click("btnG")
sel.wait_for_page_to_load("30000")
self.failUnless(sel.is_text_present("Results * for selenium rc"))
# These are the real test steps
def tearDown(self):
self.selenium.stop()
# we close the browser (I'd recommend you to comment this line while
# you are creating and debugging your tests)
self.assertEqual([], self.verificationErrors)
# And make the test fail if we found that any verification errors
# were found
Ruby
Selenium-IDEの古い(2.0より前の)バージョンは、古いSelenium gemを必要とするRubyコードを生成します。 したがって、IDEによって生成されたRubyスクリプトを次のように更新することをお勧めします。
-
1行目を
require "selenium"からrequire "selenium/client"に変更 -
11行目を
Selenium::SeleniumDriver.newからSelenium::Client::Driver.newに変更
クラス名を"Untitled"よりもわかりやすい名前に変更し、テストメソッドの名前を"test_untitled"以外の名前に変更することもできます。
上記のように、Selenium IDEによって生成されたRubyコードを変更して作成された簡単な例を次に示します。
# load the Selenium-Client gem
require "selenium/client"
# Load Test::Unit, Ruby's default test framework.
# If you prefer RSpec, see the examples in the Selenium-Client
# documentation.
require "test/unit"
class Untitled < Test::Unit::TestCase
# The setup method is called before each test.
def setup
# This array is used to capture errors and display them at the
# end of the test run.
@verification_errors = []
# Create a new instance of the Selenium-Client driver.
@selenium = Selenium::Client::Driver.new \
:host => "localhost",
:port => 4444,
:browser => "*chrome",
:url => "http://www.google.com/",
:timeout_in_second => 60
# Start the browser session
@selenium.start
# Print a message in the browser-side log and status bar
# (optional).
@selenium.set_context("test_untitled")
end
# The teardown method is called after each test.
def teardown
# Stop the browser session.
@selenium.stop
# Print the array of error messages, if any.
assert_equal [], @verification_errors
end
# This is the main body of your test.
def test_untitled
# Open the root of the site we specified when we created the
# new driver instance, above.
@selenium.open "/"
# Type 'selenium rc' into the field named 'q'
@selenium.type "q", "selenium rc"
# Click the button named "btnG"
@selenium.click "btnG"
# Wait for the search results page to load.
# Note that we don't need to set a timeout here, because that
# was specified when we created the new driver instance, above.
@selenium.wait_for_page_to_load
begin
# Test whether the search results contain the expected text.
# Notice that the star (*) is a wildcard that matches any
# number of characters.
assert @selenium.is_text_present("Results * for selenium rc")
rescue Test::Unit::AssertionFailedError
# If the assertion fails, push it onto the array of errors.
@verification_errors << $!
end
end
end
Perl, PHP
ドキュメントチームのメンバーは、PerlまたはPHPでSelenium RCを使用していません。 これらの2つの言語のいずれかでSelenium RCを使用している場合は、ドキュメントチームに連絡してください(貢献に関する章を参照)。 PerlおよびPHPユーザーをサポートするために、あなたとあなたの経験からいくつかの例を含めたいと思います。
APIを学ぶ
Selenium RC APIは、Seleneseを理解していると仮定すると、インターフェイスのほとんどが自明である命名規則を使用します。 ただし、ここでは、最も重要で、おそらくそれほど明白ではない側面について説明します。
ブラウザーを起動する
CSharp
selenium = new DefaultSelenium("localhost", 4444, "*firefox", "http://www.google.com/");
selenium.Start();
Java
setUp("http://www.google.com/", "*firefox");
Perl
my $sel = Test::WWW::Selenium->new( host => "localhost",
port => 4444,
browser => "*firefox",
browser_url => "http://www.google.com/" );
Php
$this->setBrowser("*firefox");
$this->setBrowserUrl("http://www.google.com/");
Python
self.selenium = selenium("localhost", 4444, "*firefox",
"http://www.google.com/")
self.selenium.start()
Ruby
@selenium = Selenium::ClientDriver.new("localhost", 4444, "*firefox", "http://www.google.com/", 10000);
@selenium.start
これらの各例はブラウザを開き、“ブラウザーインスタンス"をプログラム変数に割り当てることでそのブラウザを表します。 このプログラム変数は、ブラウザからメソッドを呼び出すために使用されます。 これらのメソッドは、Seleniumコマンドを実行します。 つまり、 open コマンドや type コマンド、 verify コマンドなどです。
ブラウザーインスタンスの作成時に必要なパラメーターは次のとおりです。
-
host サーバーが配置されているコンピューターのIPアドレスを指定します。 通常、これはクライアントが実行されているマシンと同じマシンであるため、この場合は localhost が渡されます。 一部のクライアントでは、これは任意のパラメーターです。
-
port サーバーがクライアントが接続を確立するのを待機しているTCP/IPソケットを指定します。 これは、一部のクライアントドライバーでは任意です。
-
browser テストを実行するブラウザー。 これは必須パラメーターです。
-
url テスト対象のアプリケーションのベースURL。 これは、すべてのクライアントライブラリに必要であり、ブラウザプロキシAUT通信を開始するための不可欠な情報です。
一部のクライアントライブラリでは、 start() メソッドを呼び出してブラウザーを明示的に起動する必要があります。
コマンドを実行する
ブラウザを初期化して変数(一般的に"selenium"という名前)に割り当てたら、ブラウザ変数からそれぞれのメソッドを呼び出してSeleneseコマンドを実行させることができます。 たとえば、Seleniumオブジェクトの type メソッドを呼び出すには、以下のように記述します。
selenium.type("field-id","string to type")
バックグラウンドで、ブラウザは、メソッド呼び出し中に指定したロケーターと文字列を使用して、ユーザーがブラウザーに入力を入力するのと本質的に同じタイプ操作を実際に実行します。
結果を報告する
Selenium RCには、結果を報告するための独自のメカニズムがありません。 むしろ、選択したプログラミング言語の機能を使用して、ニーズに合わせてカスタマイズしたレポートを作成できます。 それは素晴らしいことですが、すでにあなたのために行われている何かを簡単にしたい場合はどうでしょうか? 多くの場合、既存のライブラリまたはテストフレームワークは、独自のテストレポートコードを開発するよりも早くニーズを満たすことができます。
テストフレームワークのレポートツール
テストフレームワークは、多くのプログラミング言語で使用できます。 これらは、テストを実行するための柔軟なテストエンジンを提供する主な機能とともに、結果を報告するためのライブラリコードを含んでいます。 たとえば、Javaには一般的に使用される2つのテストフレームワーク、JUnitとTestNGがあります。 .NETには独自のNUnitもあります。
ここではフレームワーク自体を教えません。 これはこのユーザーガイドの範囲外です。 Seleniumに関連するフレームワーク機能と、適用可能ないくつかのテクニックを簡単に紹介します。 ただし、これらのテストフレームワークに関する優れた書籍は、インターネット上の情報とともに入手できます。
テストレポートライブラリ
選択したプログラミング言語でテスト結果を報告するために特別に作成されたサードパーティライブラリも利用できます。 これらは多くの場合、HTMLやPDFなどのさまざまな形式をサポートします。
最良のアプローチは何ですか?
テストフレームワークを初めて使用するほとんどの人は、フレームワークに組み込まれているレポート機能から始めます。 独自のライブラリを開発するよりも時間がかかりません。 Seleniumを使用し始めたら、進捗を報告するための独自の"印刷したステートメント"を入力し始めることは間違いありません。 それにより、ライブラリまたはテストフレームワークの使用と並行して、独自のレポートの開発に徐々につながる可能性があります。 とにかく、最初の、しかし短い学習曲線の後、あなたは自分の状況に最適なものを自然に開発します。
テストレポートの例
説明のために、Seleniumでサポートされている他の言語のいくつかの特定のツールを紹介します。 ここにリストされているものは一般的に使用されており、このガイドの著者によって広く使用されています(したがって、推奨されています)。
Javaのテストレポート
-
SeleniumテストケースがJUnitを使用して開発されている場合、JUnitレポートを使用してテストレポートを生成できます。
-
TestNGを使用してSeleniumテストケースを開発する場合、テストレポートを生成するために外部タスクは必要ありません。 TestNGフレームワークは、テストの詳細をリストするHTMLレポートを生成します。
-
ReportNGは、TestNGフレームワーク用のHTMLレポートプラグインです。 これは、デフォルトのTestNG HTMLレポートの代替として意図されています。 ReportNGは、テスト結果の色分けされたシンプルなビューを提供します。
Seleneseコマンドのロギング
- Seleniumのロギングを使用して、テスト内のすべてのSeleneseコマンドのレポートを、それぞれの成功または失敗とともに生成できます。 ロギングSeleniumはJavaクライアントドライバーを拡張して、このSeleneseロギング機能を追加します。
Pythonのテストレポート
- Pythonクライアントドライバーを使用する場合、HTMLTestRunnerを使用してテストレポートを生成できます。
Rubyのテストレポート
- RSpecフレームワークをRubyでのSeleniumテストケースの作成に使用する場合、そのHTMLレポートを使用してテストレポートを生成できます。
テストにスパイスを追加する
次に、テストにプログラミングロジックを追加して、Selenium RCを使用するすべての理由を説明します。 他のプログラムと同じです。 プログラムフローは、条件ステートメントと反復を使用して制御されます。 さらに、I/Oを使用して進捗情報を報告できます。 このセクションでは、プログラミング言語の構成要素をSeleniumと組み合わせて、一般的なテストの問題を解決する方法の例をいくつか示します。
ページ要素の存在の単純なテストから、予想される結果を検証するためにプログラミングロジックを必要とする複数のWebページとさまざまなデータを含む動的機能のテストに移行するときにわかります。 基本的に、Selenium-IDEは反復および標準条件ステートメントをサポートしていません。 Seleneseパラメーターにjavascriptを埋め込むことでいくつかの条件を実行できますが、反復は不可能であり、プログラミング言語ではほとんどの条件がはるかに簡単になります。 さらに、エラー回復のために例外処理が必要になる場合があります。 これらの理由およびその他の理由により、自動テストでの"検証力"を高めるための一般的なプログラミング手法の使用を説明するために、このセクションを作成しました。
このセクションの例はC#とJavaで記述されていますが、コードはシンプルであり、サポートされている他の言語に簡単に適合させることができます。 オブジェクト指向プログラミング言語の基本的な知識があれば、このセクションを理解するのに困難はないはずです。
反復
反復は、テストで行う必要がある最も一般的なことの1つです。 たとえば、検索を複数回実行したい場合があります。 または、おそらくテスト結果を検証するために、データベースから返された"結果セット"を処理する必要があります。
前に使用したのと同じGoogle検索の例を使用して、Seleniumの検索結果を確認しましょう。 このテストではSeleneseを使用できます。
| open | / | |
| type | q | selenium rc |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium rc | |
| type | q | selenium ide |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium ide | |
| type | q | selenium grid |
| clickAndWait | btnG | |
| assertTextPresent | Results * for selenium grid |
同じ手順を3回実行するためにコードが繰り返されています。 ただし、同じコードのコピーを複数作成することは、維持する作業が増えるため、プログラムとしては適切ではありません。 プログラミング言語を使用することで、検索結果を反復処理して、より柔軟で保守可能なソリューションを実現できます。
C# の場合
// Collection of String values.
String[] arr = {"ide", "rc", "grid"};
// Execute loop for each String in array 'arr'.
foreach (String s in arr) {
sel.open("/");
sel.type("q", "selenium " +s);
sel.click("btnG");
sel.waitForPageToLoad("30000");
assertTrue("Expected text: " +s+ " is missing on page."
, sel.isTextPresent("Results * for selenium " + s));
}
条件ステートメント
テストでの条件の使用を説明するために、例から始めます。 Seleniumテストの実行中に発生する一般的な問題は、ページで予期される要素が利用できない場合に発生します。 たとえば、次の行を実行する場合です。
selenium.type("q", "selenium " +s);
要素 ‘q’がページにない場合、例外がスローされます。
com.thoughtworks.selenium.SeleniumException: ERROR: Element q not found
これにより、テストが中断する可能性があります。 いくつかのテストでは、それがあなたの望むものです。 しかし、多くの場合、テストスクリプトには実行する他の多くのテストがあるため、これは望ましくありません。
より良いアプローチは、まず要素が実際に存在するかどうかを検証し、次に存在しない場合に代替手段を取ることです。 Javaを使用してこれを見てみましょう。
// If element is available on page then perform type operation.
if(selenium.isElementPresent("q")) {
selenium.type("q", "Selenium rc");
} else {
System.out.printf("Element: " +q+ " is not available on page.")
}
このアプローチの利点は、ページで一部のUI要素が利用できない場合でも、テストの実行を続行できることです。
テストからJavaScriptを実行する
JavaScriptは、セレンによって直接サポートされていないアプリケーションを実行する際に非常に便利です。 Selenium APIの getEval メソッドを使用して、Selenium RCからJavaScriptを実行できます。
静的な識別子のないチェックボックスを持つアプリケーションを考えてください。 この場合、Selenium RCからJavaScriptを評価して、すべてのチェックボックスのIDを取得し、それらを実行できます。
public static String[] getAllCheckboxIds () {
String script = "var inputId = new Array();";// Create array in java script.
script += "var cnt = 0;"; // Counter for check box ids.
script += "var inputFields = new Array();"; // Create array in java script.
script += "inputFields = window.document.getElementsByTagName('input');"; // Collect input elements.
script += "for(var i=0; i<inputFields.length; i++) {"; // Loop through the collected elements.
script += "if(inputFields[i].id !=null " +
"&& inputFields[i].id !='undefined' " +
"&& inputFields[i].getAttribute('type') == 'checkbox') {"; // If input field is of type check box and input id is not null.
script += "inputId[cnt]=inputFields[i].id ;" + // Save check box id to inputId array.
"cnt++;" + // increment the counter.
"}" + // end of if.
"}"; // end of for.
script += "inputId.toString();" ;// Convert array in to string.
String[] checkboxIds = selenium.getEval(script).split(","); // Split the string.
return checkboxIds;
}
ページ上の画像の数を数えるには、以下のとおりです。
selenium.getEval("window.document.images.length;");
デフォルトでは、テストウィンドウではなくSeleniumウィンドウが参照されるため、DOM式の場合は必ずウィンドウオブジェクトを使用してください。
サーバーオプション
サーバーの起動時に、コマンドラインオプションを使用してデフォルトのサーバーの動作を変更できます。
サーバーを起動するには、次を実行してください。
$ java -jar selenium-server-standalone-<version-number>.jar
オプションのリストを表示するには、 -h オプションを指定してサーバーを実行します。
$ java -jar selenium-server-standalone-<version-number>.jar -h
サーバーで使用できるすべてのオプションのリストとそれぞれの簡単な説明が表示されます。 提供された説明では必ずしも十分ではないため、いくつかのより重要なオプションについて説明しました。
プロキシ設定
AUTが認証を必要とするHTTPプロキシの後ろにある場合、次のコマンドを使用してhttp.proxyHost、http.proxyPort、http.proxyUserおよびhttp.proxyPasswordを設定する必要があります。
$ java -jar selenium-server-standalone-<version-number>.jar -Dhttp.proxyHost=proxy.com -Dhttp.proxyPort=8080 -Dhttp.proxyUser=username -Dhttp.proxyPassword=password
マルチウィンドウモード
Selenium 1.0を使用している場合は、マルチウィンドウモードがデフォルトの動作であるため、おそらくこのセクションをスキップできます。 ただし、バージョン1.0より前は、Seleniumはデフォルトで、ここに示すようにサブフレームでテスト対象のアプリケーションを実行していました。

一部のアプリケーションはサブフレームで正しく実行されず、ウィンドウの上部フレームにロードする必要がありました。 マルチウィンドウモードオプションにより、AUTはデフォルトフレームではなく別のウィンドウで実行でき、そこで必要なトップフレームを取得できました。

Seleniumの古いバージョンでは、次のオプションで明示的にマルチウィンドウモードを指定する必要があります。
-multiwindow
Selenium RC 1.0の時点で、単一のフレーム内でテストを実行する場合(つまり、以前のSeleniumバージョンの標準を使用する場合)、オプションを使用してこれをSelenium Serverに指定できます。
-singlewindow
Firefoxプロファイルの指定
Firefoxは、インスタンスごとに個別のプロファイルを指定しない限り、2つのインスタンスを同時に実行しません。 Selenium RC 1.0以降は個別のプロファイルで自動的に実行されるため、Selenium 1.0を使用している場合は、このセクションをスキップできます。 ただし、Seleniumの古いバージョンを使用している場合、またはテストに特定のプロファイルを使用する必要がある場合(https証明書の追加やアドオンのインストールなど)、プロファイルを明示的に指定する必要があります。
最初に、別のFirefoxプロファイルを作成するには、次の手順に従います。 Windowsのスタートメニューを開き、“実行"を選択して、次のいずれかを入力します。
firefox.exe -profilemanager
firefox.exe -P
ダイアログを使用して新しいプロファイルを作成します。 次に、Seleniumサーバーを実行するときに、サーバーのコマンドラインオプション -firefoxProfileTemplate でこの新しいFirefoxプロファイルを使用し、ファイル名とディレクトリパスを使用してプロファイルへのパスを指定するように指示します。
-firefoxProfileTemplate "path to the profile"
警告: 必ずデフォルトとは別の新しいフォルダーにプロファイルを入れてください!!! Firefoxプロファイルマネージャーツールは、プロファイルを削除すると、プロファイルファイルであるかどうかに関係なく、フォルダー内のすべてのファイルを削除します。
Firefoxプロファイルの詳細については、Mozillaのナレッジベースをご覧ください。
-htmlSuiteを使用してサーバー内でSeleneseを直接実行する
HTMLファイルをサーバーのコマンドラインに渡すことで、Selenese HTMLファイルをSelenium Server内で直接実行できます。 例えば、
java -jar selenium-server-standalone-<version-number>.jar -htmlSuite "*firefox"
"http://www.google.com" "c:\absolute\path\to\my\HTMLSuite.html"
"c:\absolute\path\to\my\results.html"
これにより、HTMLスイートが自動的に起動され、すべてのテストが実行され、結果とともにHTMLレポートが保存されます。
注意: このオプションを使用すると、サーバーはテストを開始し、テストが完了するまで指定された秒数待機します。 その時間内にテストが完了しない場合、コマンドはゼロ以外の終了コードで終了し、結果ファイルは生成されません。
このコマンドラインは非常に長いため、入力するときは注意してください。
これには、単一のテストではなく、HTML Seleneseスイートを渡す必要があることに注意してください。
また、 -htmlSuite オプションは-interactiveと互換性がないことに注意してください。
両方を同時に実行することはできません。
Seleniumサーバーのログ
サーバー側のログ
Seleniumサーバーを起動するときに、 -log オプションを使用して、Seleniumサーバーによってレポートされた貴重なデバッグ情報をテキストファイルに記録できます。
java -jar selenium-server-standalone-<version-number>.jar -log selenium.log
このログファイルは、標準のコンソールログよりも詳細です(DEBUGレベルのログメッセージが含まれます)。 ログファイルには、ロガー名、およびメッセージを記録したスレッドのID番号も含まれます。 例えば、
20:44:25 DEBUG [12] org.openqa.selenium.server.SeleniumDriverResourceHandler -
Browser 465828/:top frame1 posted START NEW
メッセージの形式は、以下のとおりです。
TIMESTAMP(HH:mm:ss) LEVEL [THREAD] LOGGER - MESSAGE
このメッセージは複数行の場合があります。
ブラウザ側のログ
ブラウザ側のJavaScript(Selenium Core)も重要なメッセージを記録します。 多くの場合、これらは通常のSeleniumサーバーログよりもエンドユーザーにとって有用です。 ブラウザ側のログにアクセスするには、 -browserSideLog 引数をSeleniumサーバーに渡します。
java -jar selenium-server-standalone-<version-number>.jar -browserSideLog
-browserSideLog を -log 引数と組み合わせて、browserSideLogs(および他のすべてのDEBUGレベルのログメッセージ)をファイルに記録する必要があります。
特定のブラウザへのパスを指定する
特定のブラウザーへのパスをSelenium RCに指定できます。 これは、同じブラウザーの異なるバージョンがあり、特定のブラウザーを使用する場合に便利です。 また、これは、Selenium RCで直接サポートされていないブラウザーに対してテストを実行できるようにするために使用されます。 実行モードを指定するときは、ブラウザの実行可能ファイルへのフルパスが後に続く *custom 指定子を使用します。
*custom <path to browser>
Selenium RCアーキテクチャ
注意: このトピックでは、Selenium RCの背後にある技術的な実装について説明します。 Seleniumユーザーがこれを知ることは基本的なことではありませんが、将来発生する可能性のある問題の一部を理解するのに役立ちます。
Selenium RC Serverがどのように機能し、プロキシインジェクションと高度な特権モードを使用する理由を詳細に理解するには、最初に 同一オリジンポリシー を理解する必要があります。
同一オリジンポリシー
Seleniumが直面する主な制限は、同一オリジンポリシーです。 このセキュリティ制限は、市場のすべてのブラウザーによって適用され、その目的は、サイトのコンテンツが別のサイトのスクリプトによってアクセスされないようにすることです。 同一オリジンポリシーでは、ブラウザ内にロードされたコードはすべて、そのウェブサイトのドメイン内でのみ動作することが規定されています。 別のWebサイトで関数を実行することはできません。 たとえば、ブラウザが www.mysite.com を読み込むときにJavaScriptコードを読み込むと、それが別のサイトであっても、読み込まれたコードを www.mysite2.com に対して実行できません。 これが可能な場合、他のタブで口座ページを開いていれば、開いているウェブサイトに配置されたスクリプトは銀行口座の情報を読み取ることができます。 これはXSS(クロスサイトスクリプティング)と呼ばれます。
このポリシー内で機能するには、Selenium-Core(およびすべての魔法を発生させるJavaScriptコマンド)をテスト対象アプリケーション(同じURL)と同一オリジンに配置する必要があります。
歴史的に、Selenium-CoreはJavaScriptで実装されていたため、この問題によって制限されていました。 ただし、Selenium RCは同一オリジンポリシーによって制限されていません。 Seleniumサーバーをプロキシとして使用すると、この問題を回避できます。 基本的に、ブラウザがサーバーが提供する単一の"なりすまし"ウェブサイトで動作していることをブラウザに伝えます。
注意: このトピックに関する追加情報は、同一オリジンポリシーおよびXSSに関するWikipediaページで見つけることができます。
プロキシインジェクション
同一オリジンポリシーを回避するためにSeleniumが使用した最初の方法は、プロキシインジェクションでした。 プロキシインジェクションモードでは、Selenium Serverはブラウザと テスト対象アプリケーション1 の間にあるクライアント設定の HTTPプロキシ2として機能します。 次に、架空のURLでテスト対象アプリケーションをマスクします(Selenium-Coreと一連のテストを埋め込み、同一オリジンから来ているかのように配信します)。
これがアーキテクチャ図です。

お気に入りの言語でテストスイートが開始されると、次のようになります。
- クライアント/ドライバーは、selenium-RCサーバーとの接続を確立します。
- Selenium RCサーバーは、Selenium-CoreのJavaScriptをブラウザーがロードしたWebページに挿入するURLを使用してブラウザーを起動します(または古いブラウザーを再利用します)。
- クライアントドライバーはSeleneseコマンドをサーバーに渡します。
- サーバーはコマンドを解釈し、対応するJavaScript実行をトリガーして、ブラウザー内でそのコマンドを実行します。 Selenium-Coreは、ブラウザーに最初の命令に基づいて動作するよう指示し、通常はテスト対象アプリケーションのページを開きます。
- ブラウザーはオープンリクエストを受信し、Selenium RCサーバー(使用するブラウザーのHTTPプロキシとして設定)からWebサイトのコンテンツを要求します。
- Selenium RCサーバーはWebサーバーと通信してページを要求し、ページを受信すると、ブラウザーにページを送信し、オリジンをマスクしてページがSelenium-Coreと同じサーバーからのものであるように見えます(これにより、Selenium-Coreは 同一オリジンポリシーを使用)。
- ブラウザーはWebページを受信し、そのページ用に予約されているフレーム/ウィンドウにレンダリングします。
Heightened Privileges でブラウザーを起動する
この方法のこのワークフローは、プロキシインジェクションに非常に似ていますが、主な違いは、ブラウザが Heightened Privileges と呼ばれる特別なモードで起動されることです。 これにより、Webサイトは一般に許可されていないこと(SeleniumにXSSを実行したり、ファイルのアップロード入力を入力したり)を許可します。 これらのブラウザーモードを使用することで、Selenium CoreはAUT全体をSelenium RCサーバーに渡すことなく、テスト対象アプリケーションを直接開き、コンテンツを読み取り/操作できます。
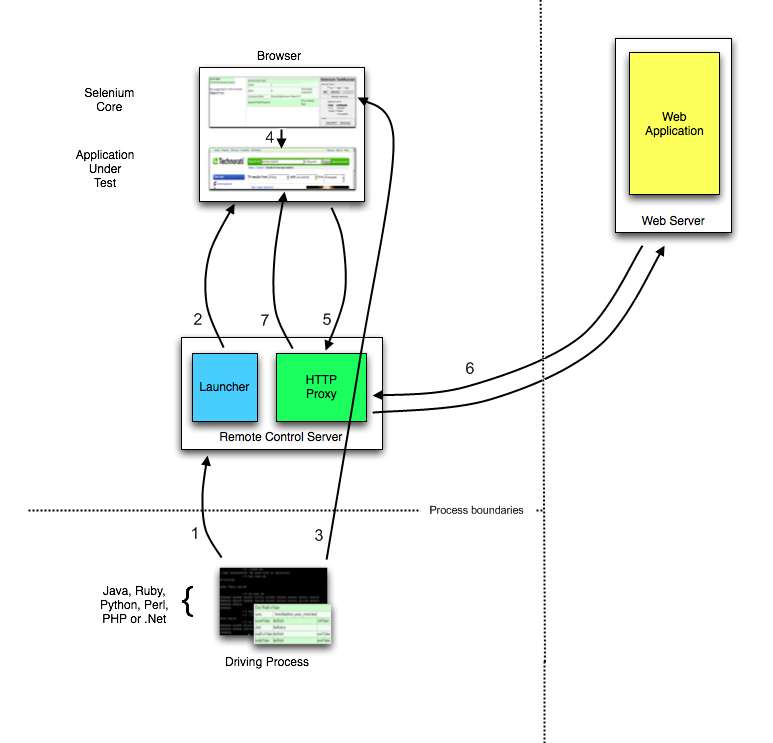
これがアーキテクチャ図です。

お気に入りの言語でテストスイートが開始されると、次のようになります。
- クライアント/ドライバーは、selenium-RCサーバーとの接続を確立します。
- Selenium RCサーバーは、WebページにSelenium-CoreをロードするURLを使用してブラウザーを起動します(または古いブラウザーを再利用します)。
- Selenium-Coreは、クライアント/ドライバーから最初の命令を取得します(Selenium RCサーバーへの別のHTTP要求を介して)。
- Selenium-Coreはその最初の命令に基づいて動作し、通常はテスト対象アプリケーションのページを開きます。
- ブラウザはオープン要求を受信し、Webサーバーにページを要求します。 ブラウザがWebページを受信すると、そのページ用に予約されたフレーム/ウィンドウにレンダリングします。
HTTPSおよびセキュリティポップアップの処理
多くのアプリケーションは、パスワードやクレジットカード情報などの暗号化された情報を送信する必要がある場合、HTTPからHTTPSに切り替えます。 これは、今日の多くのWebアプリケーションに共通しています。 Selenium RCはこれをサポートしています。
HTTPSサイトが本物であることを確認するには、ブラウザにセキュリティ証明書が必要です。 そうでない場合、ブラウザがHTTPSを使用してテスト対象アプリケーションにアクセスすると、アプリケーションが’信頼されていない’と見なされます。 これが発生すると、ブラウザにセキュリティポップアップが表示され、Selenium RCを使用してこれらのポップアップを閉じることはできません。
Selenium RCテストでHTTPSを扱う場合、これをサポートし、セキュリティ証明書を処理する実行モードを使用する必要があります。 テストプログラムでSeleniumを初期化するときに、実行モードを指定します。
Selenium RC 1.0ベータ2以降では、実行モードに* firefoxまたは* iexploreを使用します。 Selenium RC 1.0 beta 1を含む以前のバージョンでは、実行モードに*chromeまたは *iehtaを使用します。 これらの実行モードを使用すると、特別なセキュリティ証明書をインストールする必要はありません。 Selenium RCがそれを処理します。
バージョン1.0では、実行モード*firefoxまたは*iexploreが推奨されます。 ただし、*iexploreproxyおよび*firefoxproxyの追加の実行モードがあります。 これらは後方互換性のためにのみ提供されており、レガシーテストプログラムで必要でない限り使用しないでください。 アプリケーションが追加のブラウザウィンドウを開く場合、セキュリティ証明書の処理と複数のウィンドウの実行に制限があります。
Selenium RCの以前のバージョンでは、 *chromeまたは*iehtaは、HTTPSおよびセキュリティポップアップの処理をサポートする実行モードでした。 これらは’実験モード’と見なされましたが、非常に安定し、多くの人が使用していました。 Selenium 1.0を使用している場合、これらの古い実行モードは不要であり、使用すべきではありません。
セキュリティ証明書の説明
通常、ブラウザは、既に所有しているセキュリティ証明書をインストールすることで、テストしているアプリケーションを信頼します。 ブラウザのオプションまたはインターネットのプロパティでこれを確認できます(テスト対象アプリケーションのセキュリティ証明書がわからない場合は、システム管理者に問い合わせてください)。 Seleniumがブラウザーをロードすると、ブラウザーとサーバー間のメッセージをインターセプトするコードを挿入します。 ブラウザーは、信頼されていないソフトウェアがアプリケーションのように見えると解釈するようになりました。 ポップアップメッセージで警告することで応答します。
これを回避するために、Selenium RC(これをサポートする実行モードを使用する場合)は、ブラウザーがアクセスできる場所でクライアントコンピューターに独自のセキュリティ証明書を一時的にインストールします。 これにより、ブラウザはテスト対象アプリケーションとは異なるサイトにアクセスしていると思わせ、ポップアップを効果的に抑制します。
Seleniumの以前のバージョンで使用された別の方法は、Seleniumのインストールで提供されるCybervilliansセキュリティ証明書をインストールすることでした。 ただし、ほとんどのユーザーはこれを行う必要がなくなります。 Selenium RCをプロキシインジェクションモードで実行している場合、このセキュリティ証明書を明示的にインストールする必要があるかもしれません。
追加のブラウザーとブラウザー構成のサポート
Selenium APIは、Internet ExplorerとMozilla Firefoxに加えて、複数のブラウザーに対する実行をサポートしています。 サポートされるブラウザーについては、 https://selenium.dev Webサイトを参照してください。 さらに、ブラウザーが直接サポートされていない場合でも、テストアプリケーションがブラウザーを起動する時に”*custom"実行モード(すなわち、*firefoxまたは*iexploreの代わり)を使用して、選択したブラウザーに対してSeleniumテストを実行できます。 これにより、API呼び出し内で実行可能なブラウザーへのパスを渡します。 これは、対話モードのサーバーからも実行できます。
cmd=getNewBrowserSession&1=*custom c:\Program Files\Mozilla Firefox\MyBrowser.exe&2=http://www.google.com
異なるブラウザー設定でテストを実行する
通常、Selenium RCはブラウザーを自動的に設定しますが、”*custom" 実行モードを使用してブラウザーを起動する場合、自動設定を使用せずにSelenium RCにブラウザーをそのまま強制的に起動させることができます。
たとえば、次のようなカスタム設定でFirefoxを起動できます。
cmd=getNewBrowserSession&1=*custom c:\Program Files\Mozilla Firefox\firefox.exe&2=http://www.google.com
この方法でブラウザーを起動する場合、Selenium Serverをプロキシとして使用するようにブラウザーを手動で設定する必要があることに注意してください。 通常、これはブラウザーの設定を開き、“localhost:4444"をHTTPプロキシとして指定することを意味しますが、この手順はブラウザーごとに根本的に異なる場合があります。 詳細については、ブラウザーのドキュメントを参照してください。
Mozillaブラウザは、起動と停止の方法が異なる場合があることに注意してください。 Mozillaブラウザの動作をもう少し予測可能にするために、MOZ_NO_REMOTE環境変数を設定する必要があるかもしれません。 Unixユーザーは、シェルスクリプトを使用してブラウザを起動しないでください。 一般に、バイナリ実行可能ファイル(firefox-binなど)を直接使用することをお勧めします。
一般的な問題のトラブルシューティング
Selenium RCの使用を開始すると、一般的に発生する可能性のある問題がいくつかあります。 ここでそれらとその解決策を紹介します。
サーバーに接続できません
テストプログラムがSeleniumサーバーに接続できない場合、Seleniumはテストプログラムで例外をスローします。 このメッセージまたは同様のメッセージが表示されるはずです。
"Unable to connect to remote server (Inner Exception Message:
No connection could be made because the target machine actively
refused it )"
(using .NET and XP Service Pack 2)
このようなメッセージが表示された場合は、必ずSeleniumサーバーを起動してください。 その場合、SeleniumクライアントライブラリとSeleniumサーバー間の接続に問題があります。
Selenium RCを使用する場合、ほとんどの人は、同じマシンでテストプログラム(Seleniumクライアントライブラリを使用)とSeleniumサーバーを実行することから始めます。 これを行うには、接続パラメーターとして"localhost"を使用します。 開始する潜在的なネットワークの問題の影響を軽減するため、この方法で開始することをお勧めします。 オペレーティングシステムに一般的なネットワーク設定とTCP/IP設定があると仮定すると、ほとんど問題はありません。 実際、多くの人がこの方法でテストを実行することを選択します。
ただし、リモートマシンでSeleniumサーバーを実行する場合は、2台のマシン間に有効なTCP/IP接続があると仮定すると、接続は良好です。
接続に問題がある場合は、 ping 、telnet 、 ifconfig(Unix)/ipconfig(Windows) などの一般的なネットワークツールを使用して、有効なネットワーク接続を確保できます。 これらに不慣れな場合は、システム管理者が支援できます。
ブラウザをロードできません
わかりやすいエラーメッセージではありません。 申し訳ありませんが、Seleniumサーバーがブラウザをロードできない場合、このエラーが表示される可能性があります。
(500) Internal Server Error
これは、下記が原因の可能性があります。
- Firefox(Selenium 1.0より前)は、ブラウザーが既に開いており、別のプロファイルを指定していないため、起動できません。 サーバーオプションのFirefoxプロファイルのセクションを参照してください。
- 使用している実行モードは、マシン上のどのブラウザとも一致しません。 プログラムでブラウザーを開いたときに、Seleniumに渡したパラメーターを確認してください。
- ブラウザーへのパスを明示的に指定しました( “*custom” を使用 - 上記を参照)が、パスが正しくありません。 パスが正しいことを確認してください。 また、ユーザーグループをチェックして、ブラウザーと “*custom” パラメーターに既知の問題がないことを確認します。
SeleniumはAUTを見つけることができません
テストプログラムがブラウザを正常に起動したが、テストしているWebサイトがブラウザに表示されない場合、最も可能性の高い原因は、テストプログラムが正しいURLを使用していないことです。
これは簡単に起きます。 Selenium-IDEを使用してスクリプトをエクスポートすると、ダミーのURLが挿入されます。 アプリケーションをテストするには、URLを手動で正しいものに変更する必要があります。
Firefoxはプロファイルの準備中にシャットダウンを拒否しました
これはほとんどの場合、Selenium RCテストプログラムをFirefoxに対して実行しますが、Firefoxブラウザーセッションが既に実行されており、Selenium Serverの起動時に別のプロファイルを指定しなかった場合に発生します。 テストプログラムからのエラーは次のようになります。
Error: java.lang.RuntimeException: Firefox refused shutdown while
preparing a profile
サーバーからの完全なエラーメッセージを次に示します。
16:20:03.919 INFO - Preparing Firefox profile...
16:20:27.822 WARN - GET /selenium-server/driver/?cmd=getNewBrowserSession&1=*fir
efox&2=http%3a%2f%2fsage-webapp1.qa.idc.com HTTP/1.1
java.lang.RuntimeException: Firefox refused shutdown while preparing a profile
at org.openqa.selenium.server.browserlaunchers.FirefoxCustomProfileLaunc
her.waitForFullProfileToBeCreated(FirefoxCustomProfileLauncher.java:277)
...
Caused by: org.openqa.selenium.server.browserlaunchers.FirefoxCustomProfileLaunc
her$FileLockRemainedException: Lock file still present! C:\DOCUME~1\jsvec\LOCALS
~1\Temp\customProfileDir203138\parent.lock
これを解決するには、個別のFirefoxプロファイルの指定に関するセクションを参照してください。
バージョン管理の問題
Seleniumのバージョンがブラウザのバージョンをサポートしていることを確認してください。 たとえば、Selenium RC 0.92はFirefox 3をサポートしていません。 時には幸運かもしれません(私はそうでした)。 ただし、使用しているSeleniumのバージョンでサポートされているブラウザのバージョンを確認することを忘れないでください。 疑わしい場合は、ブラウザの最も広く使用されているバージョンでSeleniumの最新リリースバージョンを使用してください。
サーバーの起動中のエラーメッセージ: “(Unsupported major.minor version 49.0)”
このエラーは、正しいバージョンのJavaを使用していないことを示しています。 Selenium ServerにはJava 1.5以降が必要です。
Javaバージョンを再確認するには、コマンドラインからこれを実行します。
java -version
Javaバージョンを示すメッセージが表示されます。
java version "1.5.0_07"
Java(TM) 2 Runtime Environment, Standard Edition (build 1.5.0_07-b03)
Java HotSpot(TM) Client VM (build 1.5.0_07-b03, mixed mode)
低いバージョン番号が表示される場合は、JREを更新するか、単に更新したJREをPATH環境変数に追加する必要があります。
getNewBrowserSessionコマンドの実行時の404エラー
“http://www.google.com/selenium-server/" でページを開こうとしているときに404エラーが表示される場合は、Seleniumサーバーがプロキシとして正しく構成されていないことが原因である必要があります。 “selenium-server” ディレクトリはgoogle.comには存在しません。 プロキシが適切に設定されている場合にのみ存在します。 プロキシ設定は、Firefox、iexplore、opera、またはカスタムでブラウザを起動する方法に大きく依存します。
-
iexplore: *iexplore を使用してブラウザを起動した場合、Internet Explorerのプロキシ設定に問題がある可能性があります。 Seleniumサーバーは、インターネットオプションコントロールパネルでグローバルプロキシ設定を構成しようとします。 Seleniumサーバーがブラウザーを起動するときに、これらが正しく構成されていることを確認する必要があります。 インターネットオプションコントロールパネルを見てみてください。 “接続"タブをクリックし、“LAN設定"をクリックします。
- プロキシを使用してテストするアプリケーションにアクセスする必要がある場合は、"-Dhttp.proxyHost"でSeleniumサーバーを起動する必要があります。
詳細については、
Proxy Configuration_ を参照してください。 - プロキシを手動で設定してから、 *custom または *iehta ブラウザーランチャーでブラウザーを起動することもできます。
- プロキシを使用してテストするアプリケーションにアクセスする必要がある場合は、"-Dhttp.proxyHost"でSeleniumサーバーを起動する必要があります。
詳細については、
-
custom: *customを使用する場合、プロキシを正しく(手動で)設定する必要があります。 そうしないと、404エラーが発生します。 プロキシ設定が正しく構成されていることを再確認してください。 プロキシを正しく設定したかどうかを確認するには、意図的にブラウザを誤って設定しようとします。 間違ったプロキシサーバーのホスト名または間違ったポートを使用するようにブラウザーを構成してください。 ブラウザのプロキシ設定を正しく構成しなかった場合、ブラウザーはインターネットに接続できなくなります。 これは、関連する設定を調整していることを確認する1つの方法です。
-
他のブラウザ(*firefox、*opera)では、プロキシが自動的にハードコード化されるため、この機能に関する既知の問題はありません。 404エラーが発生し、このユーザーガイドに従っている場合は、ユーザーコミュニティからの助けを得るために、ユーザーグループに結果を慎重に投稿してください。
パーミッション拒否エラー
このエラーの最も一般的な理由は、セッションがドメインの境界を越える(たとえば、 http://domain1 から、http://domain2 のページにアクセスします)かプロトコルを切り替える(http://domainX から https://domainX に移動する)ことで同一オリジンポリシーに違反しようとしていることです。
このエラーは、JavaScriptがまだ使用可能でないUIページ(ページが完全にロードされる前)または使用できなくなった(ページのアンロードが開始された後)UIオブジェクトを見つけようとした場合にも発生します。 これは、AJAXページで最も一般的に発生します。 AJAXページは、大きなページとは独立してロードおよび/またはリロードするページまたはサブフレームのセクションで動作します。
このエラーは断続的に発生する場合があります。
問題はデバッガーのオーバーヘッドがシステムに追加されたときに再現できない競合状態に起因するため、デバッガーで問題を再現することはできません。
パーミッションの問題については、チュートリアルで詳しく説明します。
The Same Origin Policy、Proxy Injectionに関する章を注意深くお読みください。
ブラウザーポップアップウィンドウの処理
Seleniumテスト中に取得できる"ポップアップ"にはいくつかの種類があります。 テスト対象アプリケーションではなくブラウザによって開始されたSeleniumコマンドを実行しても、これらのポップアップを閉じることができない場合があります。 これらの管理方法を知る必要があるかもしれません。 ポップアップの種類ごとに異なる方法で対処する必要があります。
-
HTTP基本認証ダイアログ:これらのダイアログは、サイトにログインするためのユーザー名/パスワードの入力を求めます。 HTTP基本認証を必要とするサイトにログインするには、次のように、
RFC 1738で説明されているように、URLでユーザー名とパスワードを使用します。 open(“http://myusername:myuserpassword@myexample.com/blah/blah/blah"). -
SSL証明書の警告:Selenium RCは、SSL証明書がプロキシとして有効になっている場合、自動的になりすまそうとします。 詳細については、HTTPSの章を参照してください。 ブラウザーが正しく設定されている場合、SSL証明書の警告は表示されませんが、危険な"CyberVillains"SSL認証局を信頼するようにブラウザーを設定する必要があります。 繰り返しますが、これを行う方法についてはHTTPSセクションを参照してください。
-
モーダルJavaScriptアラート/確認/プロンプトダイアログ:Seleniumはそれらのダイアログを(window.alert、window.confirm、window.promptを置き換えることで)隠そうとするため、ページの実行が停止されません。 アラートポップアップが表示されている場合は、ページの読み込みプロセス中に発生した可能性があります。 通常、ページを保護するには早すぎます。 Seleneseには、アラートと確認のポップアップをアサートまたは検証するためのコマンドが含まれています。 第4章のこれらのトピックに関する章を参照してください。
Linuxで、Firefoxブラウザーセッションが閉じないのはなぜですか?
Unix/Linuxでは、“firefox-bin"を直接呼び出す必要があるため、実行可能ファイルがパス上にあることを確認してください。 シェルスクリプトを介してFirefoxを実行している場合、ブラウザーを終了するときが来ると、Selenium RCはシェルスクリプトを終了し、ブラウザーを実行したままにします。 このように、firefox-binへのパスを直接指定できます。
cmd=getNewBrowserSession&1=*firefox /usr/local/firefox/firefox-bin&2=http://www.google.com
Firefox *chrome はカスタムプロファイルでは機能しません
Firefoxプロファイルのフォルダー -> prefs.js -> user_pref(“browser.startup.page”, 0); を確認してください。 次の行を “//user_pref(“browser.startup.page”, 0);” のようにコメントアウトして、再度試してください。
親ページの読み込み中にカスタムポップアップを読み込むことはできますか(つまり、親ページのjavascript window.onload()関数が実行される前)?
いいえ。Seleniumはインターセプターに依存しており、ロード中のウィンドウ名を決定します。 これらのインターセプターは、ウィンドウがonload()関数の後にロードされた場合、新しいウィンドウをキャッチするのに最適に機能します。 Seleniumは、onload関数の前にロードされたウィンドウを認識しない場合があります。
Linux上のFirefox
Unix/Linuxでは、1.0より前のSeleniumのバージョンは “firefox-bin” を直接呼び出す必要があったため、以前のバージョンを使用している場合は、実際の実行可能ファイルがパス上にあることを確認してください。
ほとんどのLinuxディストリビューションでは、実際の firefox-bin は次の場所にあります。
/usr/lib/firefox-x.x.x/
x.x.xは現在使用しているバージョン番号です。 そのため、そのパスをユーザーのパスに追加します。 以下を.bashrcファイルに追加する必要があります。
export PATH="$PATH:/usr/lib/firefox-x.x.x/"
必要に応じて、次のようにテストで直接firefox-binへのパスを指定できます。
"*firefox /usr/lib/firefox-x.x.x/firefox-bin"
IEおよびスタイル属性
Internet Explorerでテストを実行していて、style属性を使用して要素を見つけられない場合、例えば、次のような場合があります。
//td[@style="background-color:yellow"]
これはFirefox、Opera、またはSafariで完全に機能しますが、IEでは機能しません。
IEは @style のキーを大文字として解釈します。
したがって、ソースコードが小文字であっても、下記のように使用したほうがよいです。
//td[@style="BACKGROUND-COLOR:yellow"]
テストが複数のブラウザーで動作することを意図している場合、これは問題ですが、簡単にテストをコーディングして状況を検出し、IEでのみ動作する代替ロケーターを試すことができます。
エラーが発生しました-*googlechromeブラウザーのシャットダウン時に"Cannot convert object to primitive value”
このエラーを回避するには、同一オリジンポリシーチェックを無効にするオプションでブラウザを起動する必要があります。
selenium.start("commandLineFlags=--disable-web-security");
IEでエラーが発生しました - “Couldn’t open app window; is the pop-up blocker enabled?”
このエラーを回避するには、ブラウザを設定する必要があります。 ポップアップブロッカーを無効にし、ツール » オプション »セキュリティで’保護モードを有効にする’オプションをオフにします。
2 - Selenium 2
2.1 - RCからWebDriverへの移行
Selenium WebDriverに移行する方法
Selenium 2を採用する際によくある質問は、「既存のテストセットに新しいテストを追加するときに正しいことは何ですか?」ということです。 フレームワークを初めて使用するユーザーは、新しいWebDriver APIを使用してテストを作成することから始めることができます。 しかし、既存のテストスイートを既に持っているユーザーはどうでしょうか? このガイドは、既存のテストを新しいAPIに移行し、WebDriverが提供する新機能を使用してすべての新しいテストを作成する方法を示すことを目的としています。
ここで紹介する方法は、1回の大規模なプッシュですべてをやり直す必要のない、WebDriver APIへの断片的な移行について説明しています。 これは、既存のテストの移行により多くの時間を割り当てることができることを意味します。 これにより、どこに労力を費やすかを決定しやすくなります。
このガイドは、移行を行うための最良のサポートがあるため、Javaを使用して書かれています。 他の言語用のより優れたツールを提供するため、このガイドはそれらの言語を含むように拡張されます。
WebDriverに移行する理由
一連のテストをあるAPIから別のAPIに移動するには、多大な労力が必要です。 なぜあなたとあなたのチームはこの動きを検討するのですか? WebDriverを使用するためにSeleniumテストを移行することを検討する必要があるいくつかの理由を以下に示します。
- 小さくコンパクトなAPI。 WebDriverのAPIは、元のSelenium RC APIよりもオブジェクト指向です。 これにより、作業が容易になります。
- ユーザー操作のより良いエミュレーション。 可能な場合、WebDriverはWebページと対話するためにネイティブイベントを使用します。 これは、ユーザーがサイトやアプリを操作する方法をより厳密に模倣しています。 さらに、WebDriverは、サイトとの複雑な相互作用をモデル化できる高度なユーザーインタラクションAPIを提供します。
- ブラウザーベンダーによるサポート。 Opera、Mozilla、GoogleはすべてWebDriverの開発に積極的に参加しており、それぞれにフレームワークの改善に取り組んでいるエンジニアがいます。 多くの場合、これはWebDriverのサポートがブラウザー自体に組み込まれていることを意味します。 テストは可能な限り高速で安定して実行されます。
はじめる前に
移行プロセスを可能な限り簡単にするために、すべてのテストが最新のSeleniumリリースで正しく実行されることを確認してください。 これは当たり前のように聞こえるかもしれませんが、言ってもらうのが最善です!
はじめに
移行を開始する最初の手順は、Seleniumのインスタンスの取得方法を変更することです。 Selenium RCを使用する場合、これは次のように行われます。
Selenium selenium = new DefaultSelenium("localhost", 4444, "*firefox", "http://www.yoursite.com");
selenium.start();
これは次のように置き換える必要があります。
WebDriver driver = new FirefoxDriver();
Selenium selenium = new WebDriverBackedSelenium(driver, "http://www.yoursite.com");
次のステップ
テストがエラーなしで実行されたら、次の段階は実際のテストコードを移行してWebDriver APIを使用することです。 コードがどれだけ適切に抽象化されているかによって、これは短いプロセスまたは長いプロセスになります。 どちらの場合でも、アプローチは同じであり、簡単に要約できます。 編集するときに新しいAPIを使用するようにコードを変更します。
基になるWebDriver実装をSeleniumインスタンスから抽出する必要がある場合は、WrapsDriverにキャストするだけです。
WebDriver driver = ((WrapsDriver) selenium).getWrappedDriver();
これにより、通常どおりSeleniumインスタンスの受け渡しを続けることができますが、必要に応じてWebDriverインスタンスのラップを解除できます。
ある時点で、コードベースは主に新しいAPIを使用します。 この時点で、WebDriverを使用して関係を反転し、オンデマンドでSeleniumインスタンスをインスタンス化できます。
Selenium selenium = new WebDriverBackedSelenium(driver, baseUrl);
一般的な問題
幸いなことに、この移行を最初に行ったのはあなたではないので、他の人が経験した一般的な問題とその解決方法を以下に示します。
クリックと入力がより完全に
Selenium RCテストの一般的なパターンは、以下のとおりです。
selenium.type("name", "exciting tex");
selenium.keyDown("name", "t");
selenium.keyPress("name", "t");
selenium.keyUp("name", "t");
これは、ユーザーがページと対話した場合に通常発生するすべてのイベントも発生せずに、“type"が識別された要素のコンテンツを単に置き換えるという事実に依存しています。 “key*” の最後の直接呼び出しにより、JSハンドラーが期待どおりに起動します。
WebDriverBackedSeleniumを使用する場合、フォームフィールドに入力した結果は “exciting texttt” になります。 期待したものではありません! これは、WebDriverがユーザーの動作をより正確にエミュレートするため、ずっとイベントを発火させていたためです。
この同じ事実により、Selenium 1テストよりも早くページの読み込みが発生する場合があります。 “StaleElementException"がWebDriverによってスローされた場合、これが発生したことを確認できます。
WaitForPageToLoadがすぐに戻る
ページの読み込みが完了したことを発見するのは難しい仕事です。 “ロードイベントが発生したとき”、“すべてのAJAXリクエストが完了したとき”、“ネットワークトラフィックがないとき”、“document.readyStateが変更されたとき”、または他の全体的な何かを意味しますか?
WebDriverは元のSeleniumの動作をシミュレートしようとしますが、これはさまざまな理由で常に完全に機能するとは限りません。 最も一般的な理由は、ページの読み込みがまだ開始されていないことと、ページ呼び出しがメソッド呼び出し間で完了したことの違いを見分けることが難しいことです。 これは、ページの読み込みが完了する前(または開始される前)に制御がテストに返されることを意味する場合があります。
これに対する解決策は、特定の何かを待つことです。 一般的に、これは次にやり取りしたい要素、または特定の値に設定されるJavascript変数のためのものです。 例えば、
Wait<WebDriver> wait = new WebDriverWait(driver, Duration.ofSeconds(30));
WebElement element= wait.until(visibilityOfElementLocated(By.id("some_id")));
“visibilityOfElementLocated” は次のように実装されます。
public ExpectedCondition<WebElement> visibilityOfElementLocated(final By locator) {
return new ExpectedCondition<WebElement>() {
public WebElement apply(WebDriver driver) {
WebElement toReturn = driver.findElement(locator);
if (toReturn.isDisplayed()) {
return toReturn;
}
return null;
}
};
}
これは複雑に見えるかもしれませんが、ほとんどすべての定型コードです。 唯一の興味深い点は、 “apply” メソッドが “null” でもBoolean.FALSEでもないものを返すまで、 “ExpectedCondition” が繰り返し評価されることです。
もちろん、これらの “wait” 呼び出しをすべて追加すると、コードが混乱する可能性があります。 その場合で、ニーズが単純な場合は、暗黙的な待機の使用を検討してください。
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
これにより、要素が見つかるたびに、要素が存在しない場合は、存在するか、30秒が経過するまで位置が再試行されます。
XPathまたはCSSセレクターによる検索は常に機能するとは限りませんが、Selenium1では機能します
Selenium 1では、xpathがブラウザ自体の機能ではなく、バンドルされたライブラリを使用するのが一般的でした。 代替手段がない限り、WebDriverは常にネイティブブラウザーメソッドを使用します。 つまり、一部のブラウザでは複雑なxpath式が壊れる場合があります。
Selenium 1のCSSセレクターは、Sizzleライブラリを使用して実装されました。 これにより、CSS Selector仕様のスーパーセットが実装され、どこで境界を越えたかが常に明確になるとは限りません。 WebDriverBackedSeleniumを使用していて、要素の検索にCSSセレクターの代わりにSizzleロケーターを使用している場合、コンソールに警告が記録されます。 特に要素を見つけることができないためにテストが失敗する場合、これらを探すのに時間をかける価値があります。
Browserbotはありません
Selenium RCはSelenium Coreに基づいていたため、Javascriptを実行すると、Selenium Coreの一部にアクセスして作業を簡単にすることができました。 WebDriverはSelenium Coreに基づいていないため、これは不可能です。 Selenium Coreを使用しているかどうかをどのように確認できますか? シンプル! “getEval” または同様の呼び出しが、評価されたJavascriptで “selenium” または “browserbot” を使用しているかどうかを確認してください。
browserbotを使用して、テストの現在のウィンドウまたはドキュメントへのハンドルを取得している可能性があります。 幸いなことに、WebDriverは常に現在のウィンドウのコンテキストでJSを評価するため、“ウィンドウ"または"ドキュメント"を直接使用できます。
または、Browserbotを使用して要素を見つけることもできます。 WebDriverでは、これを行うためのイディオムは、最初に要素を見つけ、それを引数としてJavascriptに渡すことです。 従って、
String name = selenium.getEval(
"selenium.browserbot.findElement('id=foo', browserbot.getCurrentWindow()).tagName");
このようになります。
WebElement element = driver.findElement(By.id("foo"));
String name = (String) ((JavascriptExecutor) driver).executeScript(
"return arguments[0].tagName", element);
渡された “element” 変数が、JS標準の “arguments” 配列の最初の項目としてどのように表示されるかに注目してください。
Executing Javascript Doesn’t Return Anything
WebDriverのJavascriptExecutorは、すべてのJSをラップし、匿名式として評価します。 これは、 “return” キーワードを使用する必要があることを意味します。
String title = selenium.getEval("browserbot.getCurrentWindow().document.title");
このようになります。
((JavascriptExecutor) driver).executeScript("return document.title;");
2.2 - リモートWebDriverサーバー
サーバーは、テストするブラウザーがインストールされたマシンで常に実行されます。 サーバーは、コマンドラインから、またはコード設定を通じて使用できます。
コマンドラインからサーバーを起動する
一旦、selenium-server-standalone-{VERSION}.jarをダウンロードしたら、テストしたいブラウザーのあるコンピューターに配置します。
次に、jarを含むディレクトリから、次のコマンドを実行します。
java -jar selenium-server-standalone-{VERSION}.jar
サーバーを実行するにあたって考慮すること
呼び出し元は、Selenium#stop()またはWebDriver#quitを呼び出して、各セッションを適切に終了すべきです。
selenium-serverは、進行中の各セッションのメモリ内ログを保持します。
これらのログは、Selenium#stop()またはWebDriver#quitが呼び出されるとクリアされます。
これらのセッションの終了を忘れると、サーバーでメモリリークが発生する可能性があります。
非常に長時間実行されるセッションを維持する場合は、時々停止または終了する必要があります(または-Xmx jvmオプションでメモリを増やします)。
タイムアウト (version 2.21以降)
サーバーには2つの異なるタイムアウトがあり、次のように設定できます。
java -jar selenium-server-standalone-{VERSION}.jar -timeout=20 -browserTimeout=60
- browserTimeout
- ブラウザーのハングを許可する時間を制御します(値は秒単位)。
- timeout
- セッションが回収されるまでにクライアントがいなくなる時間を制御します(値は秒単位)。
システムプロパティselenium.server.session.timeoutは、2.21からサポートされなくなりました。
browserTimeoutは、通常のタイムアウトメカニズムが失敗した場合の予備のタイムアウトメカニズムであることに注意してください。これは主にグリッド/サーバー環境で使用され、クラッシュ/失われたプロセスが長く滞留、ランタイム環境を汚染しないようにします。
プログラムでサーバーを構成する
理論的には、プロセスはDriverServletをURLにマッピングするのと同じくらい簡単ですが、ページを全体的にコードで構成されたJettyなどの軽量コンテナでホストすることもできます。これを行う手順は次のとおりです。
selenium-server.zipをダウンロードして解凍します。
JARをCLASSPATHに配置します。
AppServerという新しいクラスを作成します。
ここでは、Jettyを使用しているので、それもダウンロードする必要があります。
import org.mortbay.jetty.Connector;
import org.mortbay.jetty.Server;
import org.mortbay.jetty.nio.SelectChannelConnector;
import org.mortbay.jetty.security.SslSocketConnector;
import org.mortbay.jetty.webapp.WebAppContext;
import javax.servlet.Servlet;
import java.io.File;
import org.openqa.selenium.remote.server.DriverServlet;
public class AppServer {
private Server server = new Server();
public AppServer() throws Exception {
WebAppContext context = new WebAppContext();
context.setContextPath("");
context.setWar(new File("."));
server.addHandler(context);
context.addServlet(DriverServlet.class, "/wd/*");
SelectChannelConnector connector = new SelectChannelConnector();
connector.setPort(3001);
server.addConnector(connector);
server.start();
}
}
3 - Selenium 3
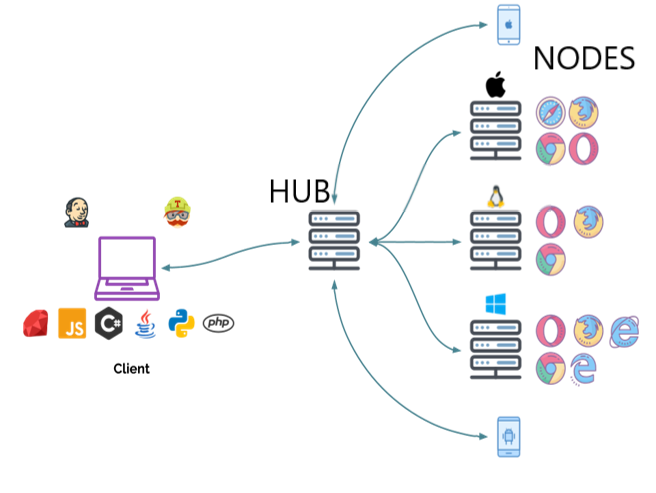
3.1 - Grid 3
Selenium Grid は、SeleniumテストがコマンドをリモートWebブラウザーインスタンスにルーティングできるようにする賢いプロキシサーバーです。 その目的は、複数のマシンで並行してテストを実行する簡単な方法を提供することです。
Selenium Gridでは、1つのサーバーが、JSON形式のテストコマンドを1つ以上の登録済みのグリッドノードにルーティングするハブとして機能します。 テストはハブに接続して、リモートブラウザーインスタンスへのアクセスを取得します。 ハブには、アクセスを提供する登録済みサーバーのリストがあり、これらのインスタンスを制御できます。
Selenium Gridを使用すると、複数のマシンで並行してテストを実行し、さまざまなブラウザーバージョンとブラウザー構成を(個々のテストではなく)一元的に管理できます。
Selenium Gridは特効薬ではありません。 一般的な委譲および配布の問題のサブセットを解決しますが、たとえばインフラストラクチャを管理せず、特定のニーズに適さない場合があります。
3.2 - 独自のグリッドを設定する
Selenium Gridを使用するには、ノード用の独自のインフラストラクチャを維持する必要があります。 これは面倒で時間のかかる作業になる可能性があるため、多くの組織はこのインフラストラクチャを提供するためにAmazon EC2やGoogle ComputeなどのIaaSプロバイダーを使用しています。
他の選択肢として、クラウドのサービスとしてSelenium Gridを提供するSauce LabsやTesting Botなどのプロバイダーの使うこともできます。 独自のハードウェアでノードを実行することも確かに可能です。 この章では、独自のノードインフラストラクチャを備えた独自のグリッドを実行するオプションについて詳しく説明します。
クイックスタート
この例では、Selenium 2グリッドハブを起動し、WebDriverノードとSelenium 1 RCレガシーノードの両方を登録する方法を示します。 また、Javaからグリッドを呼び出す方法も示します。 ここでは、ハブとノードが同じマシンで実行されていますが、もちろん、selenium-server-standaloneを複数のマシンにコピーできます。
selenium-server-standaloneパッケージには、グリッドの実行に必要なハブ、WebDriver、およびレガシーRCが含まれています。 ant はもう必要ありません。
selenium-server-standalone.jarは https://selenium.dev/downloads/ からダウンロードできます。
ステップ1:ハブを開始する
ハブは、テストリクエストを受信し、それらを適切なノードに配布する中心点です。 配布は機能ベースで行われます。 つまり、一連の機能を必要とするテストは、その機能セットまたは機能のサブセットを提供するノードにのみ配布されます。
テストのDesiredCapabilitiesは、 任意の を意味するため、ハブはDesiredCapabilitiesの設定に完全に一致するノードを見つけることを保証できません。
コマンドプロンプトを開き、selenium-server-standalone.jarファイルをコピーしたディレクトリに移動します。 ハブを起動するには、-role hubフラグをスタンドアロンサーバーに渡します。
java -jar selenium-server-standalone.jar -role hub
ハブはデフォルトでポート4444をリッスンします。 ブラウザーウィンドウを開いて http://localhost:4444/grid/console に移動すると、ハブのステータスを表示できます。
デフォルトのポートを変更するには、コマンドを実行するときにリッスンするポートを表す整数を持つオプションの -port フラグを追加できます。
また、JSON構成ファイル(以下を参照)に表示される他のすべてのオプションは、可能なコマンドラインフラグです。
確かに上記の簡単なコマンドだけでうまくいくことができますが、より高度な構成が必要な場合は、JSON形式の構成ファイルを指定して、開始時にハブを構成することもできます。 JSON形式の構成ファイルを指定して開始時にハブを構成する方法は以下のとおりです。
java -jar selenium-server-standalone.jar -role hub -hubConfig hubConfig.json -debug
以下に、 hubConfig.json ファイルの例を示します。
ステップ2でノード構成ファイルを提供する方法について詳しく説明します。
{
"_comment" : "Configuration for Hub - hubConfig.json",
"host": ip,
"maxSession": 5,
"port": 4444,
"cleanupCycle": 5000,
"timeout": 300000,
"newSessionWaitTimeout": -1,
"servlets": [],
"prioritizer": null,
"capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher",
"throwOnCapabilityNotPresent": true,
"nodePolling": 180000,
"platform": "WINDOWS"}
ステップ2:ノードを起動する
新しいWebDriver機能を備えたグリッドを実行するか、Selenium 1 RC機能を備えたグリッドを実行するか、または両方を同時に実行するかに関係なく、同じ selenium-server-standalone.jar ファイルを使用してノードを起動します。
java -jar selenium-server-standalone.jar -role node -hub http://localhost:4444
-port フラグでポートが指定されていない場合、空いているポートが選択されます。
1台のマシンで複数のノードを実行できますが、実行する場合は、システムメモリリソースとスクリーンショットの問題をテストで確認する必要があることに注意する必要があります。
オプションを使用したノード構成
前述のように、下位互換性のために、“wd"および"rc"ロールは"node"ロールの有効なサブセットのままです。 ただし、これらのロールは、対応するAPIへのリモート接続の種類を制限し、“node"はRCとWebDriverの両方のリモート接続を許可します。
コマンドラインでもJVMプロパティを( -jar引数の前に -Dフラグを使用して)渡すと、これらが取得され、ノードに伝播されます。
-Dwebdriver.chrome.driver=chromedriver.exe
JSONを使用したノード構成
JSON設定ファイルで構成されたグリッドノードを起動することもできます。
java -Dwebdriver.chrome.driver=chromedriver.exe -jar selenium-server-standalone.jar -role node -nodeConfig node1Config.json
そして、これは nodeConfig.json ファイルの例です。
{
"capabilities": [
{
"browserName": "firefox",
"acceptSslCerts": true,
"javascriptEnabled": true,
"takesScreenshot": false,
"firefox_profile": "",
"browser-version": "27",
"platform": "WINDOWS",
"maxInstances": 5,
"firefox_binary": "",
"cleanSession": true
},
{
"browserName": "chrome",
"maxInstances": 5,
"platform": "WINDOWS",
"webdriver.chrome.driver": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
{
"browserName": "internet explorer",
"maxInstances": 1,
"platform": "WINDOWS",
"webdriver.ie.driver": "C:/Program Files (x86)/Internet Explorer/iexplore.exe"
}
],
"configuration": {
"_comment" : "Configuration for Node",
"cleanUpCycle": 2000,
"timeout": 30000,
"proxy": "org.openqa.grid.selenium.proxy.WebDriverRemoteProxy",
"port": 5555,
"host": ip,
"register": true,
"hubPort": 4444,
"maxSession": 5
}
}
-host フラグに関する注意
ハブとノードの両方で、-hostフラグが指定されていない場合、デフォルトで0.0.0.0を使用します。
これにより、マシンのすべてのパブリック(非ループバック)IPv4インターフェイスにバインドされます。
特別なネットワーク構成または追加のネットワークインターフェイスを作成するコンポーネントがある場合は、-hostフラグにハブ/ノードが別のマシンから到達できる値を設定することをお勧めします。
ポートを指定する
ハブで使用されるデフォルトのTCP / IPポートは4444です。 ポートを変更する必要がある場合は、上記の構成を使用してください。
トラブルシューティング
ログファイルを使用する
高度なトラブルシューティングのために、システムメッセージを記録するログファイルを指定できます。 -log引数を使用してSelenium GRIDハブまたはノードを起動します。 以下の例をご覧ください。
java -jar selenium-server-standalone.jar -role hub -log log.txt
お気に入りのテキストエディターを使用してログファイル(上記の例ではlog.txt)を開き、問題が発生した場合に"エラー"ログを見つけます。
-debug 引数を使用する
-debug引数を使用して、デバッグログをコンソールに出力することもできます。
-debug 引数を使用してSeleniumグリッドハブまたはノードを起動します。
以下の例をご覧ください。
java -jar selenium-server-standalone.jar -role hub -debug
警告
Selenium Gridは、適切なファイアウォールアクセス許可を使用して外部アクセスから保護する必要があります。
グリッドを保護しないと、次の1つ以上が発生する可能性があります。
- グリッドインフラストラクチャへのオープンアクセスを提供します。
- サードパーティが内部Webアプリケーションおよびファイルにアクセスすることを許可します。
- サードパーティにカスタムバイナリの実行を許可します。
Detectify に関するこのブログ投稿をご覧ください。 これは、公開されたグリッドが悪用される可能性のある概要を示しています。 Don’t Leave your Grid Wide Open
Docker Selenium
Docker は、コンテナと呼ばれる単位でSelenium Gridインフラストラクチャをプロビジョニングおよびスケーリングする便利な方法を提供します。 コンテナは、さまざまなマシンで信頼性と再現性のある方法で、すべての依存関係を含む目的のアプリケーションを実行するために必要なすべてを含むソフトウェアの標準化されたユニットです。
Seleniumプロジェクトは、ダウンロードして実行して作業用グリッドを迅速に起動および実行できる一連のDockerイメージを保持しています。 ノードはFirefoxとChromeの両方で使用できます。 グリッドのプロビジョニング方法の詳細は、 Docker Selenium リポジトリ内にあります。
前提条件
グリッドを実行するための唯一の要件は、Dockerをインストールして動作させることです。 Dockerのインストール.
3.3 - グリッドのコンポーネント

ハブ
- 仲介者およびマネージャー
- テストを実行する要求を受け入れます
- クライアントから命令を受け取り、ノード上でリモートで実行します
- スレッドを管理します
ハブ は、すべてのテストが送信される中心点です。 各Selenium Gridは、ちょうど1つのハブで構成されます。 ハブは、それぞれのクライアント(CIサーバー、開発者マシンなど)から到達可能である必要があります。 ハブは、テストが委任される1つ以上のノードを接続します。
ノード
- ブラウザが存在する場所
- ハブに自分自身を登録し、その機能を伝えます
- ハブからリクエストを受信して実行します
ノード は、個々のコンピューターシステムでテストを実行するさまざまなSeleniumインスタンスです。 グリッドには多くのノードが存在する場合があります。 ノードであるマシンは、ハブまたは他のノードと同じプラットフォームであったり、同じブラウザーを選定する必要はありません。 Windows上のノードは、Internet Explorerをブラウザーオプションとして提供する機能を備えている場合がありますが、これはLinuxまたはMacでは不可能です。
4 - レガシー Selenium IDE
紹介
Selenium-IDE (統合開発環境) は、Selenium テストケースを開発するためのツールです。 Selenium-IDE は使いやすい Firefox プラグインで、一般にテストケースを開発するための最も効率的な方法です。 Selenium-IDE ではコンテキストメニューも使用できます。 コンテキストメニューを使うと、まず現在ブラウザに表示されているページ上の UI 要素を選択し、次に Selenium コマンドのリストから目的のコマンドを選択できます。 コマンドのパラメータは、選択された UI 要素のコンテキストに従って、あらかじめ定義されたものが使われます。 Selenium-IDE を使う方法は、時間の節約になるだけでなく、Selenium スクリプトの構文を学ぶ手段としても優れています。
この章では Selenium-IDE について詳しく取り上げ、Selenium-IDE を効果的に使う方法について説明します。
IDEのインストール
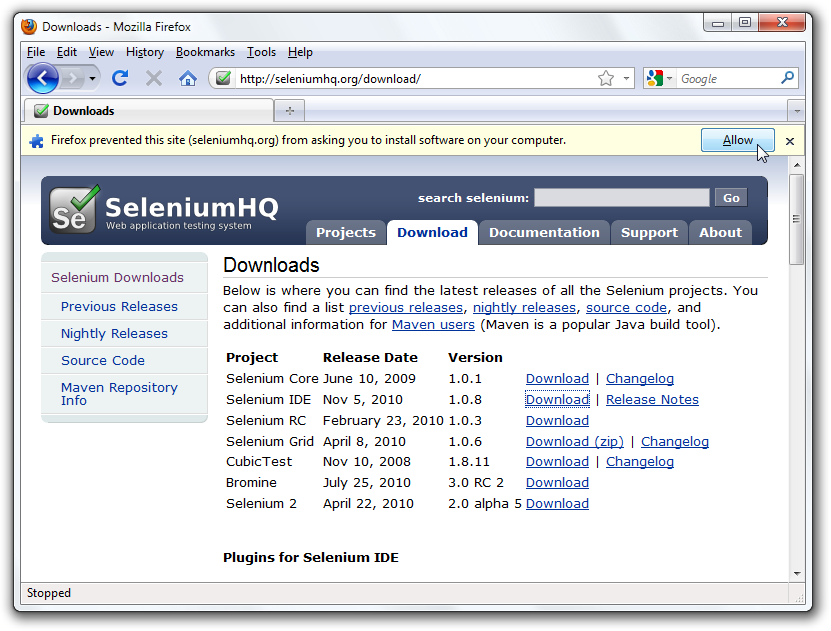
Firefoxを使用して、最初にSeleniumHQダウンロードページからIDEをダウンロードします。
Firefoxは、不慣れな場所からアドオンをインストールしないように保護するため、次のスクリーンショットに示すように、インストールを続行するには’許可’をクリックする必要があります。

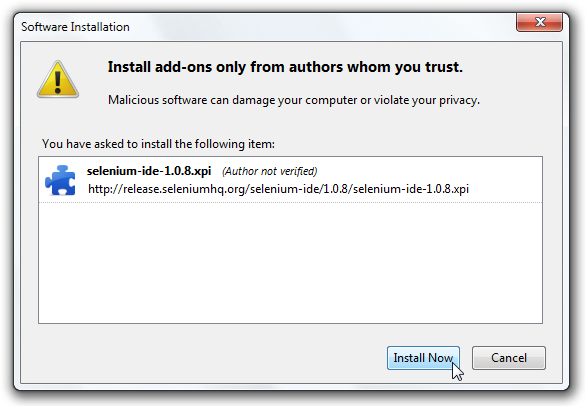
Firefoxからダウンロードすると、次のウィンドウが表示されます。

「今すぐインストール」を選択します。 Firefoxの「アドオン」ウィンドウがポップアップし、最初にプログレスバーが表示されます。 ダウンロードが完了すると、次のような画面になります。

Firefoxを再起動します。 Firefoxの再起動後、Firefoxの「ツール」メニューには、「Selenium-IDE」が表示されます。

IDEを開く
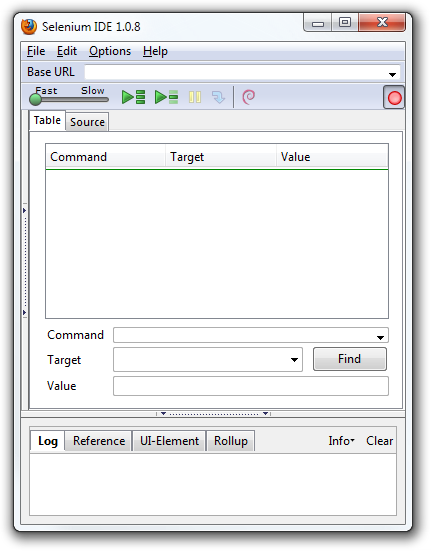
Selenium-IDEを実行するには、Firefoxの「ツール」メニューから「Selenium-IDE」を選択するだけです。 空のスクリプト編集ウィンドウと、テストケースを読み込んだり新規作成したりするメニューのある Selenium-IDE のウィンドウが表示されます。

IDEの機能
メニューバー
「ファイル」メニューには、テストケースとテストスイート(テストケースのスイート)のオプションがあります。 これらを使用して、新しいテストケースを追加し、テストケースを開き、テストケースを保存し、選択した言語でテストケースをエクスポートできます。 最近のテストケースを開くこともできます。 これらすべてのオプションは、テストスイートでも使用できます。
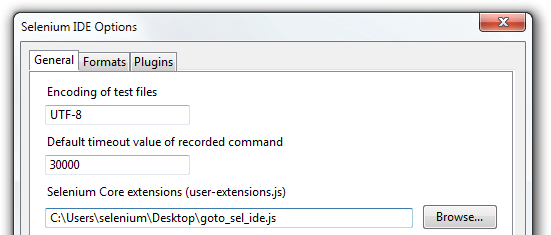
「編集」メニューでは、テストケースのコマンドを編集するためのすべての操作をコピー、貼り付け、削除、元に戻す、選択できます。 「オプション」メニューでは、さまざまな設定を変更できます。 特定のコマンドのタイムアウト値を設定し、Seleniumコマンドの基本セットにユーザー定義のユーザー拡張機能を追加し、テストケースを保存するときに使用する形式(言語)を指定できます。 「ヘルプ」メニューは Firefox 標準の「ヘルプ」メニューで、この中の 「UI-Element Documentation」 だけが Selenium-IDE に関係のある項目です。
ツールバー
ツールバーには、テストケースをデバッグするためのステップ実行機能をはじめ、テストケースの実行をコントロールするためのさまざまなボタンが並んでいます。 右端の赤い丸のボタンは、「Record」(記録) ボタンです。


「Speed Control」 (速度調節): テストケースの実行速度を調節します。

「Run All」 (すべて実行): 複数のテストケースを持つテストスイートが読み込まれているときにテストスイート全体を実行します。

「Run」 (実行): 現在選択されているテストを実行します。 テストが1つしか読み込まれていない場合、このボタンと「Run All」ボタンの動作は同じです。


「Pause」 / 「Resume」 (一時停止/再開) : 実行中のテストを一時停止または再開します。

「Step」(ステップ実行): コマンドを1つずつ実行し、テストケースの「1ステップ実行」を行います。 テストケースをデバッグするときに使います。

「TestRunner Mode」 (TestRunner モード): テストケースを Selenium-Core TestRunner で読み込んでブラウザで実行することができます。 TestRunner は今はあまり使われておらず、いずれ非推奨となるでしょう。 このボタンは、テストケースを評価して、TestRunner との後方互換性があるかどうかを調べるために用意されています。 ほとんどのユーザーは、このボタンを使う必要はないでしょう。

「Apply Rollup Rules」(ロールアップルールを適用): この高度な機能を利用すると、一連の Selenium コマンドの繰り返しを 1 つのアクションにまとめることができます。 ロールアップルールの詳細については、「ヘルプ」 メニューの [UI-Element Documentation] を参照してください。

テストケース ペイン
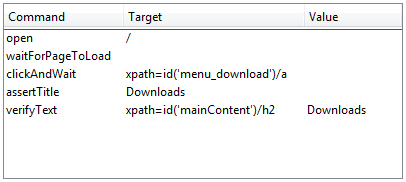
スクリプトは「テストケース」ペインに表示されます。 ペインには2つのタブがあります。 次に示すのは、コマンドとそのパラメータを読みやすい「テーブル」形式で表示するための [「テーブル」タブです。

もう 1 つの「ソース」タブには、テストケースがネイティブ形式で表示されます。 ファイルはこのネイティブ形式で保存されます。 デフォルトでは HTML ですが、Java や C# などのプログラミング言語、あるいは Python などのスクリプト言語に変更することもできます。 詳細については、「オプション」 メニューを参照してください。 「ソース」 タブでは、テストケースを生の形式で編集することができ、操作のコピー、切り取り、貼り付けが可能です。
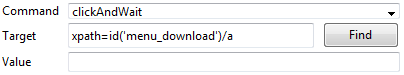
「コマンド」、「対象」、および 「値」 入力フィールドには、現在選択されているコマンドとそのパラメータが表示されます。 これらの入力フィールドでは、現在選択されているコマンドを修正できます。 一番下のペインの 「リファレンス」 タブで、コマンドに対して指定されている 1 つ目のパラメータは、必ず 「対象」 フィールドに入力します。 「リファレンス」 タブで 2 つ目のパラメータが指定されている場合、このパラメータは 「値」 フィールドに入力します。

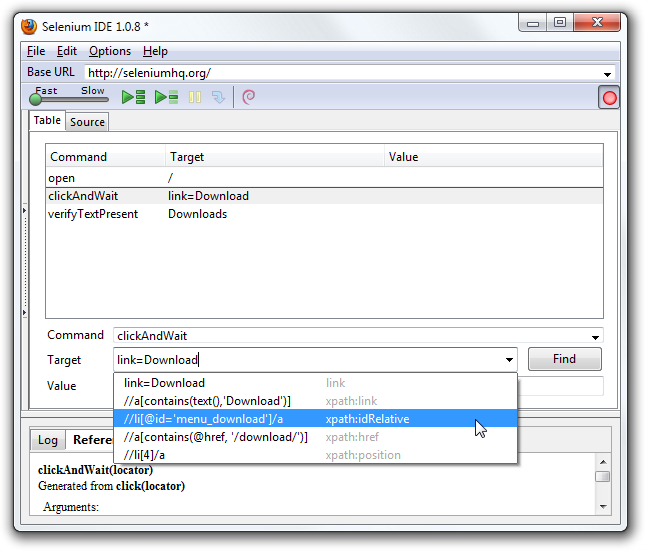
「コマンド」フィールドに文字を入力すると、入力した文字に応じてドロップダウンリストに項目が表示されるので、このリストから目的のコマンドを選択できます。
ログ/参照/UI要素/ロールアップペイン
一番下のペインは、さまざまな機能で使われます。 「ログ」、「リファレンス」、「UI-Element」、および 「Rollup」 の4つのタブがあります。
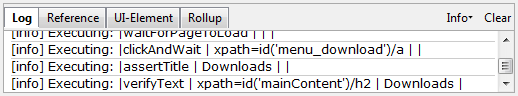
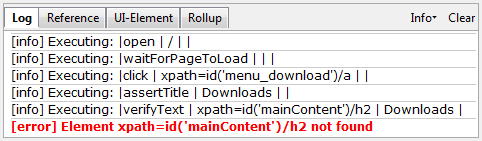
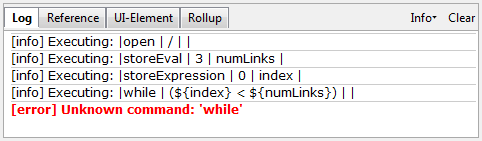
ログ
テストケースを実行すると、「ログ」 タブを選択していなくても、エラーメッセージとテストの進行状況を示す情報メッセージが自動的にこのペインに表示されます。 これらのメッセージは、しばしばテストケースのデバッグに役立ちます。 ログを消去するには 「消去」 ボタンをクリックします。 「情報」 ボタンをクリックすると、ドロップダウンリストが表示されます。 リストで目的の項目を選択すれば、画面に表示する情報のレベルを指定できます。

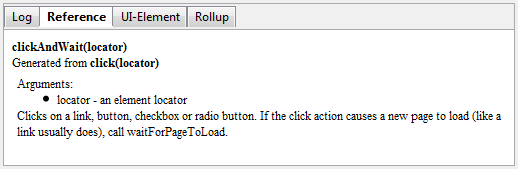
リファレンス
「リファレンス」 タブは、「テーブル」 タブで Selenese コマンドとパラメータを入力したり修正したりする場合にデフォルトで選択されるタブです。 「テーブル」 タブが表示されている場合、「リファレンス」 ペインには現在のコマンドのリファレンスが表示されます。 「テーブル」 タブの 「ソース」 タブのどちらで作業している場合も、コマンドを入力または修正するときは、「対象」 フィールドと 「値」 フィールドで指定するパラメータが、「リファレンス」 ペインのパラメータリストに指定されているものと一致していることを確認することが非常に重要です。 指定するパラメータの数は、「リファレンス」 ペインで指定されている数と一致しなければならず、パラメータの順序も 「リファレンス」 ペインのそれと一致しなければなりません。 さらに、指定するパラメータの型も、「リファレンス」 ペインで指定されている型と一致していなければなりません。 これら 3つのうち、1つでも一致しないものがあれば、コマンドは正常に実行されません。

「リファレンス」 タブはクイックリファレンスとして大いに役立ちますが、Seleniumリファレンスを参照することもしばしば必要になります。
UI-ElementとRollup
これらの2つのペイン (高度な機能を扱うためのペイン) については、Selenium-IDE の 「ヘルプ」 メニューの 「UI-Element Documentation」 を参照してください。
テストケースの作成
テストケースを開発するための主な方法は3つあります。 多くの場合、テスト開発者はこれら 3 つのテクニックをすべて使う必要があります。
記録
Selenium を初めて使うユーザーは、Web サイトでの操作を記録してテストケースを作成することが多いようです。Selenium-IDE を最初に開いたとき、「Record」 ボタンはデフォルトでオンになっています。
Selenium-IDEで自動的に記録を開始したくない場合は、Options > Options… に移動し、“Start recording immediately on open.“の選択を解除して、これをオフにできます。
記録中は、ユーザーの操作に基づいて Selenium-IDE がテストケースにコマンドを自動的に挿入します。 次に示すのは、典型的なユーザーの操作です。
- リンクをクリックする - click または clickAndWait コマンド
- 値を入力する - type コマンド
- ドロップダウンリストボックスからオプションを選択する - select コマンド
- チェックボックスまたはラジオボタンをクリックする - click コマンド
いくつか注意すべき点を次に示します。
- typeコマンドが記録されるようにするには、Web ページ上のどこか別の場所をクリックする操作が必要になる場合があります。
- リンクをたどる操作は、通常は click コマンドとして記録されます。 多くの場合、 click コマンドは clickAndWait に変更して、新しいページが完全に読み込まれるまでテストケースを確実に停止させる必要があります。 そうしないと、ページに含まれるすべての UI 要素が読み込まれる前にテストケースの実行が先に進み、予期しない形でテストケースが失敗することになります。
コンテキストメニューを使った検証とアサートの追加
テストケースでは、Web ページのプロパティをチェックする必要もあるでしょう。 それには、 assert コマンドと verify コマンドを使う必要があります。 ここでは、これらのコマンドの細かな点には触れません。 テストケースに追加する方法だけを説明します。 コマンドの詳細については、 “Selenese” Selenium コマンド に関する章を参照してください。
Selenium-IDE の記録機能がオンの状態で、テスト対象のアプリケーションを表示しているブラウザを選択し、ページ上の任意の場所を右クリックします。 すると、 verify コマンドや assert コマンドを含むコンテキストメニューが表示されます。
初めて Selenium を使う場合には、Selenium コマンドが1つしか表示されないかもしれません。 しかし、IDE を使っていると、メニューに表示されるコマンドがどんどん増えていきます。 Selenium-IDE は、現在の Web ページ上で選択されている UI 要素に応じて、必要なコマンドとパラメータの予測を試みます。
実際にこの機能をためしてみましょう。 適当な Web ページを開き、ページ上のテキストを選択します。 段落1つか、見出しがいいでしょう。 次に、選択したテキストを右クリックします。 コンテキストメニューが表示され、 verifyTextPresent コマンドと、このコマンドにふさわしいパラメータとして、選択されたテキスト自体が表示されるはずです。
また、「利用可能な全てのコマンド」 という項目があることに注目してください。 この項目を選択すると、非常に多くのコマンドが、現在選択されている UI 要素のテストに適したパラメータ案とともに表示されます。
いくつかほかの UI 要素についても、同じようにためしてみてください。 たとえば、画像を右クリックしたり、ボタンやチェックボックスなどのユーザーコントロールを右クリックしたりしてみてください。 verifyTextPresent 以外のオプションを見るには、「利用可能な全てのコマンド」 を使う必要があるかもしれません。 いったんほかのオプションを選択すると、よく使われるコマンドがトップレベルのコンテキストメニューに表示されるようになります。 たとえば、画像に対して verifyElementPresent を選択すると、次に画像を選択して右クリックしたときに、トップレベルのコンテキストメニューにこのコマンドが表示されるようになります。
繰り返しになりますが、これらのコマンドの詳細については、Selenium のコマンドに関する章で説明します。 とりあえずここでは、IDE を使ってさまざまなコマンドをテストケースに記録、選択し、テストケースを実行してみてください。IDE を使っていうちに、Selenium のコマンドについても自然に多くのことを学べるはずです。
編集
コマンドの挿入
テーブル タブ
テストケース内のコマンドを挿入する場所を選択します。 右クリックして 「コマンドを挿入」 をクリックします。 コマンド編集用のテキストフィールドを使って、新しいコマンドとそのパラメータを入力します。
ソース タブ
テストケース内のコマンドを挿入する場所を選択し、3 列からなる行を 1 つ作成するのに必要な HTML タグを入力します。 この行の 1 列目にはコマンドを、2 列目には最初のパラメータを (パラメータが必要な場合)、3 列目には 2 つ目のパラメータを (パラメータが必要な場合) 入力します。「テーブル」 タグに戻るときは、その前にテストケースを保存します。
<tr>
<td>Command</td>
<td>target (locator)</td>
<td>Value</td>
</tr>
コメントの挿入
テストケースの可読性を高めるためにコメントを入力できます。 テストケースの実行時にはコメントは無視されます。
垂直方向の空白 (1 行以上の空白行) をテストに追加するには、空のコメントを作成する必要があります。 空のコマンドでは実行時にエラーが発生します。
テーブル タブ
テストケース内のコメントを挿入する場所を選択します。 右クリックして 「コメントを挿入」 をクリックします。 「コマンド」 フィールドにコメントを入力します。 入力したコメントは紫色のフォントで表示されます。
ソース タブ
テストケース内のコメントを挿入する場所を選択します。
HTML スタイルのコメント、すなわち <!-- これはコメントです -–> を入力します。
コマンドまたはコメントの編集
テーブル タブ
変更する行を選択し、「コマンド」、「対象」、および 「値」 フィールドを使って内容を編集します。
ソース タブ
「ソース」 タブは WYSIWYG エディタに相当する機能を持っているので、目的の行 (コマンド、パラメータ、またはコメント) を編集します。
テストケースを開く、保存する
ほとんどのプログラムと同様に、「ファイル」メニューには「保存」および「開く」コマンドがあります。 ただし、Seleniumはテストケースとテストスイートを区別します。 後で使用するためにSelenium-IDEテストを保存するには、個々のテストケースを保存するか、テストスイートを保存します。 テストスイートのテストケースが保存されていない場合は、テストスイートを保存する前に保存するよう求められます。
既存のテストケースまたはスイートを開くと、Selenium-IDEのテストケースペインにSeleniumコマンドが表示されます。
テストケースの実行
Selenium-IDE には、テストケースを実行するためのさまざまなオプションがあり、1つのテストケースの実行、停止と再開、1 行ずつの実行、現在開発中のコマンドだけの実行、テストスイート全体の実行などが可能です。 Selenium-IDE では、テストケースを非常に柔軟に実行できます。
テストケースの実行
「Run」 ボタンをクリックすると、現在表示されているテストケースが実行されます。
テストスイートの実行
「Run All」 ボタンをクリックすると、現在読み込まれているテストスイートに含まれるすべてのテストケースが実行されます。
停止と再開
「Pause」 ボタンをクリックすると、実行中のテストケースを停止できます。 テストケースの実行を停止すると、ボタンのアイコンは 「Resume」 ボタンのアイコンに変わります。実行を再開するには、「Resume」 ボタンをクリックします。
途中で実行を停止
テストケース内でブレークポイントを指定すると、特定のコマンドでテストケースを停止することができます。 この機能は、テストケースをデバッグするときに便利です。 ブレークポイントを指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで 「ブレークポイントの指定/解除」 をクリックします。
途中から実行を開始
テストケースの途中にある特定のコマンドから実行を開始することができます。 この機能も、テストケースをデバッグするときに便利です。 開始位置を指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで 「開始位置の指定/解除」 をクリックします。
任意のコマンドの実行
1 つのコマンドだけをダブルクリックすると、そのコマンドを実行することができます。 この機能は、コマンドを 1 つ記述するときに便利です。 作成中のコマンドが適切かどうかわからないときでも、コマンドを即座にテストできます。 コマンドをダブルクリックするだけで、適切に実行されるかどうか確認できます。この機能は、コンテキストメニューからも利用できます。
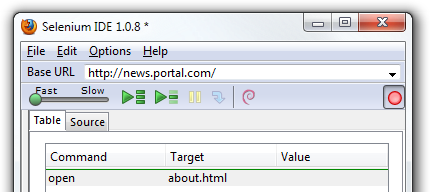
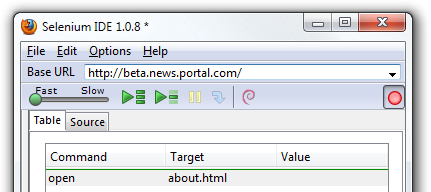
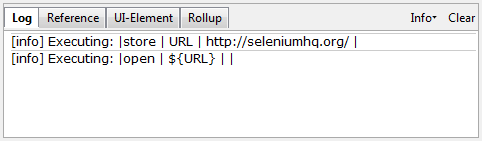
Base URL を使った、異なるドメインでのテストケースの実行
Selenium-IDE ウィンドウの上部にある 「Base URL」 フィールドを使うと、テストケースを異なるドメインで実行できるので便利です。 たとえば、 http://news.portal.com という名前のサイトが http://beta.news.portal.com という名前でインハウスのベータサイトを持っていたとします。 この場合、これらのサイトが対象で、 open ステートメントで始まるすべてのテストケースについて、 open の引数に 絶対 URL (http: または https: などのプロトコルで始まる URL) ではなく、 相対 URL を指定します。 すると、Selenium-IDE は、[Base URL] フィールドに入力された値の最後に、 open コマンドの引数を追加して、絶対 URL を作成します。 たとえば次のテストケースは、 http://news.portal.com/about.html を対象に実行されます。

ここで、「Base URL」 フィールドの設定を変更してテストケースを実行すれば、同じテストケースが今度は http://beta.news.portal.com/about.html を対象に実行されます。

Selenium コマンド- “Selenese”
Selenium コマンドは、多くの場合seleneseと呼ばれ、テストを実行するコマンドのセットです。 これらのコマンドのシーケンスはテストスクリプトです。 ここでは、これらのコマンドを詳細に説明し、Seleniumを使用するときにWebアプリケーションをテストする際に選択できる多くの選択肢を示します。
Seleniumには、想像できるあらゆる方法でWebアプリを完全にテストするための豊富なコマンドセットが用意されています。 この一連のコマンドは、よくseleneseと呼ばれます。 これらのコマンドは、基本的にテスト言語を作成します。
seleneseでは、HTMLタグに基づいてUI要素の存在をテストしたり、特定のコンテンツをテストしたり、壊れたリンクをテストしたり、入力フィールド、選択リストオプション、フォームを送信したり、テーブルデータなどをテストできます。 さらに、Seleniumコマンドは、ウィンドウサイズ、マウス位置、アラート、Ajax機能、ポップアップウィンドウ、イベント処理、およびその他の多くのWebアプリケーション機能のテストをサポートしています。 コマンドリファレンスには、使用可能なすべてのコマンドがリストされています。
コマンドは、Seleniumに何をすべきかを伝えます。 Seleniumコマンドには、 アクション 、 アクセサ 、アサーション という3つの"フレーバー"があります。
-
アクション は、一般的にアプリケーションの状態を操作するコマンドです。 “このリンクをクリックする” や “そのオプションを選択する” といったことを実行します。 アクションが失敗するか、エラーがある場合、現在のテストの実行は停止されます。
“AndWait” 接尾辞を使用して、多くのアクションを呼び出すことができます。(例 : “clickAndWait”) この接尾辞は、アクションによってブラウザーがサーバーを呼び出すこと、およびSeleniumが新しいページの読み込みを待つことをSeleniumに伝えます。
-
アクセサー はアプリケーションの状態を調べ、結果を変数に保存します。(例 : “storeTitle”) また、アサーションを自動的に生成するためにも使用されます。
-
アサーション はアクセサーに似ていますが、アプリケーションの状態が期待どおりになっていることを検証します。 たとえば、“ページタイトルがXであることを確認する” 、“このチェックボックスがオンになっていることを確認する” などです。
すべてのSeleniumアサーションは、“assert”、“verify”、および “waitFor"の3つのモードで使用できます。 たとえば、“assertText”、“verifyText”、“waitForText"を使用できます。 “assert” が失敗すると、テストは中止されます。 “verify” が失敗すると、テストは実行を継続し、失敗を記録します。 これにより、単一の “assert” でアプリケーションが正しいページにあることを確認し、続いてフォームフィールドの値、ラベルなどをテストするための “verify” アサーションが多数行われます。
“waitFor” コマンドは、何らかの条件が真になるまで待機します(Ajaxアプリケーションのテストに役立ちます)。 条件がすでに真であれば、すぐに成功します。 ただし、現在のタイムアウト設定内で条件が真にならない場合、それらは失敗し、テストを停止します(以下のsetTimeoutアクションを参照)。
スクリプトシンタックス
Seleniumコマンドは単純で、コマンドと2つのパラメーターで構成されています。 例えば、
| verifyText | //div//a[2] | Login |
パラメーターは必ずしも必要ではありません。 コマンドに依存します。 両方のパラメータが必要な場合もあれば、1つのパラメータが必要な場合もあります。 また、コマンドがパラメータをまったく受け取らない場合もあります。 ここにいくつかの例があります。
| goBackAndWait | ||
| verifyTextPresent | Welcome to My Home Page | |
| type | id=phone | (555) 666-7066 |
| type | id=address1 | ${myVariableAddress} |
コマンドリファレンスでは、各コマンドのパラメーター要件について説明しています。
パラメーターは異なりますが、通常は、
- ページ内のUI要素を識別するためのロケーター
- 予想されるページコンテンツを検証またはアサートするためのテキストパターン
- 入力フィールドにテキストを入力するため、またはオプションリストからオプションを選択するためのテキストパターンまたはSelenium変数
ロケーター、テキストパターン、Selenium変数、およびコマンド自体については、Seleniumコマンドの章で詳しく説明します。
Selenium-IDEから実行されるSeleniumスクリプトは、HTMLテキストファイル形式で保存されます。 これは、3つの列を持つHTMLテーブルで構成されます。 最初の列はSeleniumコマンドを示し、2番目の列はターゲットであり、最後の列には値が含まれています。 2番目と3番目の列は、選択したSeleniumコマンドによっては値を必要としない場合がありますが、存在する必要があります。 各テーブル行は、新しいSeleniumコマンドを表します。 以下は、ページを開き、ページタイトルをアサートし、ページ上のコンテンツを検証するテストの例です。
<table>
<tr><td>open</td><td>/download/</td><td></td></tr>
<tr><td>assertTitle</td><td></td><td>Downloads</td></tr>
<tr><td>verifyText</td><td>//h2</td><td>Downloads</td></tr>
</table>
ブラウザでテーブルとしてレンダリングされると、次のようになります。
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
The Selenese HTML syntax can be used to write and run tests without requiring knowledge of a programming language. With a basic knowledge of selenese and Selenium-IDE you can quickly produce and run testcases.
テストスイート
テストスイートは、テストのコレクションです。 多くの場合、テストスイート内のすべてのテストを1つの連続バッチジョブとして実行します。
Selenium-IDEを使用する場合、テストスイートは単純なHTMLファイルを使用して定義することもできます。 構文も簡単です。 HTMLテーブルはテストのリストを定義し、各行は各テストへのファイルシステムパスを定義します。 例ですべてがわかります。
<html>
<head>
<title>Test Suite Function Tests - Priority 1</title>
</head>
<body>
<table>
<tr><td><b>Suite Of Tests</b></td></tr>
<tr><td><a href="./Login.html">Login</a></td></tr>
<tr><td><a href="./SearchValues.html">Test Searching for Values</a></td></tr>
<tr><td><a href="./SaveValues.html">Test Save</a></td></tr>
</table>
</body>
</html>
これと似たファイルを使用すると、Selenium-IDEから次々にテストを実行できます。
Selenium-RCを使用している場合、テストスイートも維持できます。 これはプログラミングによって行われ、いくつかの方法で行うことができます。 通常、Junitは、JavaでSelenium-RCを使用している場合にテストスイートを維持するために使用されます。 さらに、C#が選択された言語である場合、Nunitを使用できます。 Selenium-RCでPythonのようなインタープリター言語を使用する場合、テストスイートのセットアップにいくつかの簡単なプログラミングが含まれます。 Selenium-RCを使用する理由はすべて、テストにプログラミングロジックを使用することであるため、通常これは問題になりません。
一般的に使用されるSeleniumコマンド
Seleniumの紹介を終了するために、いくつかの典型的なSeleniumコマンドを紹介します。 これらはおそらく、テストを構築するために最も一般的に使用されるコマンドです。
open
URLを使用してページを開きます。
click/clickAndWait
クリック操作を実行し、オプションで新しいページがロードされるのを待ちます。
verifyTitle/assertTitle
期待されるページタイトルを検証します。
verifyTextPresent
期待されるテキストがページのどこかにあることを確認します。
verifyElementPresent
HTMLタグで定義されている、期待されるUI要素がページに存在することを確認します。
verifyText
期待されるテキストとそれに対応するHTMLタグがページに存在することを確認します。
verifyTable
テーブルの期待される内容を検証します。
waitForPageToLoad
期待される新しいページがロードされるまで実行を一時停止します。 clickAndWaitが使用されると自動的に呼び出されます。
waitForElementPresent
HTMLタグで定義されているように、期待されるUI要素がページに表示されるまで実行を一時停止します。
ページ要素の検証
ページ上の UI 要素の検証は、自動化されたテストではおそらく最もよく使われる機能でしょう。 Selenese では、UI 要素をさまざまな方法でチェックすることができます。 実際のテスト対象はどの方法を使うかによって左右されるので、これらの方法の違いを理解することが重要になります。
たとえば、現在テストしようとしているのは、次のどれでしょうか…。
- ある要素がページ上のどこかに存在しているかどうか。
- 特定のテキストがページ上のどこかに存在しているかどうか。
- 特定のテキストがページ上の特定の場所に存在しているかどうか。
テキスト見出しをテストする場合、おそらくテスト対象として適しているのは、ページ先頭のテキストとその位置でしょう。 一方、画像がホームページ上に存在するかどうかをテストする場合で、Web デザイナーが具体的な画像ファイルとそのページ上の位置を頻繁に変更しているようなケースでは、(具体的な画像ファイルではなく) 画像 が ページ上のどこかに存在しているかどうかをテストする方が適切でしょう。
アサーションと検証
“assert” (アサート) と “verify” (検証) のどちらを使うかは、利便性、そしてエラーの扱いをどうするかによって決まります。 期待されたページがブラウザに表示されているかどうかをチェックするテストがすでに失敗しているのに、そのページの最初のパラグラフが正しいものかどうかをチェックしても、ほとんど意味はありません。 目的のページが表示されていなければ、テストケースを中止して、何が原因かすぐ調べて、問題を解決した方がよいでしょう。 一方、最初のエラーでテストケースを中止せず、ページ上の多くの属性をチェックしたい場合もあります。 こうすれば、該当するページ上のすべてのエラーをまとめて見直し、適切な対応策を講じることができます。 Selenium のコマンドを使う場合、”assert” では、テストがエラーになり、現在のテストケースは中止されますが、”verify” では、テストはエラーになるものの、テストケースの実行は続行されます。
この機能を上手に活用するには、テストのコマンドを論理的にグループ化し、各グループを “assert” で始め、その後に 1 つまたは複数の “verify” コマンドを続けて記述します。 例を次に示します。
| Command | Target | Value |
|---|---|---|
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
| assertTable | 1.2.1 | Selenium IDE |
| verifyTable | 1.2.2 | June 3, 2008 |
| verifyTable | 1.2.3 | 1.0 beta 2 |
上記の例では、最初にページを開き、次にタイトルを期待値と比較することで正しいページがロードされることを“アサート”します。 これが成功した場合にのみ、次のコマンドが実行され、テキストが予想される場所に存在することを“検証”します。 テストケースは、最初のテーブルの2行目の最初の列に期待値が含まれていることを“アサート”します。 これに合格した場合にのみ、その行の残りのセルが“検証”されます。
verifyTextPresent
verifyTextPresent コマンドは、 特定のテキストがページ上のどこかに存在することを検証するのに使います。
このコマンドは引数を 1 つだけ取ります。
引数には、検証するテキストのパターンを指定します。
次に例を示します。
| Command | Target | Value |
|---|---|---|
| verifyTextPresent | Marketing Analysis |
この例では、現在テストの対象になっているページ上で “Marketing Analysis” というテキスト文字列を探し、この文字列がページ上のどこかにあるかどうかを検証します。 verifyTextPresent コマンドは、テキストそれ自体がページ上に存在するかどうかだけを調べるときに使います。 テキストがページ上に現れる場所もテストの対象に含める必要がある場合には、このコマンドは使わないでください。
verifyElementPresent
このコマンドは、特定の UI 要素について、その内容ではなく、要素の存在自体をチェックするのに使います。 具体的にはテキストはチェックせず、HTML タグだけをチェックします。 一般的な使い方として、画像が存在するかどうかのチェックなどがあります。
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p/img |
この例では、<img> HTML タグの存在によって指定される画像が、ページ上に存在するかどうか、そして <img> タグが <div> タグと <p> タグに続いて出現するかどうかを検証しています。 最初の (1 つだけの) パラメータは、要素を探す方法を Selenese コマンドに指示するための ロケータ です。 ロケータについては、次のセクションで説明します。
verifyElementPresentを使用して、ページ内のHTMLタグの存在を確認できます。
リンク、段落、分割 <div>などの存在を確認できます。
さらにいくつかの例を示します。
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=Go to Marketing Research | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title |
これらの例は、UI要素をテストするさまざまな方法を示しています。 繰り返しになりますが、ロケータについては次のセクションで説明します。
verifyText
テキストとそのUI要素の両方をテストする必要がある場合は、verifyTextを使用します。
verifyTextはロケーターを使用する必要があります。
XPath ロケーターまたは DOM ロケーターを選択した場合、特定のテキストが、ページ上のほかの UI コンポーネントとの相対位置で指定される特定の場所に出現するかどうかを検証できます。
| Command | Target | Value |
|---|---|---|
| verifyText | //table/tr/td/div/p | This is my text and it occurs right after the div inside the table. |
要素の特定
多くの Selenium コマンドでは、対象を指定する必要があります。
この対象は、Web アプリケーションのコンテキスト内で要素を特定するためのもので、ロケーションストラテジーに続けて、 locatorType=location の形でロケーションを指定します。
多くの場合、ロケーションのタイプは省略できます。
ロケーションのタイプについては、以下で例を挙げながら説明します。
識別子による特定
この方法は、要素を特定する方法としておそらく最も一般的で、ロケータタイプとして認識されるものが使われていない場合の汎用デフォルトです。 このストラテジーでは、id 属性を持つ要素のうち、ロケーションに一致する最初の要素が使われます。 id 属性に一致する要素がない場合には、name 属性を持つ要素のうち、ロケーションに一致する最初の要素が使われます。
たとえば、ページソースに次のような id 属性と name 属性があったとします。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
この場合、次のロケータストラテジーは、上の HTML 断片のうち、行番号で示される部分の要素を返します。
identifier=loginForm(3)identifier=password(5)identifier=continue(6)continue(6)
identifier タイプのロケーターはデフォルトであるため、上記の最初の3つの例の identifier= は必要ありません。
idによる特定
このタイプのロケータは identifier ロケータタイプよりも限定の度合いは高くなりますが、それと同時に、より明示的になります。要素の id 属性がわかっている場合に使用します。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
id=loginForm(3)
Nameによる特定
name ロケータタイプは、nama 属性に一致する最初の要素を特定します。 1つの name 属性に対して、複数の要素が同じ値を持っている場合には、フィルタを使ってロケーションストラテジーの精度を高めることができます。 デフォルトのフィルタタイプは value です (value 属性に一致)。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
name=username(4)name=continue value=Clear(7)name=continue Clear(7)name=continue type=button(7)
注 : 一部のタイプの XPath ロケータや DOM ロケータと異なり、これまでに示した 3 つのタイプのロケータを使えば、ページ上の位置に関係なく UI 要素をテストすることができます。 したがって、ページの構造や構成が変わっても、テストはパスします。 ページの構造が変わったかどうかについては、テストしたい場合もテストしたくない場合もあるでしょう。 Web デザイナーが頻繁にページに手を加えていて、ページの機能を回帰テストの対象にする必要がある場合には、id 属性や name 属性、または任意の HTML プロパティによるテストが非常に重要になります。
XPathによる特定
XPath は、XML ドキュメント内のノードを特定するために使われる言語です。 HTML は XML (XHTML) の実装でもありうるので、Selenium ユーザーは XPath という強力な言語を使って、Web アプリケーション内の要素を特定することができます。 XPath は、id 属性や name 属性による要素の特定という単純な方法を (サポートすると当時に) さらに拡張しており、ページ上の3番目のチェックボックスを特定するなど、あらゆる種類の新しい可能性を開いてくれる言語です。
XPathを使う主な理由の1つは、特定したい要素に対応する適切な id 属性や name 属性がない場合があることです。 XPathを使うと、要素を絶対的に特定したり (ただし、このやり方は推奨されません)、id 属性または name 属性を持つ要素からの相対位置で要素を特定したりできます。 XPath ロケータを使って、id や name 以外の属性から要素を特定することもできます。
絶対 XPath には、ルート (html) からのすべての要素の位置が含まれており、したがって 、アプリケーションにわずかな変更を加えただけで、XPath による特定がうまくいかなる可能性があります。 id 属性または name 属性を持つ近くの要素 (理想的には親要素) を見つけることによって、対象となる要素を相対関係に基づいて特定できるようになります。 これは、アプリケーションに変更が加えられても変わる可能性は低く、テストをより堅牢にすることができます。
xpath ロケーターのみが “//” で始まるため、XPathロケーターを指定するときに xpath= ラベルを含める必要はありません。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
xpath=/html/body/form[1](3) - 絶対パス(HTMLが少しだけ変更された場合に壊れます)//form[1](3) - HTMLの最初のフォーム要素xpath=//form[@id='loginForm'](3) - ‘id’ という名前の属性と値 ’loginForm’を持つフォーム要素xpath=//form[input/@name='username'](3) - ’name’という名前の属性と値 ‘username’ を持つ入力子要素を持つ最初のフォーム要素//input[@name='username'](4) - ’name’という名前の属性と’username’ という値を持つ最初の入力要素//form[@id='loginForm']/input[1](4) - ‘id’という名前の属性と’loginForm’という値を持つフォーム要素の最初の入力子要素//input[@name='continue'][@type='button'](7) - ’name’という名前の属性と’continue’という値の属性、’type’という名前の属性と’button’という値の入力//form[@id='loginForm']/input[4](7) - ‘id’という名前の属性と’loginForm’という値を持つフォーム要素の4番目の入力子要素
これらの例では、いくつかの基本的な使い方を示しています。XPath の指定方法の詳細については、次の参考資料を読むことをお勧めします。
また、要素のXPathを検出するのに役立つ非常に便利なFirefoxアドオンがいくつかあります。
- XPath Checker XPathおよびXPath結果のテストに使用できます。
- [Firebug](https://addons.mozilla.org/en-US/firefox/addon/1843 - XPathの提案は、この非常に便利なアドオンの多くの強力な機能の1つにすぎません。
リンクテキストによるハイパーリンクの特定
これは、リンクのテキストを使用してWebページのハイパーリンクを特定する簡単な方法です。 同じテキストの2つのリンクが存在する場合、最初に一致したものが使われます。
<html>
<body>
<p>Are you sure you want to do this?</p>
<a href="continue.html">Continue</a>
<a href="cancel.html">Cancel</a>
</body>
<html>
link=Continue(4)link=Cancel(5)
DOMによる特定
ドキュメントオブジェクトモデルはHTMLドキュメントを表し、JavaScriptを使用してアクセスできます。 このロケーションストラテジーでは、ページ上の要素に評価される JavaScript を使用します。 単に階層型ドット記法を使って要素の位置を特定できます。
“document” で始まるのは dom ロケーターだけなので、DOMロケーターを指定するときに dom= ラベルを含める必要はありません。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
dom=document.getElementById('loginForm')(3)dom=document.forms['loginForm'](3)dom=document.forms[0](3)document.forms[0].username(4)document.forms[0].elements['username'](4)document.forms[0].elements[0](4)document.forms[0].elements[3](7)
Selenium それ自体に加え、ほかのサイトや拡張機能を利用すれば、作成中のアプリケーションの DOM について詳しく知ることができます。 W3Schoolsには適切なリファレンスがあります。
CSSによる特定
CSS (Cascading Style Sheets) は、HTML ドキュメントと XML ドキュメントのレンダリングについて記述するための言語です。 CSS では、セレクタを使って、ドキュメント内の要素にスタイルプロパティをバインドしています。 Selenium では、これらのセレクタをロケーションストラテジーとして利用できます。
<html>
<body>
<form id="loginForm">
<input class="required" name="username" type="text" />
<input class="required passfield" name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
css=form#loginForm(3)css=input[name="username"](4)css=input.required[type="text"](4)css=input.passfield(5)css=#loginForm input[type="button"](7)css=#loginForm input:nth-child(2)(5)
CSSセレクターの詳細については、the W3C publicationをご覧ください。 詳しいリファレンスもここにあります。
暗黙のロケーター
次の状況では、ロケータータイプを省略することができます。
-
ロケーター戦略が明示的に定義されていないロケーターは、デフォルトで識別子ロケーター戦略を使用します。
idによる特定をご覧ください。 -
“//” で始まるロケーターは、XPathロケーター戦略を使用します。
XPathによる特定をご覧ください。 -
“document” で始まるロケーターは、DOMロケーター戦略を使用します。
DOMによる特定をご覧ください。
テキストパターンとの一致
ロケータ同様、 パターン も Selenese コマンドでしばしば必要になるタイプのパラメータです。パターンを指定する必要があるコマンドとしては、 verifyTextPresent 、 verifyTitle 、 verifyAlert 、 assertConfirmation 、 verifyText 、 verifyPrompt などがあります。 また、すでに示したリンクロケータでも、パターンを使用できます。 パターンを使うと、テキストを正確に指定しなくても、期待されるテキストを特殊文字の使用を通じて 記述 することができます。
パターンには、 globbing 、 regular expressions 、 exact の 3 つの種類があります。
グロビングパターン
ほとんどのユーザーは、グロビングについてはすでによく知っていることでしょう。
グロビングは、DOS や Unix/Linux のコマンドラインで ls *.cなどとしてファイル名を展開するときに使われています。
この例では、現在のディレクトリ内に存在する拡張子 .cで終わるすべてのファイルが表示されます。
グロビングにはかなり制限があります。
Selenium の実装でサポートされている特殊文字は、次の 2 つだけです。
*「何にでも一致」します。すなわち、何もなし、1 文字だけ、複数の文字のすべてに一致します。
[ ] ( 文字クラス )。“角かっこ内の任意の 1 文字に一致"します。
ダッシュ文字 (ハイフン。 “-“) を使って文字の範囲 (ASCII 文字セットで連続する文字の範囲) を指定できます。
文字クラスのはたらきについては、いくつか実例を挙げた方がわかりやすいでしょう。
[aeiou] は任意の小文字の母音に一致します。
[0-9] は任意の数字に一致します。
[a-zA-Z0-9] は任意の英数字に一致します。
グロビングのほとんどの実装では、3 つ目の特殊文字として ? が含まれています。 しかし、Selenium のグロビングパターンでサポートされているのは、アスタリスク (*) と文字クラスだけです。
Selenese コマンドでグロビングパターンを指定するには、指定するパターンの前に glob: ラベルを付けます。 ただし、グロビングパターンはデフォルトなので、このラベルを省略してパターンだけを指定することもできます。
次に示すのは、グロビングパターンの使用例です。 ページ上の実際のリンクテキストは “Film/Television Department” でした。 正確に一致するテキストではなく、パターンを使うと、リンクのテキストが “Film & Television Department” や “Film and Television Department” に変更された場合でも、 click コマンドが動作するようになります。 グロビングパターンのアスタリスクは、 “Film” という単語と “Television” という単語の間に何もなくても、または何があっても一致します。
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | glob:*Film*Television* |
リンクをクリックして表示されるページの実際のタイトルは “De Anza Film And Television Department - Menu” でした。正確に一致するテキストではなく、パターンを使うと、ページのタイトルに “Film” と “Television” の 2 つの単語が (この順序で) 出現する限り、 verifyTitle はパスします。
たとえば、ページのオーナーがタイトルを短縮して “Film & Television Department” としても、テストはパスします。リンクとリンクが動作するかどうかのテスト (上の例では verifyTitle) との両方でパターンを使うことで、こうしたテストケースの保守の手間を大幅に減らすことができます。
正規表現パターン
正規表現 パターンは、Selenese がサポートしている 3 種類のパターンの中で最も強力です。
正規表現はほとんどの高水準プログラミング言語、多くのテキストエディタ、さらに Linux/Unix のコマンドラインユーティリティである grep や sed 、 awk など、さまざまなツールでもサポートされています。
Selenese では、正規表現パターンを使うと、それ以外の方法では実現が難しい数多くのタスクを実行することができます。
たとえば、テーブルの特定のセルに入力されているのが数字だけかどうかをテストする必要があるとします。
この場合、 regexp: [0-9]+ と指定するだけで、任意の長さの数字に一致させることができます。
Selenese のグロビングパターンでサポートしているのは * と [ ] (文字クラス) だけですが、Selenese の正規表現パターンでは JavaScript に存在するものと同じ幅広い特殊文字を使用できます。 次に示すのは、これらの特殊文字です。
| PATTERN | MATCH |
|---|---|
| . | any single character |
| [ ] | character class: any single character that appears inside the brackets |
| * | quantifier: 0 or more of the preceding character (or group) |
| + | quantifier: 1 or more of the preceding character (or group) |
| ? | quantifier: 0 or 1 of the preceding character (or group) |
| {1,5} | quantifier: 1 through 5 of the preceding character (or group) |
| | | alternation: the character/group on the left or the character/group on the right |
| ( ) | grouping: often used with alternation and/or quantifier |
Selenese の正規表現パターンでは、先頭に regexp: または regexpi: を付ける必要があります。
前者は大文字と小文字を区別しますが、後者は大文字と小文字を区別しません。
Selenese コマンドでの正規表現パターンの使い方については、いくつか実例を挙げた方がわかりやすいでしょう。 最初の例は、おそらく最もよく使われる正規表現である .* (“ドットスター”) を使ったものです。 この 2 文字の並びは、「任意の文字の 0 回以上の繰り返し」、もっとかみくだいて言えば、「すべて、または何もない」ものに一致します。1 文字のグロビングパターンで * (アスタリスク 1 つ) と指定するのと等価です。
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | regexp:.*Film.*Television.* |
上のテスト例は、すでに示したグロビングパターンを使ったテストの例と機能的には同じです。 違いは、プリフィックス (glob: の代わりに regexp: が使われていること) と、「すべて、または何もない」パターンが指定されていること ( * の代わりに .* が使われていること) だけです。
次に示すのは、アラスカ州アンカレジの日の出時刻に関する情報が掲載されている Yahoo! Weather のページを対象としたもう少し複雑なテスト例です。
| Command | Target | Value |
|---|---|---|
| open | http://weather.yahoo.com/forecast/USAK0012.html | |
| verifyTextPresent | regexp:Sunrise: *[0-9]{1,2}:[0-9]{2} [ap]m |
上の例で使われている正規表現を 1 つずつ見てみましょう。
Sunrise: * |
Sunrise: という文字列とそれに続く 0 個以上の空白 |
[0-9]{1,2} |
1 個または 2 個の数字 (時間を表す) |
: |
文字 : そのもの (特殊文字は使われていない) |
[0-9]{2} |
2 個の数字 (分を表す) とそれに続く 1 個の空白 |
[ap]m |
文字 “a” または “p” とそれに続く “m” (am または pm) |
完全一致
Selenium の 完全一致 パターンは、それほど使う機会はないでしょう。
完全一致パターンでは、特殊文字は一切使いません。
したがって、(グロビングパターンと正規表現パターンでは特別な意味を持つ) アスタリスク文字を検索する必要がある場合には、完全一致パターンを使うのも 1 つの方法です。
たとえば、ドロップダウンリストで “Real *” というラベルの付いた項目を選択する場合、次のようなコードでは、期待どおりに動作する場合もそうでない場合もあります。
glob:Real *パターンに含まれるアスタリスクは、「すべて、または何もない」ものに一致します。
したがって、目的の select のオプションより前に “Real Numbers” というラベルの付いたオプションがあれば、それが選択され、目的の “Real *” というオプションは選択されないことになります。
| Command | Target | Value |
|---|---|---|
| select | //select | glob:Real * |
項目 “Real *” が確実に選択されるようにするには、 exact: プリフィックスを使って次のように 完全一致 パターンを指定します。
| Command | Target | Value |
|---|---|---|
| select | //select | exact:Real * |
ただし、正規表現パターンで次のようにアスタリスクをエスケープしても同じ結果が得られます。
| Command | Target | Value |
|---|---|---|
| select | //select | regexp:Real \* |
ほとんどのテスターは、アスタリスクや、文字が間に入った角かっこの対 (グロビングパターンの文字クラス指定) を検索する必要はないでしょう。 したがって、大半のユーザーにとっては、グロビングパターンと正規表現パターンだけで十分なはずです。
“AndWait” コマンド
あるコマンドとそのコマンドに対応する AndWait コマンドとの違いは、通常のコマンド (click など) が、操作を実行すると可能な限り速やかに次のコマンドの実行を続けるのに対し、 AndWait コマンド (clickAndWait など) は、操作が実行された後、ページが読み込まれるまで 待機する よう Selenium に指示する点にあります。
目的の操作によってブラウザがほかのページに移動したり、現在のページをリロードしたりする場合には、常に AndWait コマンドを使います。
ただし、ほかのページへの移動やページの更新を伴わない操作に対して AndWait コマンドを使うと、テストは失敗します。 テストが失敗する理由は、ほかのページへの移動や更新が行われないまま AndWait のタイムアウトに達して、Selenium がタイムアウト例外を発生させるためです。
AJAX アプリケーションにおける waitFor コマンド
AJAX 駆動型 Web アプリケーションでは、ページを更新することなく、サーバーからデータが取得されます。 この場合、実際にはページが更新されないため、 andWait コマンドは動作しません。 一定時間、テストの実行を停止するやり方も、優れた対応策とは言えません。 当該時点でのシステムの応答性能、負荷、その他の制御不可能な要素によって、指定された時間よりも早く、あるいは遅く、目的の Web 要素が表示されることがあり、その場合にはテストが失敗するからです。 最も適切なアプローチは、動的な期間、必要な要素が表示されるのを待って、要素が見つかり次第、テストの実行を続行するやり方です。
waitFor コマンドを使うと、このようなやり方を実現できます。 waitForElementPresent や waitForVisible は、動的な期間、待機し、目的の条件が満たされるかどうかを毎秒チェックし、条件が満たされると同時にスクリプトの次のコマンドの実行を続けます。
評価順序とフロー制御
スクリプトを実行すると、そのスクリプトに含まれるコマンドが順序に従って実行されます。
Selenese それ自体は、条件判定文 (if-else など) または反復 (for、while など) をサポートしていません。 フロー制御を使わなくても、多くの有用なテストは実行できます。 しかし、複数のページが関係することが多い動的コンテンツをきちんとテストするには、プログラミングロジックがしばしば必要になります。
フロー制御が必要になった場合には、次の 3 つの選択肢があります。
a) Selenium-RC と、Java や PHP といったクライアントライブラリを使ってスクリプトを実行し、プログラミング言語の持つフロー制御機能を利用する。
b) スクリプトの内部から storeEval コマンドを使って小さな JavaScript コードの断片を実行する。
c) goto_sel_ide.js extension 拡張スクリプトをインストールする。
ほとんどのテスターは、テストスクリプトをプログラミング言語ファイルにエクスポートし、Selenium-RC API を利用する方法を選択することになるでしょう (Selenium-RC API については、Selenium-RC に関する章を参照)。 ただし、組織によっては、可能な限りテストスクリプトを Selenium-IDE から実行した方が都合がよい場合もあります (テストの実行を多数の契約社員に担当させている組織や、十分なプログラミングスキルを期待できないケースなど)。 このような場合には、JavaScript コードの断片を利用する方法か、goto_sel_ide.js 拡張スクリプトを使う方法を検討するとよいでしょう。
store コマンド群と Selenium 変数
Selenium 変数を使うと、スクリプトの冒頭で定数を格納することができます。 また、データ駆動型テスト設計と組み合わせて使う場合には (あとのセクションで取り上げます)、コマンドライン、ほかのプログラム、またはファイルからテストプログラムに渡す値を Selenium 変数に格納することができます。
プレーンな store コマンドは、たくさんある store コマンド群の中で最も基本的なコマンドで、Selenium 変数に単純に定数値を格納するのに使用できます。 store コマンドは、変数に格納するテキスト値と Selenium 変数の 2 つのパラメータを取ります。 変数の名前を付けるときは、英数文字だけを使う標準的な命名規則に従ってください。
| Command | Target | Value |
|---|---|---|
| store | paul@mysite.org |
上のように記述すると、スクリプトのあとの方で、変数に格納された値を利用できます。 変数の値にアクセスするには、次に示すように、変数をブレース ({}) で囲み、先頭にドル記号を付けます。
| Command | Target | Value |
|---|---|---|
| verifyText | //div/p | \${userName} |
変数の一般的な使い方の 1 つに、入力フィールドへの入力を格納する操作があります。
| Command | Target | Value |
|---|---|---|
| type | id=login | \${userName} |
Selenium 変数は、最初のパラメータにも 2 番目のパラメータにも使用することができます。 コマンドのパラメータに変数が使われている場合、変数は、このコマンドが実行するほかのあらゆる操作に先立って Selenium によって解釈されます。 Selenium 変数をロケータ表現の内部で使うこともできます。
verify および assert コマンドのそれぞれに対し、対応する store コマンドが存在します。 これらのコマンドのうち、よく使われるものを以下に示します。
storeElementPresent
storeElementPresent は、verifyElementPresent に対応するコマンドです。 このコマンドは、UI 要素が見つかったかどうかに応じて、ブール値 (“true” または “false” のいずれか) を格納します。
storeText
StoreText は、verifyText に対応するコマンドです。 このコマンドはロケータを使ってページ上の特定のテキストを探します。 テキストが見つかった場合には、そのテキストが変数に格納されます。 storeText を使うと、テスト対象のページからテキストを抽出することができます。
storeEval
storeEval の最初のパラメータにはスクリプトを指定します。 JavaScript を Selenese に埋め込む方法については、次のセクションで取り上げます。 テストの中で storeEval を使うと、スクリプトの実行結果を変数に格納することができます。
JavaScript と Selenese パラメータ
JavaScript は、 スクリプト と非スクリプト (一般には式) の 2 つの種類の Selenese パラメータで使用できます。 ほとんどの場合は、Selenese パラメータに指定された JavaScript コードの断片の中で、テストケース変数にアクセスしたり操作したりすることが多いでしょう。 テストケース内で作成されたすべての変数は、JavaScript の 連想配列 に格納されます。連想配列とは、連番の添字ではなく、文字列を添字にもつ配列のことです。 作成したテストケースの変数が格納される連想配列には、 storedVars という名前が付けられます。 JavaScript コードの断片で変数にアクセスしたり操作したりするには、必ず storedVars[‘yourVariableName’] の形で参照する必要があります。
スクリプトパラメータでの JavaScript の使用
いくつかの Selenese コマンド、たとえば assertEval 、 verifyEval 、 storeEval 、 waitForEval などのコマンドでは、 スクリプト パラメータを指定します。これらのパラメータでは特別な構文は必要ありません。 Selenium-IDE ユーザーなら、JavaScript コードの断片の適切なフィールドを入力するだけです (通常、入力先のフィールドは 対象 フィールドです。 スクリプト パラメータは一般に、最初のパラメータか唯一のパラメータのいずれかだからです) 。
次に示すのは、JavaScript コードの断片を使って簡単な算術演算を行う例です。
| Command | Target | Value |
|---|---|---|
| store | 10 | hits |
| storeXpathCount | //blockquote | blockquotes |
| storeEval | storedVars[‘hits’].storedVars[‘blockquotes’] | paragraphs |
次に示すのは、JavaScript コードの断片でメソッドを呼び出す例です。
この例では、JavaScript String オブジェクトの toUpperCase メソッドと toLowerCase メソッドを呼び出しています。
| Command | Target | Value |
|---|---|---|
| store | Edith Wharton | name |
| storeEval | storedVars[’name’].toUpperCase() | uc |
| storeEval | storedVars[’name’].toUpperCase() | lc |
非スクリプトパラメータでの JavaScript の使用
コマンドが取るパラメータの種類が スクリプト ではない場合でも、パラメータに使う値を JavaScript を使って生成することができます。
ただし、この場合には特別な構文が必要になり、JavaScript コードの断片をブレースで囲み、その前にラベル javascript を付ける必要があります。
具体的には、 javascript {*ここにコードを記述*} のように指定します。
次に示すのは、 type コマンドの 2 番目のパラメータ value を、特別な構文を使って JavaScript コードから生成する例です。
| Command | Target | Value |
|---|---|---|
| store | league of nations | searchString |
| type | q | javascript{storedVars[‘searchString’].toUpperCase()} |
echo - Selenese の Print コマンド
Selenese には、テスト出力にテキストを書き込むことができる簡単なコマンドが用意されています。 このコマンドを使うと、テストの実行中に進捗状況を示す情報をコンソールに表示できるので便利です。 これらの情報を使えば、テスト結果のレポートに実行時の状況を埋め込むこともできるので、テストで問題が見つかったときに、ページ上のどこにバグがあるのか探すのに役立ちます。 また、echo 文を使うと、Selenium 変数の内容を出力できます。次に例を示します。
| Command | Target | Value |
|---|---|---|
| echo | Testing page footer now. | |
| echo | Username is \${userName} |
警告、ポップアップ、および複数のウィンドウ
次のようなページをテストしているとします。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function output(resultText){
document.getElementById('output').childNodes[0].nodeValue=resultText;
}
function show_confirm(){
var confirmation=confirm("Chose an option.");
if (confirmation==true){
output("Confirmed.");
}
else{
output("Rejected!");
}
}
function show_alert(){
alert("I'm blocking!");
output("Alert is gone.");
}
function show_prompt(){
var response = prompt("What's the best web QA tool?","Selenium");
output(response);
}
function open_window(windowName){
window.open("newWindow.html",windowName);
}
</script>
</head>
<body>
<input type="button" id="btnConfirm" onclick="show_confirm()" value="Show confirm box" />
<input type="button" id="btnAlert" onclick="show_alert()" value="Show alert" />
<input type="button" id="btnPrompt" onclick="show_prompt()" value="Show prompt" />
<a href="newWindow.html" id="lnkNewWindow" target="_blank">New Window Link</a>
<input type="button" id="btnNewNamelessWindow" onclick="open_window()" value="Open Nameless Window" />
<input type="button" id="btnNewNamedWindow" onclick="open_window('Mike')" value="Open Named Window" />
<br />
<span id="output">
</span>
</body>
</html>
ユーザーは、アラート/確認ボックスに応答するとともに、新しく開いたポップアップウィンドウにフォーカスを移動する必要があります。 幸いなことに、SeleniumはJavaScriptポップアップをカバーできます。
ただし、アラート/確認/プロンプトを個別に詳細に説明する前に、それらの共通点を理解しておくと役立ちます。 アラート、確認ボックス、プロンプトにはすべて次のバリエーションがあります。
| Command | Description |
|---|---|
| assertFoo(pattern) | パターンがポップアップのテキストと一致しない場合、エラーをスローします |
| assertFooPresent | ポップアップが利用できない場合はエラーをスローします |
| assertFooNotPresent | ポップアップが存在する場合、エラーをスローします |
| storeFoo(variable) | ポップアップのテキストを変数に保存します |
| storeFooPresent(variable) | ポップアップのテキストを変数に保存し、trueまたはfalseを返します |
Seleniumで実行している場合、JavaScriptポップアップは表示されません。
これは、関数呼び出しが実行時に実際にSeleniumのJavaScriptによってオーバーライドされるためです。
ただし、ポップアップが表示されないからといって、ポップアップを処理する必要はありません。
ポップアップを処理するには、その assertFoo(pattern) 関数を呼び出す必要があります。
ポップアップの存在をアサートしないと、次のコマンドがブロックされ、次のようなエラーが表示されます。 [エラー]エラー:予期しない確認がありました! [オプションを選択してください。]
アラート
アラートは処理が最も簡単なポップアップなので、始めましょう。 まず、ブラウザで上記のHTMLサンプルを開き、“Show alert” ボタンをクリックします。 アラートを閉じると、“Alert is gone.” というテキストが表示されます。 ページに表示されます。 次に、Selenium IDE記録で同じ手順を実行し、アラートを閉じた後にテキストが追加されたことを確認します。 テストは次のようになります。
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I’m blocking! | |
| verifyTextPresent | Alert is gone. |
あなたは「それはおかしい、私はそのアラートをアサートしようとしたことはない」と考えているかもしれません。
ただし、これはSelenium-IDEの処理であり、アラートを閉じます。
そのステップを削除してテストを再生すると、次のエラーが表示されます [エラー]エラー:予期しないアラートがありました! [I'm blocking!] 。
アラートの存在を確認するには、アラートのアサーションを含める必要があります。
アラートが存在することをアサートしたいが、アラートに含まれるテキストがわからないか気にする必要がない場合は、assertAlertPresentを使うことができます。
これはtrueまたはfalseを返し、falseはテストを停止します。
確認
確認はアラートとほぼ同じように動作し、 assertConfirmation と assertConfirmationPresent は対応するアラートと同じ特性を提供します。
ただし、デフォルトでは、確認が表示されたときにSeleniumはOKを選択します。
サンプルページの"確認ダイアログを表示"ボタンをクリックして記録を試みますが、ポップアップの"キャンセル"ボタンをクリックして、出力テキストをアサートします。
テストは次のようになります。
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnConfirm | |
| chooseCancelOnNextConfirmation | ||
| assertConfirmation | Choose an option. | |
| verifyTextPresent | Rejected |
chooseCancelOnNextConfirmation 関数は、後続のすべての確認がfalseを返すことをSeleniumに伝えます。
chooseOkOnNextConfirmationを呼び出すことでリセットできます。
Seleniumは未処理の確認があると苦情を言うので、このテストを再生できないことに気付くかもしれません。 これは、Selenium-IDEが記録するイベントの順序により、クリックしてchooseCancelOnNextConfirmationが間違った順序になるためです(考えてみれば、Seleniumは、確認を開く前にキャンセルしていることを知ることができません)。 これら2つのコマンドを切り替えると、テストは正常に実行されます。
プロンプト
プロンプトは、assertPrompt および assertPromptPresent が対応するアラートと同じ特性を提供することで、アラートとほぼ同じように動作します。
デフォルトでは、Seleniumはプロンプトがポップアップしたときにデータの入力を待機します。
サンプルページの “Show prompt” ボタンをクリックして記録を試み、プロンプトに “Selenium” と入力します。
テストは次のようになります。
| Command | Target | Value |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | What’s the best web QA tool? | |
| verifyTextPresent | Selenium! |
プロンプトで"キャンセル"を選択すると、 answerOnNextPrompt が単に空白のターゲットを表示することに気付くかもしれません。 Seleniumは、プロンプトのキャンセルと空白のエントリを基本的に同じものとして扱います。
デバッグ
デバッグとはテストケースのエラーを見つけて解決する作業のことです。 デバッグはテストケース開発に含まれる通常の工程です。
ほとんどの Selenium 初心者もデバッグについてはすでに基礎知識を持っているでしょうから、ここではデバッグそのものについてはふれません。 デバッグをするのがまったく初めてという場合には、社内や組織内の開発者にアドバイスをもらってください。
ブレークポイントと開始位置
Selenium-IDE では、テストケース内の任意の位置でテストケースの実行を開始または停止するためのブレークポイントの指定と開始位置の指定がサポートされています。 この機能を使うと、テストケースの途中の特定のコマンドでテストケースの実行を停止させ、その時点でのテストケースの動作を調べることができます。 この場合、具体的には、調べようとするコマンドの直前のコマンドにブレークポイントを指定します。
ブレークポイントを指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで ブレークポイントの指定/解除 をクリックします。 テストケースを最初からブレークポイントまで実行するには、“Run” ボタンをクリックします。
テストケースの途中から最後まで、または最初からブレークポイントまでの部分を実行できると便利なことがあります。 たとえば、最初に Web サイトにログインし、次に一連のテストを実行するテストケースを作成していて、ログイン後の一連のテストのいずれかをデバッグしたい場合などです。 この場合、ログインは 1 度すれば不要になりますが、その後のテストは繰り返し実行する必要があります。 このようなテストケースでは、いったんログインした後、ログイン操作の後に開始位置を指定し、この開始位置からテストケースを実行することができます。 こうすれば、テストケースを再実行するたびに手動で Web サイトからログアウトする必要はなくなります。
開始位置を指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで 開始位置の指定/解除 をクリックします。テストケースを開始位置から実行するには、“Run” ボタンをクリックします。
テストケースのステップ実行
テストケースのコマンドを 1 つずつ実行 (ステップ実行) するには、次の手順に従います。
-
ツールバーの “Run” ボタンをクリックしてテストケースの実行を開始します。
-
すぐに “Pause” ボタンをクリックして、テストケースの実行を一時停止します。
-
“Step” ボタンを繰り返しクリックします。
検索ボタン
検索ボタンを使うと、現在 (ブラウザに) 表示されている Web ページ上の UI 要素のうち、現在選択されている Selenium コマンドで使われているのはどの UI 要素かを知ることができます。
この機能は、コマンドの最初のパラメータでロケータを使う場合に便利です (Selenium のコマンドに関する章の 要素の特定 を参照)。
検索ボタンは、Web ページ上の UI 要素を指定する必要があるあらゆるコマンド、すなわち click 、 clickAndWait 、 type 、および一部の assert と verify コマンドなどで使用できます。
テーブルタブで、ロケータパラメータを持ついずれかのコマンドを選択します。 検索ボタンをクリックします。 Firebox ブラウザに表示されている Web ページに注目します。 ロケータパラメータで指定されている要素が、明るい緑の四角で囲んで表示されます。
デバッグ時のページソースの参照
テストケースをデバッグするときは、しばしばページソース (テスト対象の Web ページの HTML) を参照して問題を解決しなければなりません。 Firefox では、ページソースも簡単に参照できます。 具体的には、目的の Web ページを右クリックし、“ページのソースを表示” を選択するだけです。 これで、ソースの HTML が別のウィンドウに表示されます。 テスト対象の UI 要素を HTML から見つけるためのキーワードを検索するには、このウィンドウの “編集” メニューにある “検索” を使ってください。
また、ソースを見たい Web ページの一部を選択し、右クリックして表示されるメニューから “選択した部分のソースを表示” をクリックする方法もあります。 この場合は、ソースの一部だけが別のウィンドウに表示され、選択した部分が強調表示されます。
ロケータアシスタンス
Selenium-IDE は、ロケータ型引数を記録するたびに追加情報を保存し、この追加情報を使って、代わりに使用できるほかのロケータ型引数をユーザーに提示できるようにしています。 この機能は、ロケータについて詳しく学ぶ上で非常に有益なだけでなく、記録された型とは異なる型のロケータを使う場合にしばしば必要となります。
ロケータアシスタンスは、Selenium-IDE ウィンドウ内の “対象” フィールドの右端にドロップダウンリストとして表示されます (ドロップダウンリストが表示されるのは、“対象” フィールドに入力されている引数が、記録されたロケータ型引数である場合だけです)。 次に示すのは、あるコマンドのドロップダウンリストの内容です。 ドロップダウンリストの最初の列には、代わりに使用できるロケータが表示され、2 列目にはそれぞれの型が表示されることに注意してください。

テストスイートの作成
テストスイートとはテストケースの集合のことで、Selenium-IDE ウィンドウの一番左にある “テストスイート” ペインに表示されます。 “テストスイート” ペインを手動で開いたり閉じたりするには、“テストケース” ペインの右端 (ペインが閉じている場合は Selenium-IDE ウィンドウ全体の左端になります) の半分ほど下にある小さな点を選択します。
“テストスイート” ペインは、既存のテストスイートが開かれるか、 または ユーザーが “ファイル” メニューの “テストケースを新規作成” をクリックすると、自動的に開きます。 後者の場合、新しいテストケースは直前のテストケースのすぐ下に表示されます。
既存のテストケースをテストスイートに読み込む操作は、Selenium-IDE ではまだサポートされていません。既存のテストケースを追加して、テストスイートを作成または修正するには、ユーザーが手動でテストスイートファイルを編集する必要があります。
テストスイートファイルは、1 列のテーブルを含む HTML ファイルです。 <tbody> セクション内の各行のセルには、テストケースへのリンクが収められています。 次に示すのは、4 つのテストケースを含むテストスイートの例です。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample Selenium Test Suite</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td>Test Cases for De Anza A-Z Directory Links</td></tr>
</thead>
<tbody>
<tr><td><a href="./a.html">A Links</a></td></tr>
<tr><td><a href="./b.html">B Links</a></td></tr>
<tr><td><a href="./c.html">C Links</a></td></tr>
<tr><td><a href="./d.html">D Links</a></td></tr>
</tbody>
</table>
</body>
</html>
注 : テストケースファイルは、呼び出し元のテストスイートファイルと同じ場所に置く必要はありません。 実際、Mac OS と Linux システムではそのとおりです。 ただし、この項目の執筆時点では、Windows システムで使う場合にはバグがあって、テストケースファイルを呼び出し元のテストスイートファイルと別の場所に置くことはできません。
ユーザー拡張スクリプト
ユーザー拡張スクリプトは、ユーザー独自のカスタマイズや機能を作成して Selenium の機能を拡張できる JavaScript ファイルです。 多くの場合、コマンドのカスタマイズという形を取りますが、ユーザー拡張スクリプトによる機能拡張はコマンドの追加だけに限定されません。
重要 : このセクションは期限切れです。近日中に改訂します。
ユーザーが作成した多くの有益な 拡張スクリプト があります。
.. _goto_sel_ide.js extension:
おそらく Selenium-IDE のすべての拡張スクリプトの中で最も人気があるのは、while ループとプリミティブな条件判定によってフロー制御を可能にする goto_sel_ide.js でしょう。 この拡張スクリプトの使用例については、作者が用意した ページ を参照してください。
この拡張スクリプトをインストールするには、Selenium-IDE の “オプション” メニューで “設定” をクリックし、 “一般” タブの Selenium Core 拡張スクリプト (user-extension.js) のパス フィールドに、ファイルのパス名を入力します。

OK ボタンをクリックしたら、拡張スクリプトを読み込むために、Selenium-IDE をいったん閉じて開く必要があります。 また、拡張スクリプトに変更を加えた場合も、Selenium-IDE をいったん閉じて開く必要があります。
独自の拡張スクリプトを作成する方法については、Selenium リファレンス ドキュメントの終わりの方に説明があります。
ステップごとにSelenium IDEとユーザー拡張機能をデバッグすると非常に役立つことがあります。 XUL/Chromeベースの拡張機能をデバッグできると思われる唯一のデバッガーは、バージョン32が含まれるまでFirefoxでサポートされているVenkmanです。 段階的なデバッグは、Firefox 32およびSelenium IDE 2.9.0で動作することが確認されています。
フォーマット (形式)
“オプション” メニューの “設定” をクリックすると表示される “フォーマット” タブでは、テストケースの保存と表示に使う言語を選択できます。 デフォルトは “HTML” です。
作成したテストケースを Selenium-RC を使って実行する場合には、作成されたテストケースをプログラミング言語に変換するためにこの機能が使われます。 テストプログラムの開発用に Selenium-RC で使う言語 (“Java”、“PHP” など) を選択し、次に “ファイル” メニューの “保存” を使ってテストケースを保存します。 これで、テストケースは、選択した言語の一連の関数に変換されます。 テストをサポートするプログラムコードは、基本的に、ユーザーに代わって Selenium-IDE によって生成されます。
生成されたコードが自分のニーズに合わないときは、生成プロセスが定義された設定ファイルを編集することで、生成されるコードを変更できることに注意してください。サポートされている言語ごとに設定があり、これらの設定を編集できます。設定は、“オプション” メニューの “設定” をクリックすると表示される “フォーマット” タブにあります。
異なるブラウザでの Selenium-IDE テストの実行
Selenium-IDE 自体は Firefox を対象にしたテストしか実行できませんが、Selenium-IDE で作成したテストは、Selenium-RC サーバーを呼び出すシンプルなコマンドラインインタフェースを使うことで、ほかのブラウザを対象に実行することができます。
詳細については、Selenium-RC に関する章の Selenese テストの実行 を参照してください。
特に関連性が高いのは、 -htmlSuite コマンドラインオプションです。
トラブルシューティング
以下は、Selenium-IDE で発生することが多いさまざまな問題について、実際の画面を示しながら説明したものです。
Table view is not available with this format.
このメッセージは、Selenium IDEの起動時に"テーブル"タブに表示されることがあります。 回避策は、Selenium IDEを閉じて再度開くことです。 詳細については、 issue 1008 を参照してください。 これを確実に再現できる場合は、修正に取り組むことができるように詳細を提供してください。
error loading test case: no command found
「ファイル」メニューの「開く」を使用して、テストスイートファイルを開こうとしました。 代わりに「ファイル」メニューの「テストスイートを開く」を使用してください。
このエラーメッセージを改善するために、機能の拡張がリクエストされました。 詳細は、issue 1010を参照してください。

このタイプの エラー は、タイミングの問題を示している可能性があります。 つまり、コマンドのロケーターによって指定された要素が、コマンドの実行時に完全にロードされていません。 コマンドの前に pause 5000 を入れて、問題が本当にタイミングに関連しているかどうかを判断してください。 その場合、失敗したコマンドの前に適切な waitFor* または *AndWait コマンドを使って調査してください。

上記の open コマンドの場合のように変数置換を使用しようとして失敗した場合は、アクセスしようとしている値を持つ変数を実際に作成していないことを示します。 これは、変数を Target フィールドに配置する必要がある場合に Value フィールドに配置するか、その逆の場合があります。 上記の例では、storeコマンドの2つのパラメーターが、必要なものと逆の順序で誤って配置されています。 Seleneseコマンドの場合、最初の必須パラメーターは Target フィールドに入力し、2番目の必須パラメーター(存在する場合)は Value フィールドに入力する必要があります。
error loading test case: [Exception… “Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFileInputStream.init]” nresult: “0x80520012 (NS_ERROR_FILE_NOT_FOUND)” location: “JS frame :: chrome://selenium-ide/content/file-utils.js :: anonymous :: line 48” data: no]
テストスイートのテストケースの1つが見つかりません。 テストケースが配置されていることを示すテストスイートが実際に配置されていることを確認してください。 また、実際のテストケースファイルのファイル名と参照先のテストスイートファイルの両方に.html拡張子が付いていることを確認してください。
このエラーメッセージを改善するために、機能の拡張がリクエストされました。 詳細は、issue 1011を参照してください。

拡張ファイルの内容が、Selenium-IDEによって読み取られていません。 Selenium-IDE の “オプション” メニューで “設定” をクリックし、 “一般” タブ の Selenium Core 拡張スクリプト (user-extension.js) のパス フィールドに適切なパス名を指定していることを確認してください。 また、 Selenium Core 拡張スクリプト (user-extension.js) のパス フィールドの内容を変更した後は、Selenium-IDEを再起動する必要があります。
4.1 - HTMLランナー
Selenium HTMLランナー を使用すると、コマンドラインからテストスイートを実行できます。 テストスイートは、Selenium IDEまたは互換性ツールからのHTMLエクスポートです。
共通情報
- geckodriver / firefox / selenium-html-runnerのリリースの組み合わせが重要です。 どこかにソフトウェア互換性マトリックスがあるかもしれません。
- selenium-html-runnerはテストスイートのみを実行します(テストケースではなく、Monitis Transaction Monitorからのエクスポートなど)。 必ずこれを順守してください。
- DISPLAYのないLinuxユーザーの場合-仮想ディスプレイでhtml-runnerを起動する必要があります(xvfbを検索)。
Linux環境の例
次のソフトウェアパッケージをインストール/ダウンロードします。
[user@localhost ~]$ cat /etc/redhat-release
CentOS Linux release 7.4.1708 (Core)
[user@localhost ~]$ rpm -qa | egrep -i "xvfb|java-1.8|firefox"
xorg-x11-server-Xvfb-1.19.3-11.el7.x86_64
firefox-52.4.0-1.el7.centos.x86_64
java-1.8.0-openjdk-1.8.0.151-1.b12.el7_4.x86_64
java-1.8.0-openjdk-headless-1.8.0.151-1.b12.el7_4.x86_64
テストスイートの例
[user@localhost ~]$ cat testsuite.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type" />
<title>Test Suite</title>
</head>
<body>
<table id="suiteTable" cellpadding="1" cellspacing="1" border="1" class="selenium"><tbody>
<tr><td><b>Test Suite</b></td></tr>
<tr><td><a href="YOUR-TEST-SCENARIO.html">YOUR-TEST-SCENARIO</a></td></tr>
</tbody></table>
</body>
</html>
selenium-html-runnerをヘッドレスで実行する方法
さて、最も重要な部分、selenium-html-runnerの実行方法の例! 経験によってソフトウェアの組み合わせ、- geckodriver / FF / html-runnerリリースによって異なる場合があります。
xvfb-run java -Dwebdriver.gecko.driver=/home/mmasek/geckodriver.0.18.0 -jar selenium-html-runner-3.7.1.jar -htmlSuite "firefox" "https://YOUR-BASE-URL" "$(pwd)/testsuite.html" "results.html" ; grep result: -A1 results.html/firefox.results.html
[user@localhost ~]$ xvfb-run java -Dwebdriver.gecko.driver=/home/mmasek/geckodriver.0.18.0 -jar selenium-html-runner-3.7.1.jar -htmlSuite "*firefox" "https://YOUR-BASE-URL" "$(pwd)/testsuite.html" "results.html" ; grep result: -A1 results.html/firefox.results.html
Multi-window mode is longer used as an option and will be ignored.
1510061109691 geckodriver INFO geckodriver 0.18.0
1510061109708 geckodriver INFO Listening on 127.0.0.1:2885
1510061110162 geckodriver::marionette INFO Starting browser /usr/bin/firefox with args ["-marionette"]
1510061111084 Marionette INFO Listening on port 43229
1510061111187 Marionette WARN TLS certificate errors will be ignored for this session
Nov 07, 2017 1:25:12 PM org.openqa.selenium.remote.ProtocolHandshake createSession
INFO: Detected dialect: W3C
2017-11-07 13:25:12.714:INFO::main: Logging initialized @3915ms to org.seleniumhq.jetty9.util.log.StdErrLog
2017-11-07 13:25:12.804:INFO:osjs.Server:main: jetty-9.4.z-SNAPSHOT
2017-11-07 13:25:12.822:INFO:osjsh.ContextHandler:main: Started o.s.j.s.h.ContextHandler@87a85e1{/tests,null,AVAILABLE}
2017-11-07 13:25:12.843:INFO:osjs.AbstractConnector:main: Started ServerConnector@52102734{HTTP/1.1,[http/1.1]}{0.0.0.0:31892}
2017-11-07 13:25:12.843:INFO:osjs.Server:main: Started @4045ms
Nov 07, 2017 1:25:13 PM org.openqa.selenium.server.htmlrunner.CoreTestCase run
INFO: |open | /auth_mellon.php | |
Nov 07, 2017 1:25:14 PM org.openqa.selenium.server.htmlrunner.CoreTestCase run
INFO: |waitForPageToLoad | 3000 | |
.
.
.etc
<td>result:</td>
<td>PASS</td>







